[Dreamweaver]ポップアップウインドウ
2010年6月30日(水曜日)
気がつけば久しぶりの更新になってしまいました。
だんだん暑~くなってきましたねー。
調子に乗ってクーラー効かせすぎて、毎年風邪をひくスタッフ「ほ」です。
これまで、グラフィックソフトばかりだったので、
今日のテーマはDreamweaverで行ってみようと思います。
何のネタにしようかなぁ、と迷ったんですが、授業ではあまりご紹介していないJavaScriptネタにしてみようと思います。
「そもそもDreamweaverの基本操作が知りたいよっ!」って方は、ぜひバンフートレーニングスクールのWeb講座へお越しください~
簡単なものですが、今回の素材を用意しました。
こちらからダウンロードしてください(Zip形式)
Zipファイルを解凍すると、フォルダ内に3つのファイルが確認できると思います。
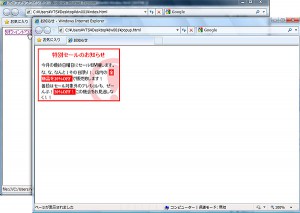
index.htmlをドリームウィーバーで開いてください。
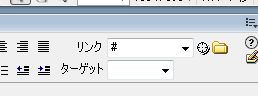
通常のリンク設定は、プロパティインスペクタのリンク欄で行いますが、ここでリンクを設定するだけだと、リンク先のページが別ウインドウでは開きません。

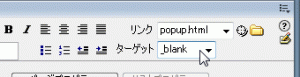
そこで、別ウインドウでリンク先を開くためには、ターゲットで_blankの指定を行うわけですが…

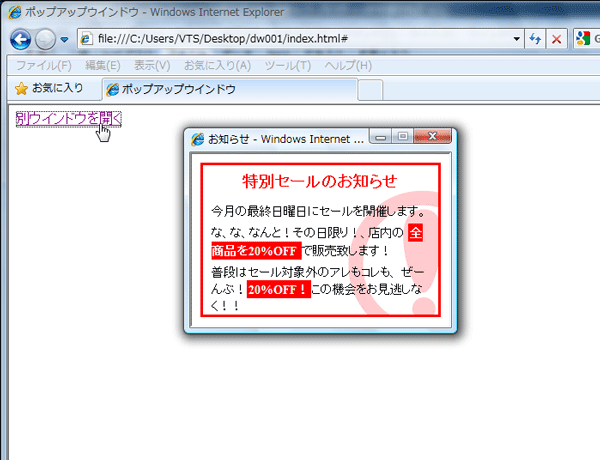
この方法だと、別ウインドウのウインドウサイズが、リンク元のページと同じサイズで開いてしまいます。

この別ウインドウで開くリンク先のウインドウサイズを制御するためには、JavaScriptが必要となります。
それでは、まず準備をしていきましょう。
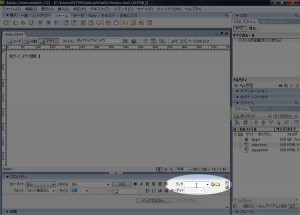
リンクを設定する文字列にリンクを設定します。
リンク先には「#」を入力してダミーリンクを指定しておきます。
targetは空欄にしておいてください。

 JavaScriptは、HTMLのタグと連動して作動します。
JavaScriptは、HTMLのタグと連動して作動します。
今回は、『リンク部分をクリックしたら別ウインドウを開く』という動作を行うので、
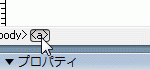
リンク部分にカーソルを立てて、タグセレクタから<a>をクリックしておきましょう。
※何の話だか全然わかんないっ!って方は、、バンフートレーニングスクールのHTML+CSS講座でお待ちしてます。
Dreamweaverでは、JavaScriptの制御は、「ビヘイビア」パネルで行います。
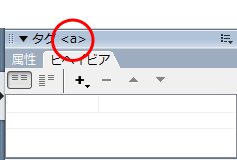
ビヘイビアパネルが入っているタグパネルバーに<a>が指定されていることを確認してください。
これで<a>タグにJavaScriptを関連付けする準備ができました。
 JavaScriptで動作を追加します。
JavaScriptで動作を追加します。
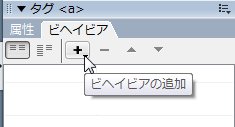
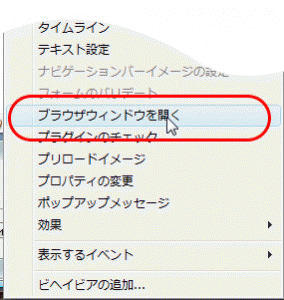
パネル内の「ビヘイビアの追加」ボタンをクリックします。
 表示されたメニューの一覧から「ブラウザウインドウを開く」というメニューを見つけ出してクリックします。
表示されたメニューの一覧から「ブラウザウインドウを開く」というメニューを見つけ出してクリックします。
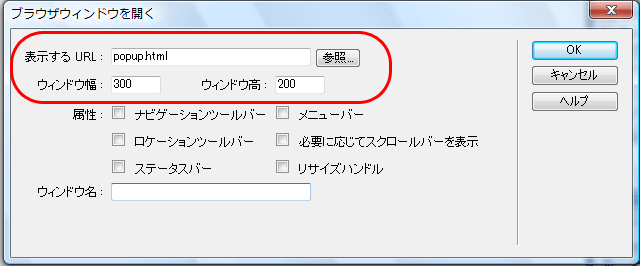
次のダイアログが開きます。

「表示するURL」には、リンクをクリックした時に開くページを指定します。
「ウインドウ幅」と「ウインドウ高」の欄で開くウインドウのサイズを指定します。
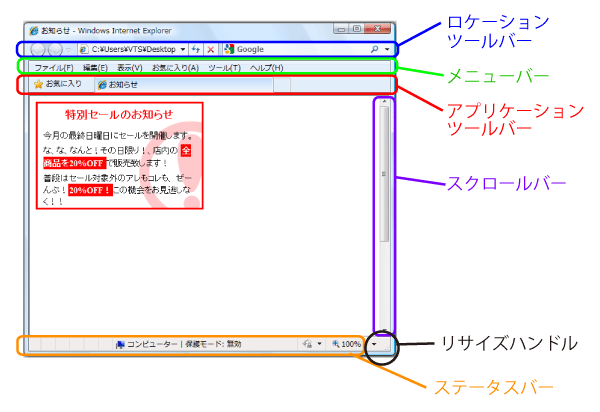
「属性」欄では、開くウインドウに表示させたい項目にチェックを入れます。
それぞれの項目は以下を参照してください。

ブラウザでプレビューしてみましょう。
リンクをクリックして、指定通りの別ウインドウが開けば成功です!
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022