Web用の保存形式、きちんと使い分けてますか?
2017年3月16日(木曜日)
先日、息子の空手教室体験についていったら「お父さんもぜひ!」と勧められて、大人クラスを体験することになり、数日間、体がバッキバキだったスタッフ「ほ」です。
大人になってから、腕や足が上がらなくなるほど運動することがほとんどなかったインドア派なのでとっても刺激になりました。毎週続けるのは無理そうですけど……
さて、今日はWeb用保存のお話です。
イラレやフォトショが使えると「ついでにホームページに載せる画像も作っちゃってよ」なんて頼まれること……ありますよね?
ネットを見ていると「とにかくJPEG派」をよく見かけますが、きちんと保存形式を理解して使い分けることで「軽くて美しい」保存ができるようになります。
Q.保存するならどの形式?
さて、いきなりですが問題です。

上記の画像たち、保存するならどの形式でしょう?答えは、このエントリーの最後に載せておきます。
1.保存形式を知ろう
まずは、そもそも保存形式はどんなのがあるのか?というのを理解しておきましょう。
現状、Webサイト上で使われるグラフィック(動画除く)形式は以下の通りです。
- JPEG
- GIF
- PNG-8
- PNG-24
- PNG-32
- SVG
以下、解説をしていきますが、6種類の解説だと書く方も読む方も疲れてしまうので、ある程度グルーピングして解説していきます。
GIF、PNG-8
この2つの形式の最大の特徴は
色が最大で256色しか使えない
ということです。この256色は固定ではなく、画像ごとに色は入れ替えることができますが「最大で256色までしか持てない」ということです。
もともと存在していた形式がGIFで、PNG-8が後発です。
PNG-8が生まれたのには歴史的背景があるのですが、そこまで書くと長くなってしまうので、ご興味がある方は以下のURLをご参照ください。
Portable Network Graphics -wikipedia-
色数の制限があることから、これらの保存形式の使用目的は、ずばり「イラストの保存」です。
イラストレーターやフォトショップで保存する際に、より軽量な方を選べばいいと思います。※保存の方法は後ほど
GIFとPNG-8の使用用途は一緒ですが、GIFにしかできないことがあります。
それが「アニメーション画像」です。

GIFは、イラストをパラパラマンガ式で保存でき、Webサイト上の目を引くアイコンの作成などに力を発揮します。
アニメーションが複雑になるほど容量も重たくなってしまうので長編アニメーションには向いていません。
※実はPNGでもアニメーションが作れるAPNGという形式が存在しますがサポート状況が悪く、日本国内で主流の2ブラウザ(IEとchrome)が非サポートです……将来に期待しましょう
JPEG、PNG-24
前項のGIFやPNG-8がイラスト向きだったのに対してJPEGやPNG-24は「写真の保存」に向いています。
色数はどちらも約1677万カラーを扱うことができます。

これまた同じ用途で使いますが、それぞれ以下の違いがあるので覚えておくといいでしょう。
JPEG
- 画質の劣化と引き換えにファイルサイズを軽くできる
PNG-24
- 美しく画像が保存できるが、ファイルサイズが重くなりがち
これもアプリケーションで保存する際に写真のクオリティとサイズの状況を見ながらどちらで保存するのか?を決定していただければよろしいかと思います。
PNG-32
こちらはPNG-24をパワーアップさせたもので、透明や半透明を扱うことができる形式です。

GIFやPNG-8でも透明は扱えますが、半透明は扱えません。
JPEGは透明・半透明どちらも扱えません。(PNG-24については後述)
半透明を扱う画像では、この形式を選択する必要があります。
SVG
「JPEGやGIFは知ってるけどSVGって何?」って方も多いのではないでしょうか。
SVGもWebで扱える画像形式のひとつです。
SVGには、これまで紹介してきた形式とは大きく異なる点があります。
それはSVGがベクターデータであるということ。
ベクターデータは座標による描画を行うファイル形式のことで、拡大しても画像がぼやけない、という特徴を持っています。

