コースの概要
![]()
3時間×6回のレッスンで基礎からホームページの作り方を学ぶ講座です。
HTMLとCSS、Javascriptを用いてスマートフォン対応のサイトを制作します。
OSに標準搭載されているアプリケーションと、インターネットから入手できる無料ソフトだけを使って作成するため、PCを持っていればどなたでもホームページが作れる内容になっています。
Webの基本は今も昔も変わらずHTMLとCSS
インターネットの世界はとても進歩が速く、次々に新しい技術が出てきています。
ホームページ作成の手法もアプリケーションを使っての作成、CMSと呼ばれるシステム(WORDPRESSなど)で構築されるもの、フレームワークという技術を使ったものまでさまざまです。
ただ、どういった手法を使ったとしてもホームページ作成の根底にはHTMLとCSSという技術があり、その2つの習得は今も昔もホームページ作成の基本です。
この講座では、そんなHTMLとCSSの技術を基本から習得できます。
この講座は以下のような方におすすめです
- 小・中規模のホームページを作りたい
- 既存のホームページの更新・管理を行いたい
- これまで外注に出していたホームページの管理を内製化したい
- 自社のサイトをスマートフォンに対応させたい
レッスンの内容
ホームページ制作基礎講座の6回のレッスンでは、それぞれ以下のような内容が学べます。
〇ホームページ制作基礎1
初回に受講していただくレッスン1では、ホームページを初めて制作される方向けに、ホームページを作る流れからご紹介していきます。
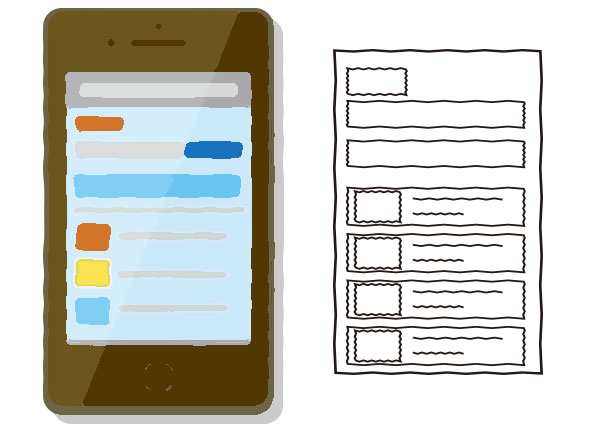
レッスン終了後には右図上図のページが出来上がります。
このレッスンを通して、まずはHTMLのキホンである「文字」「画像」の表示と、「リンク」の設定をしっかりマスターします。
このレッスンでは以下のことが学べます。
- ホームページが見える仕組み
- ホームページを作るための準備
- HTMLとCSSの役割の理解
- HTMLの基本文法
- 文書へのマークアップ
- 画像の挿入とアクセシビリティ
- リンクの指定
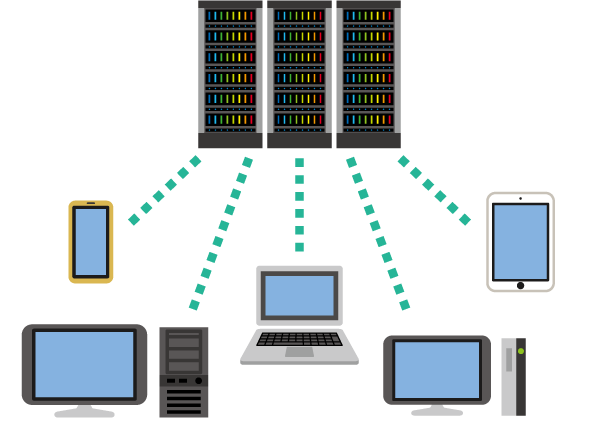
ホームページが見える仕組み

ホームページを作る人は、インターネットの仕組みを理解する必要があります。
ここではまず、ホームページがどのような仕組みでユーザーの画面に表示されるのか?その上で自分は何を作ればいいのか?を理解していただきます。
HTMLとは?CSSとは?

