[CSS3]box-sizingプロパティ
2015年3月2日(月曜日)
3月になりました。
春が待ち遠しい、桜が大好きなスタッフ「ほ」です。
さて、本日はWebネタです。
Web作成の授業をしていると、どうしても皆様の前に立ちはだかるボックスサイズの壁。
通常、CSSでボックスのサイズを指定する場合、ちょっとした計算が必要になります。
たとえば、DIVボックスを用意して、
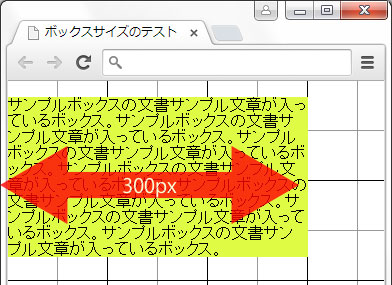
div { width:300px; }
という指定を行ったとします。
この場合、ほかの指定がなければ、
width = ボックスの幅
ということになります。

ただ、このままではボックスの内側の文字まわりに余白がまったくないために窮屈な印象を受けます。
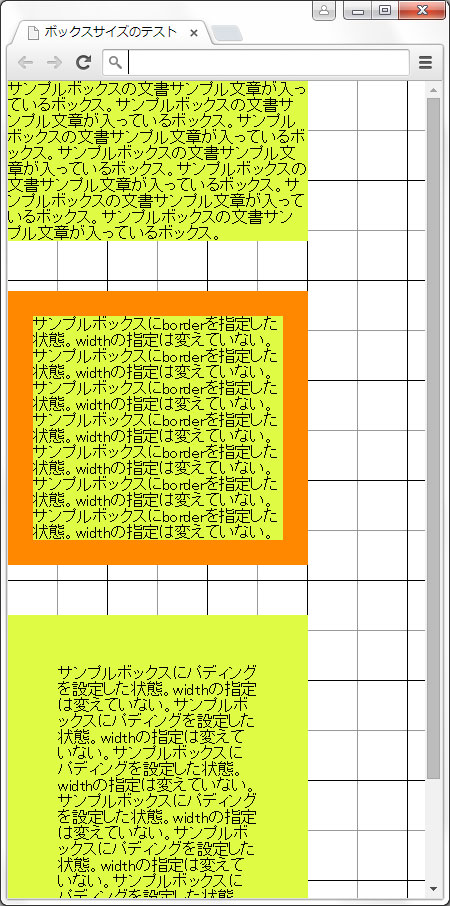
そこで、ボックスにpaddingの指定を行ったとします。
#box2 {
width:300px;
padding:50px;
}
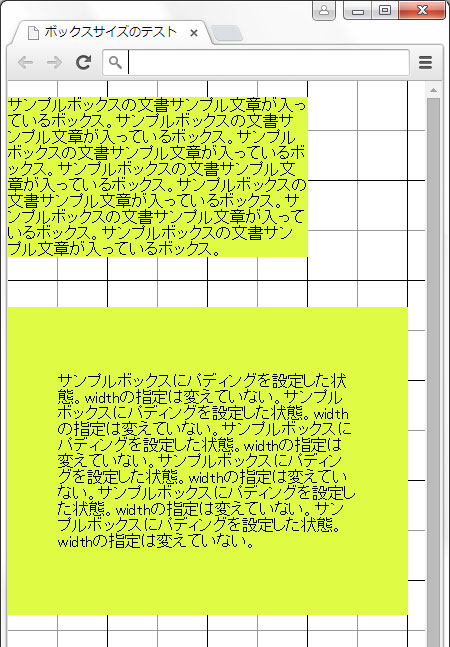
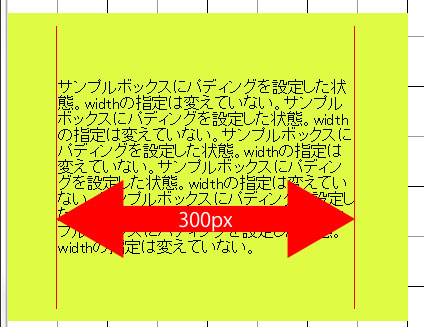
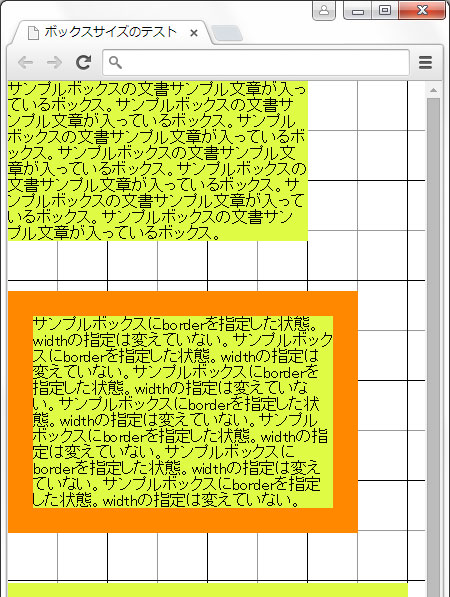
下図の2つ目のボックスにpaddingの指定を行っています。
ボックスのサイズが大きくなってしまいました。

これは、widthが「内容の幅」を指定するプロパティだからです。
この場合、width:300pxは下図の幅を指定しています。

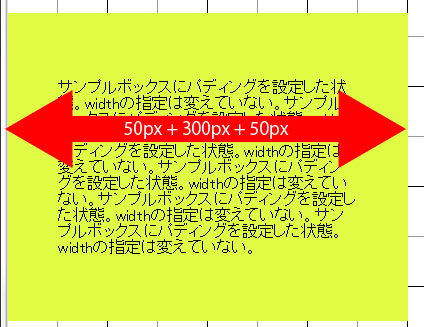
この指定の場合、ボックスの幅は
左padding(50px)+width(300px)+右padding(50px)
という計算が必要で、400pxになります。

これは、ボーダーにも言えることで、今度はボックスに25pxの太さのボーダーをつけてみました。
#box3 {
width:300px;
border:25px solid orange;
}
widthは同じ300pxにしていますが、ボーダーの太さの分だけボックスの幅が広がったのがわかるでしょうか。

この場合は、
左ボーダー(25px)+width(300px)+右ボーダー(25px)
で350pxの幅となります。
このように、ボックスにpaddingやボーダーの指定を行うと、とたんにサイズの把握が難しくなるのです。
たいていWeb作成を始めたばかりの方は、ここでつまづいてレイアウトを崩してしまいます。
そこで、今回のネタである「box-sizing」プロパティの登場です。
先ほどのCSS指定に1行追加をします。
div {
box-sizing:border-box;
}
結果、すべてのボックスが等しく300pxで統一されます。

今回挿入したbox-sizing:border-boxは、widthの幅を内容の幅ではなく、ボーダーを含んだサイズにするための指定です。
この指定をすると、純粋に画面に表示されたボックスの大きさが指定できるようになります。
計算不要!すごく便利!!
IE8以降で対応しておりますので、IE7以下を対象ブラウザからはずしてOKなサイトであれば、ぜひぜひ使ってみてください!!
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!Dreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022