このSVG形式で画像を保存しておけば、スマートフォンなどで画面をピンチアウトで拡大表示した際に綺麗にズームアップされます。
また、Retinaディスプレイをはじめとする高画素密度では、「画像がぼやけて見える」といった現象が起きますがSVGでは、それが起きません。
サイトのロゴマークやちょっとしたアイコン類はSVGで保存するといいでしょう。
ブラウザサポート状況も現在のモダンブラウザ(IEは9以降)では問題なく扱うことができます。(参考:Can I Use)
PNGの8、24、32って何?
さて、PNGの後ろには8やら24やらの数字がついていますが、この数字は何の数字でしょう?
答は「扱えるデータの量」です。
例えばPNG-8では「8bit分のカラーが扱える」という意味になります。
bitの計算は「2のn乗」で計算をしますから、8bitでは「2の8乗=256」となります。
そうなるとPNG-24では24bitカラー「2の24乗=16777216」となります。上記PNG-24の説明で出てきた「約1677万カラー」の正確な数字がこれですね。
ではPNG-32は「2の32乗」カラーが扱えるのか?というとそうではありません。
PNG-32は「24bitカラー+8bitのアルファ値」を扱うことができます。「アルファ値」は「不透明度」のこと。
もうちょっとわかりやすく書くと「約1677万カラー+256段階の不透明度が使えます」ということですね。
2.アプリケーションでの保存
各保存形式がわかったところで、アプリケーションでの保存方法について触れておきます。
これらの保存形式をカバーしているのは、やはりAdobe Illustratorと Photoshopでしょうか。
どちらも「Web用に保存」コマンドを持っており、これを使用することで「JPEG」「GIF」「PNG」の形式を保存することができます。
また、SVGは「別名で保存」や「書き出し形式」などを利用して保存することができます。 Illustratorでは9.0以降、PhotoshopはCCからSVGでの保存が可能です。
それでは、それぞれの保存方法を見ていきましょう。
Web用に保存(Illustrator、Photoshop)
まずは定番である「Web用に保存」から。
ちなみに現在のバージョン(CC2017)では「Web用に保存(従来)」と名前を変えております。
イラレもフォトショも
「ファイル」メニュー→「Web用に保存」
※バージョンによっては「Webおよびデバイス用に保存」
「ファイル」メニュー→「書き出し」→「Web用に保存(従来)」
※PS CC2015以降、Ai CC2017以降
で開きます。
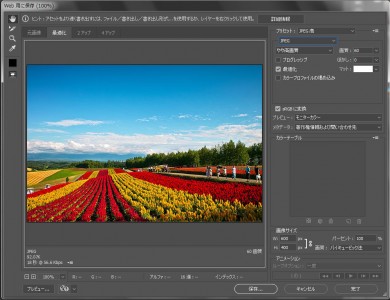
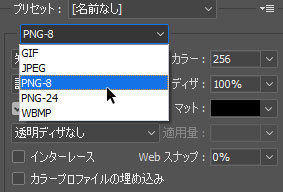
開くと、このような画面が開きます。