ホームページを作成する時に必ず出てくる言葉「HTML」と「CSS」
ここでは、HTMLとは何か?CSSとは何かを学習します。HTMLという言葉がどういった言葉の略称なのか?といったテスト勉強的な理解ではなく、HTMLやCSSがホームページ作成の中でどういった役割を担っているのかといった本質的な意味を学習します。
基本文法の理解

HTMLの基本文法を学習します。
ホームページを作る際には必ず書かなければいけないソースコードがあります。そのソースコードの意味を1つ1つ丁寧に解説していきます。タイピングが苦手な方向けにコピーペーストで使える素材もご用意しておりますのでご安心ください。
画像の挿入

ホームページに画像を挿入する方法を学びます。
実はホームページの画像は表示されればOKというわけではありません。ホームページは様々な環境で見られています。
そういったすべてのユーザーに等しく情報を伝えていくための「アクセシビリティ」の考え方もここでご紹介していきます。
リンクの指定

他のページへ移動するリンクの設定を行います。
文字にリンクを設定する場合、画像にリンクを設定する場合、それぞれ設定を行います。
またリンクの指定を行う場合に知っておくべきパスの仕組みをわかりやすい図解でじっくりと説明いたします。
〇ホームページ制作基礎2
2回目のレッスンでは、CSSによるページ装飾の基礎をしっかり学びます。レッスン1で作成したページに装飾を加えて魅力的な見やすいデザインにグレードアップしていきます。
レッスン終了後には右図上図のページが出来上がります。
このレッスンでは以下のことが学べます。
- CSSファイルの準備
- 文字の装飾(色・サイズ・フォント・行間など)
- クラスとIDの違いと使いどころ
- 背景の指定
- DIVボックスの作成と制御
- 表(テーブル)の作成と装飾
CSSの準備

CSSによる装飾をHTMLに適用させる3つの方法をご紹介し、装飾の準備のためCSSファイルの作成を行います。
CSSの基本文法およびコードを見やすくすする整形方法も学習します。
文字への装飾

CSSの基本文法の練習と共に文字に対する装飾を行います。
文字の色、大きさ、フォントの変更、行間の調整、位置揃え、太さの変更などなどページ装飾をするうえでは欠かせない装飾を次々と練習します。
クラスとID

ページのデザインが本格化してくると、クラスとIDを利用する必要が出てきます。
ここでは、クラス、IDとは何か、どのように使い分けるのかを理解していただいたうえで実際にページに組み込んでいきます。
背景の指定

ページ全体、または一部に対して背景の指定がおこなえます。
背景色の指定、背景に画像を表示する方法と、そのコントロールの仕方をマスターして、デザインをワンランクアップさせましょう。
DIVボックス

ここからいよいよページ全体のデザインを組み上げるレイアウト作業に入ります。
レイアウトの骨組みを作成する際に必要なDIVボックスの扱いを勉強します。
なぜ必要なのか?どのようにして作成して制御するのか、HTMLとCSSを書きながらしっかり身につけていきます。
表の作成

