[Illustrator]パス上文字(縦)ツールの使い方
2014年7月16日(水曜日)
こんにちは
最近、焼き肉用のもみだれレシピ開発にはまっているスタッフ「ほ」です。
この夏中に納得いくレシピを完成させます!授業の前日には食べられませんけどね…
さて、今回はパス上文字(縦)ツールのご紹介です。
まぁ、パス上文字ツールの縦書き版です!
やってみましょー。
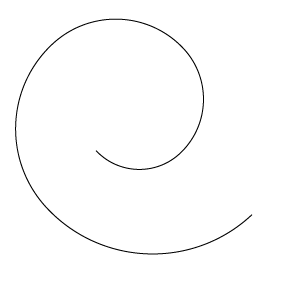
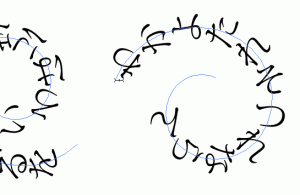
最初に文字のガイドになる線を描きます。
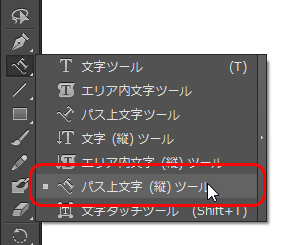
パス上文字(縦)ツールに持ち替えて、描いた線の上でクリックをします。
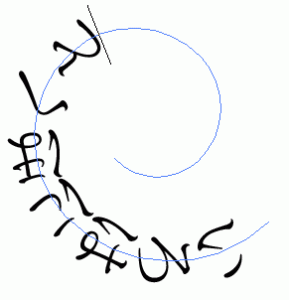
カーソルが立ったら文字を入力していきます。
クリックした場所から文字が入力されていきますが、文字は線の描き始めから描き終わりに向かって流れていきます。
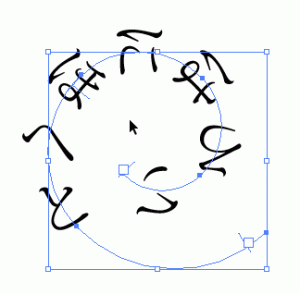
上記のぐるぐる線は、線を描く際に外側から内側に向かって描きました。なので、文字も外側から内側に向かって入力されているのがわかると思います。
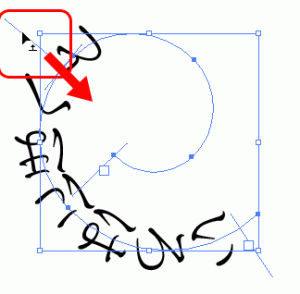
この方向を逆にしたい場合は、一度選択ツールに持ち直します。
線の先頭、末尾、そしてその中間に表示されている線(ブラケット)から、中間のブラケットをマウスで線の反対側へドラッグします。
文字列の先頭と末尾が入れ替わります。
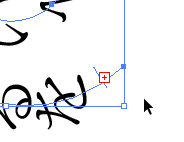
文字が多すぎて、パス上に収まらなった場合、線の末端には文字があふれていることを示す赤い+マークが表示されます。
線をさらに描き足してもいいのですが、エリア内文字(縦)ツールの時にご紹介した機能を利用して、この文章の続きを別の線上に流すことができます。
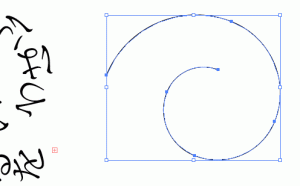
もうひとつ別の線を描いて…
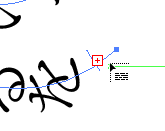
マウスで、赤い「+」マークをクリックします。
そのまま次の線の上でクリックすれば、文字列の続きが流し込まれます。
ふぅ、これで文字ツール関係は、残すところあと1つとなりました。
次回は、文字タッチツールをご紹介します。
なかなか面白いツールですので、ご期待くださいっ!
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022