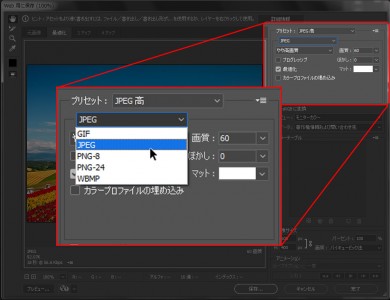
保存形式の選択はここで行います。

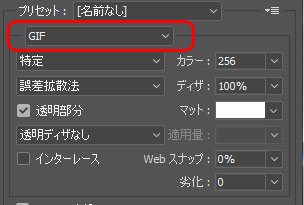
GIF保存の場合

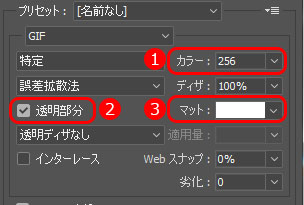
GIFでの保存時には、以下の3点に注目しましょう。

1.カラー……GIF保存時に使う色数です。通常は256にしておきましょう
2.透明部分……グラフィック内の透明部分を透明として保存する場合はチェックを入れましょう。透明部分を作りたくない場合はチェックを外します。
3.マット……透明部分のチェックを外した際に、透明部分を何色で塗りつぶすかの指定です。
GIF形式における「マット」の問題
マットは、透明部分にチェックが入っている場合には特に指定がいらないような気がしますが、そうではありません。
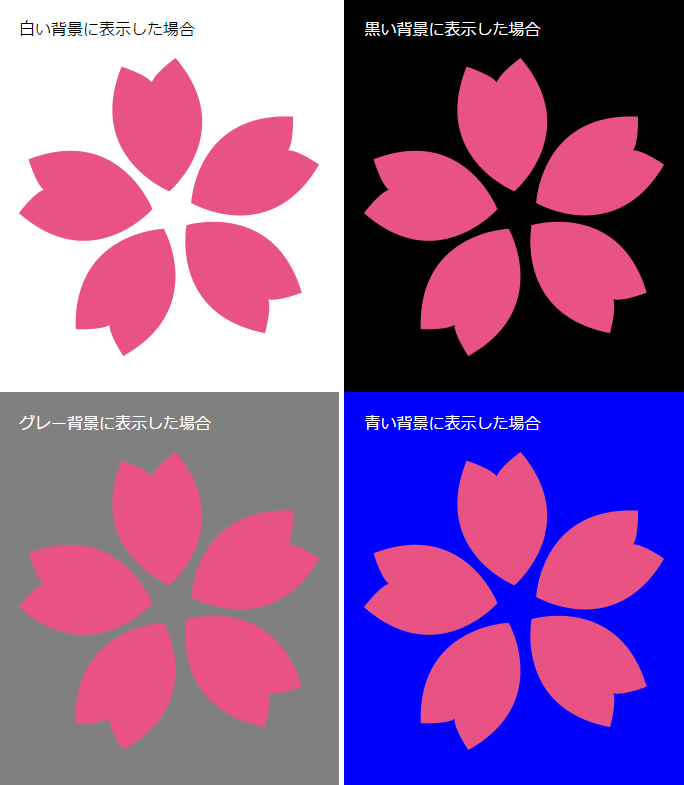
例えば、こんなイラストを保存しようとした時に……

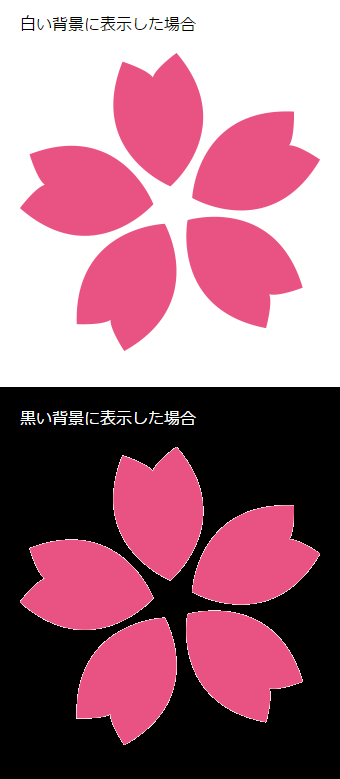
透明部分にチェックをし、マットを白のままにして保存しました。
その画像を白い背景のホームページに表示した場合と、暗い背景のホームページに表示した場合では表示結果に以下の違いがあります。

黒い背景に配置したイラストはエッジに白い線が出ているのがわかるでしょうか。
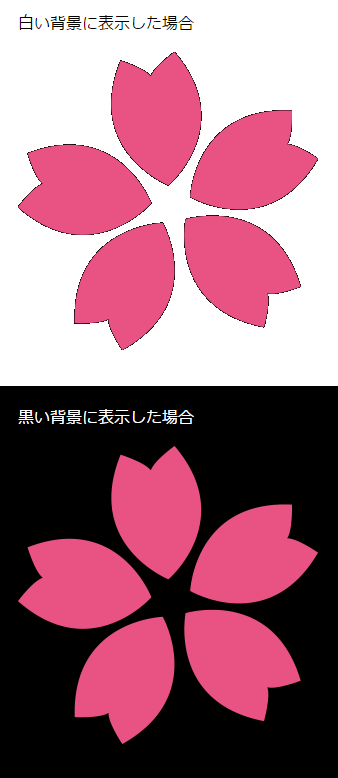
ちなみにマットを黒にして保存した画像は以下の結果となります。