ホームページに挿入する表のことを「テーブル」と呼びます。
HTMLとCSSでのテーブルの作り方は少し複雑です。
表の構造と照らし合わせながら、HTMLとCSSをひとつひとつ記述して自分の思い通りのテーブルが作成できるように練習を行います。
〇ホームページ制作基礎3
3回目のレッスンでは「シングルカラム」と呼ばれるレイアウトを作成しながら、レイアウト作業を行う上でのルールと注意点を学びます。
レッスン終了後には右図上図のページが出来上がります。
このレッスンでは以下のことが学べます。
- Visual Studio Codeの使い方
- デフォルトスタイルのリセット
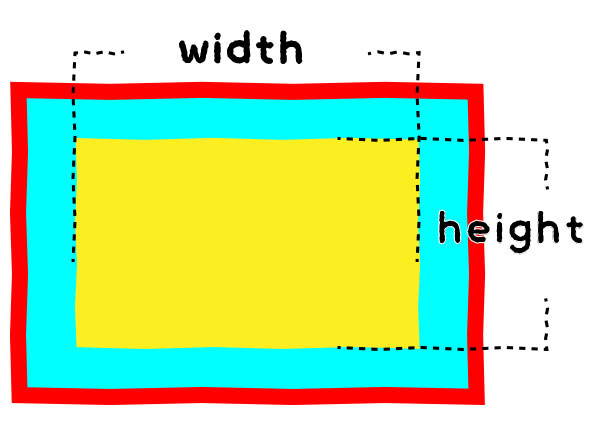
- ボックスの幅と高さの基準とその変更
- レイアウトの骨格の作り方
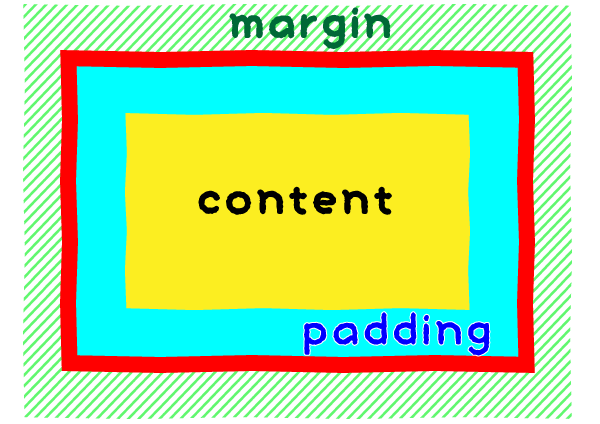
- 内余白と外余白の指定方法
- ショートハンドの記述方法
- ナビゲーションの作成
- ロールオーバーの指定
Visual Studio Codeの使い方

このレッスンからコーディングの量が増えていくため、Microsoft社が無償で提供しているアプリケーション「Visual Studio Code」を使っていきます。
使い方をマスターするとコーディングのスピードが驚くほどあがります。
レイアウト作業時の注意と準備

ここではレイアウトを組み上げていく上で知っておくべき知識を身につけます。
ブラウザのデフォルトスタイルのリセット方法、ボックスの幅と高さの基準とその変更方法などなど、ここでの知識が後々「崩れない堅牢なレイアウト」を組み上げるための大切な基本となります。
シングルカラムレイアウトの作成

最近ではスマートフォンやタブレット向けのデザインで多く採用されている「シングルカラム」と呼ばれるレイアウトを組み上げていきます。
レイアウトの骨格を作りながら、古いブラウザソフトへの対応方法も学習します。
余白の指定

見やすいレイアウト、美しいレイアウトを実現するには余白の適切な指定が必要不可欠です。
CSSで設定できる外余白、内余白の指定を理解し、ソースコードの記述に非常に便利なショートハンドで効率のいい記述方法も学びます。
ここでの余白の指定がレイアウトの美しさをぐっと引き立てます。
ナビゲーションの作成

ページ内でユーザーがページ間を移動するためのメニューのことを「ナビゲーション」と呼びます。
ここではマウスポインタを乗せた時に色が変化する使いやすいナビゲーションの作り方をご紹介します。
〇ホームページ制作基礎4
レッスン4では、いよいよ本格的なレイアウト作成に入ります。複雑なレイアウトを組み上げていく大事なカギとなる「フレックスボックス」の仕組みを理解し「2カラムレイアウト」というレイアウトにチャレンジします。
レッスン終了後には右図上図のページが出来上がります。
このレッスンでは以下のことが学べます。
- フロート
- フレックスボックスによるマルチカラムレイアウト
- 横型ナビゲーションの作成
- スライドショーの実装とカスタマイズ
- アップロード
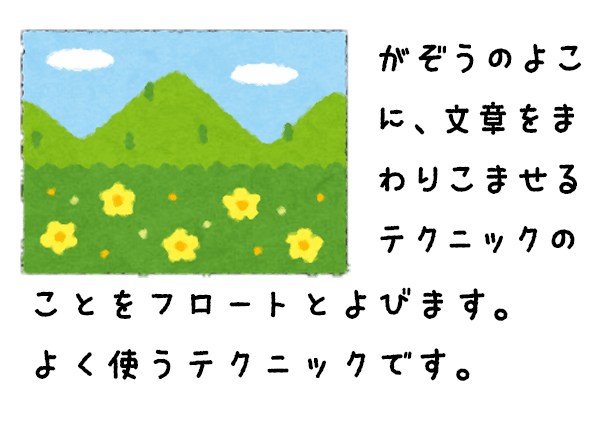
フロート

