[CSS]:nth-last-child擬似クラスと:nth-last-of-type擬似クラス
2014年9月8日(月曜日)
ここ数日は涼しいを通り越して少し肌寒いような……
季節の変わり目、皆様体調にお気をつけください。スタッフ「ほ」です。
イラストレーターのツール紹介は「の」ががんばってくれていますので、私はもうちょっとWebネタで引っ張ります。
最近、ずっとfirstやらlastやらの擬似クラスをご紹介していますが、このfirst/lastシリーズは今回でとりあえずおしまいです。
今日ネタにするのは「nth-last-child」と「nth-last-of-type」という2つの擬似クラスです。
例をあげていきましょう。
【HTML】
<div id="footer">
(省略)
<p><a href="#header">▲ページトップへ</a></p>
<p>Copyright 2014 Vanfu Training School, All Rights Reserved.</p>
</div>
各ページに設置したフッター部分です。
ページごとに内容の変更が若干あるものの、必ず最後のパーツは「Copyright」で、最後から2番目のパーツは「▲ページトップへ」という形は確定している……そんな時に使います。
「Copyright」部分だけに装飾をかける場合は、以前ご紹介しているlast-childでできますね。
今回使うnth-last-childは、「▲ページトップへ」の部分に装飾を与えることができます。
【css】
#footer p:nth-last-child(2) {
text-align:right;
}
結果、「▲ページトップへ」の部分だけを右揃えにすることができます。
つまり、nth-last-childは、「最後から○番目の要素」に対して適用する指定です。
nth-last-childは、nth-childと同じように、間にp要素以外のパーツが入り込んでしまうと、そのパーツもカウント対象にしてしまいます。
その場合は、nth-last-of-typeを使うことで、同じ要素だけをカウント対象として適用することができます。
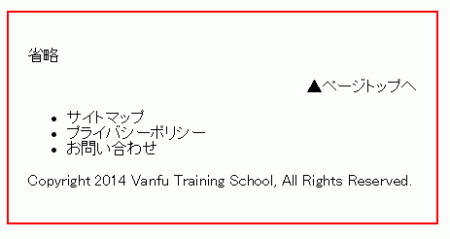
【HTML】
<div id="footer">
(省略)
<p><a href="#header">▲ページトップへ</a></p>
<ul>
<li><a href="#">プライバシーポリシー</a></li>
<li><a href="#">サイトマップ</a>
</li><li><a href="#">お問い合わせ</a></li>
</ul>
<p>Copyright 2014 Vanfu Training School, All Rights Reserved.</p>
</div>
【css】
#footer p:nth-last-of-type(2) {
text-align:right;
}
うーーん、もうちょっと「こういう時に使える!」というバシッとした例が思いつくといいのですが、どれもイマイチ説得力に欠けます。すみません。
「こういうところで使いましたよ!」というのがあったら、ぜひ教えてください。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022