こちらは逆で、黒い背景のイラストが美しく、白い背景の方にはイラスト周りに黒い線が見えています。
つまり、背景を透明にした場合の「マット」は、イラストのエッジを何色の背景になじませるのか?という役割を持っています。
今まで「GIF画像って綺麗に保存できないんだよね」と思っていた方は、ここを確認してみてください。
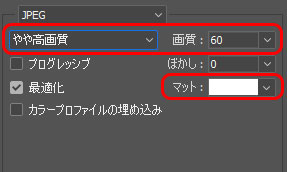
JPEG保存の場合
JPEG形式の場合は、以下の部分を気にしましょう。

画質は
- 低画質
- 中画質
- やや高画質
- 高画質
- 最高画質
の5つから選択する方法と、0~100までの数値で指定する方法があります。
画質は低いほどファイルサイズが軽くなりますが、画像にノイズが発生します。

上記は低画質で保存した写真を拡大した例です。
バイオリンのエッジ部分に蚊がたかっているようなノイズが見えます。これをモスキートノイズと呼びます。
また、バイオリンの本体がマス目状に見えますが、これをブロックノイズと呼びます。
ちなみに同じ写真を最高画質で保存した場合は、ノイズが出ていません。

写真によってノイズが目立つもの、目立たないものがありますので、保存時に「なるべくノイズがわからないギリギリのライン」を見極めることが大切です。
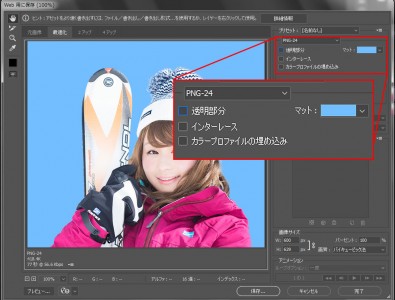
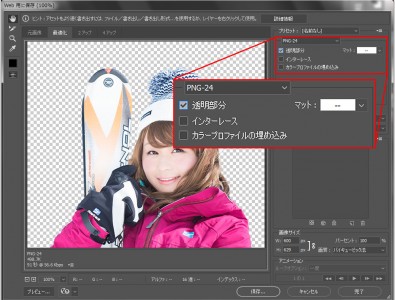
PNG保存の場合

PNG保存の場合、気になるのがPhotoshopやIllustratorの保存画面には「PNG-32」が出てきません。
PNG-24とPNG-32はまとめて「PNG-24」として扱われます。
「透明部分」にチェックが入っていない場合は「PNG-24」
「透明部分」にチェックが入っている場合は「PNG-32」として扱われます。
また、イラストを保存する場合もPNG-32(PNG-24+透明部分チェックあり)で保存すると、エッジ部分を半透明処理するため、どんな背景のホームページに配置をした場合もかならずエッジがなじむといった利点があります。
ですので、いろんなページで使いまわす画像はPNG-32で保存した方がぐっと扱いやすくなります。
最初からいろんな背景で扱うとわかっている透過画像はPNG-32で保存するようにしましょう。
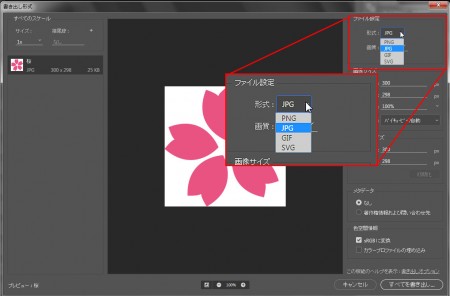
書き出し形式(Photoshop)
Photoshop CC2015より「ファイル」メニュー→「書き出し」内に「書き出し形式」が搭載されました。
クリックすると以下のダイアログが開きます。