複雑なレイアウトを可能にしてくれるフロート。
ここでは、画像の横に文字を回り込ませる作業を例にとりながらフロートを適用する練習を行います。
この技術を習得することで実現できるレイアウトの幅がぐっと広がっていきます。
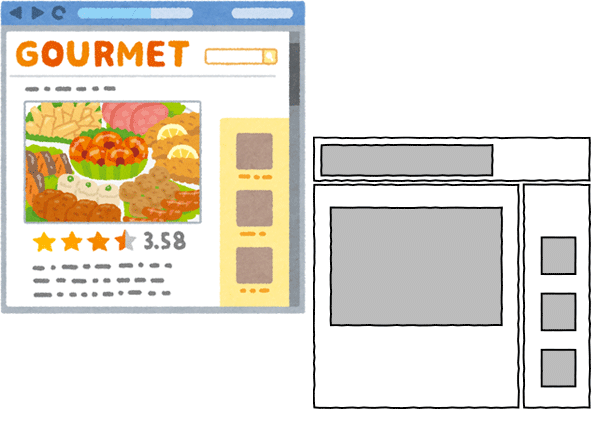
2カラムレイアウト

レッスン3で作成したシングルカラムレイアウトよりも少し複雑な「2カラムレイアウト」をフレックスボックスという仕組みを使って作成します。
レイアウトが自分の手で組みあがっていく手ごたえを感じられるレッスンです。
スライドショーの実装

トップページで多く採用されている写真が一定時間で自動的に切り替わるスライドショー
そのスライドショーの実装方法からカスタマイズの方法までをご紹介します。ページに動きをつけていきましょう。
アップロード

作成したホームページを世の中に公開するにはアップロードという作業が必要になります。
ここではアップロードに必要なアプリケーションの設定から実際のアップロードの方法までをご紹介します。
〇ホームページ制作基礎5
レッスン5からはスマートフォン対応の方法を学習します。
ビューポートの設定やシミュレーターによる制作中のチェック方法などをリキッドレイアウトというデザインを作成しながら覚えていきます。
レッスン終了後には右図上図のページが出来上がります。
ウインドウ幅を狭めてもはみ出ないレイアウトになっています。
このレッスンでは以下のことが学べます。
- シミュレーターによる表示チェック
- ビューポートの設定
- リキッドレイアウト
- 相対配置と絶対配置
- ハンバーガーメニューの作成
- CSSアニメーション
スマホ対応のキホン

ホームページをスマートフォンできちんと見えるようにするためにはいくつかのルールがあります。
ここでは、そんなスマホ対応のためのルールと、制作中に便利なシミュレーターの使い方を覚えます。
リキッドレイアウト

どんな横幅にもフィットするリキッドレイアウトを作成します。
スマートフォンやタブレットには様々なサイズがあるので、それらに柔軟に対応するデザインを作成することができます。
ハンバーガーメニューの作成

スマホサイトの右上によくみる3本線のボタン。そのシルエットが似ていることからハンバーガーボタンと呼ばれます。
クリック/タップで開閉するメニューを作成します。
CSSアニメーション

メニューの表示やページ内のリンクなど、パッと切り替わってしまう部分にスクロール効果やフェード効果を追加できるのがCSSアニメーションです。
華やかさを追加するとともに使いやすさも向上します。
〇ホームページ制作基礎6
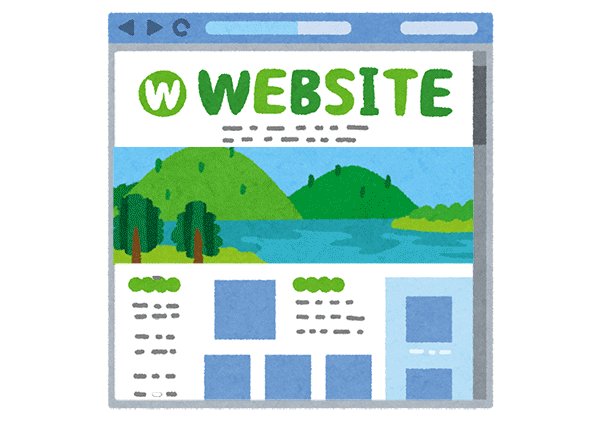
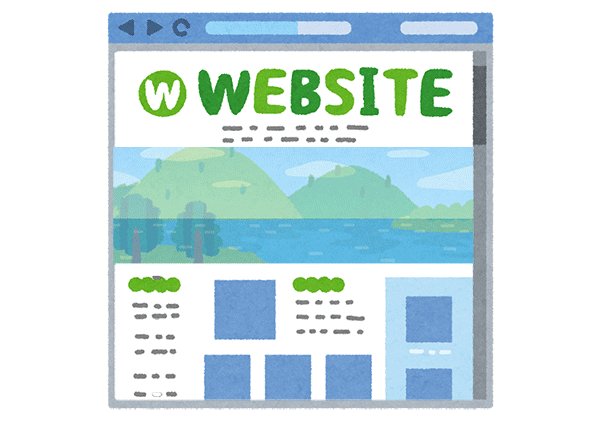
レッスン6ではウインドウ幅によってデザインが変化する「レスポンシブWebデザイン」を実装していきます。
レッスン終了後には右図上図のページが出来上がります。
ウインドウ幅を変えるとデザインが変化するのがおわかりいただけると思います。
このレッスンでは以下のことが学べます。
- レスポンシブWebデザイン
- メディアクエリ
- Webフォントの扱い
- 複数の背景指定
レスポンシブWebデザイン

ウインドウの幅によって柔軟に変化するレイアウトを「レスポンシブWebデザイン」と呼びます。
ここでは、その概要と導入時に抑えておきたい知識を身につけます。
メディアクエリ

レスポンシブWebデザインを作る際のカギになるのがメディアクエリという技術です
メディアクエリがどういったものなのか?を簡単なパーツを作成しながら理解していきます。
Webフォント

インターネット上には、美しいフォントを利用できる「Webフォント」というサービスがあります。
無料で使えるサービスを使ってWebフォントの導入方法をご紹介します。
複数の背景指定

CSSでは、複数の重ね掛けが可能です。写真の上に半透明のグラデーションを重ねてみたり、エリアの四隅に別々の背景画像を配置したり、ちょっと複雑な背景の設定をおこなってみます。
レッスン受講の流れ
この講座は、HTMLとCSSの文法を基礎から順序立てて習得していきます。そのため、以下の通り、「1」→「2」→「3」→「4」→「5」→「6」の順での受講をおすすめいたします。
お申込み
ホームページ制作講座では、以下のいずれかのお申込みが可能です。
▽レッスン1(最初の1回)のみ受講
6回のレッスンのうち、1回目のレッスンだけをご受講いただけます。
レッスンを気に入っていただき「残りも受けてみたい」と思っていただけた場合は、(全6回)へ差額でご変更いただくことが可能です。
| 講座名 | ホームページ制作1 |
|---|---|
| レッスン回数 | 1回 |
| 学習時間 | 3時間(3時間×1回) |
| 対応OS | Windows / Macintosh |
| 価格(税込) | 13,200円 |
▽ホームページ制作講座(全6回)を受講
レッスン1~6を一通り受講していただける講座です。
最初の受講日から一年間は、6つのレッスン中、3レッスン分を無料で再受講していただけます。
→再受講について
| 講座名 | ホームページ制作講座 |
|---|---|
| レッスン回数 | 6回 |
| 学習時間 | 18時間(3時間×6回) |
| 対応OS | Windows / Macintosh |
| 価格(税込) | 72,600円 |