やはりダイアログ右上でファイル形式の選択をしますが、こちらにはSVG形式があります。
JPEG、GIF、PNGもこちらから指定が行えます。「Web用に保存」よりも画質が良く、ファイルサイズも軽くなる強力な保存機能なので、できればこちらを利用しましょう!
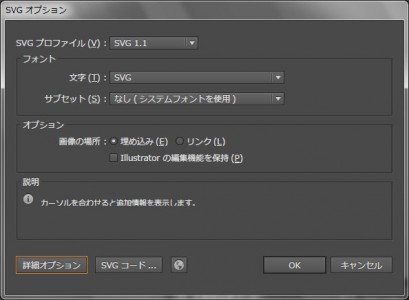
SVGの保存(Illustrator)
最後にSVGの保存です。SVG保存はPhotoshopの「書き出し形式」でも可能ですが、SVG保存がベクター画像ですのでイラストレーターから書き出すことが多そうです。
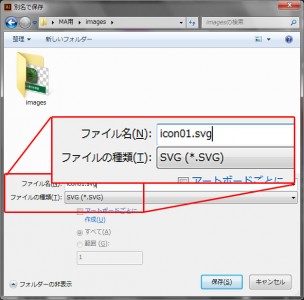
イラストレーターの「ファイル」メニューから「別名で保存」を実行し、「ファイルの種類」から「SVG」を選択します。
「保存」ボタンをクリックすると以下のダイアログが現れます。

ここで「OK」をクリックすれば保存は完了です。
※レスポンシブサイトで使うか否かで設定を変える場合もありますが、今回は割愛します。またタイミングがあれば記事にします。
3.問題の答え
さて、それでは最初の問題の答えを考えていきましょう。
最初はこの画像から

PCサイトに掲載するサイトのロゴマークです。ブルーで色がついているところ以外は透過のデータです。
ロゴマークはたくさんのページに掲載されること+背景に別の色や柄が入ったページにも利用されるかもしれないことを考えた場合、PNGで保存するのが良さそうです。
PC向けサイトですから、拡大されたら……という心配はいらないと思いますが、Retinaディスプレイなどの高解像度ディスプレイのことを考えると、あまり複雑な形状でないロゴならSVGで保存しておいた方が今後の対応はしやすそうです。
続いてこちらの画像

「スマホサイト内の」というところがポイントですね。
スマートフォン上でのズームアップやレスポンシブサイト(ウインドウサイズによってレイアウトが変化するデザイン)のことを考えるとSVGでの保存が良さそうです。
そして最後がこちらの画像

角丸の外側は透過、ドロップシャドウ部分は半透明であることを考えるとPNGでの保存一択になりそうですが……
ここはちょっと意地悪な回答になっちゃうのですが、これJPEGで大丈夫です。
これまでの説明で、この画像をJPEGで保存するには問題があって……
「JPEGは透明も半透明も扱えない」
なんですよね。
でもですね、ホームページを作る際に使うCSSで
- 画像を角丸にする
- ドロップシャドウをつける
が実現できてしまうのです。
CSSで上記の作業を行うことで、「やっぱり角丸やめたいなー」とか「角丸の半径を変えたいなー」なんてときに画像を作り直す必要がなくなるんですね。
ですので、JPEG保存、おすすめです。
ということでまとめましょう。

赤い一本線がオススメ、オレンジの破線が代替案です。
とはいえ、皆様の手掛けているサイトによってケースバイケースなところもあると思いますので、あくまでも参考程度に考えていただければ。
……めちゃくちゃ長くなっちゃいました。
ここまで読んでいただいた方、ありがとうございます。
バンフートレーニングスクールでは、イラストレーターも、フォトショップも、ホームページ作成だって学べちゃいます。
無料体験も行っておりますので、ぜひ一度お気軽に遊びに来てください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022