[CSS3]角丸 border-radius
2014年2月19日(水曜日)
2週連続の大雪、大変でしたね。未だ交通がままならない場所もあるそうで、いち早い復旧をお祈りしております。
私スタッフ「ほ」は、1回目の大雪の日は、仕事は休みでしたが、自宅で延々と雪かきをしておりました。
その後、性質の悪い風邪にやられてしまい(インフルエンザではありませんでした)、2回目の雪の時はダウンしてました。。今でも声がガラガラ気味です。
お聞き苦しい授業となってしまうので、一日も早く治すように、毎日どっさりと、薬&のど飴をなめております。
さて、受講後のアンケートでもご要望が増えてきました「CSS3」。マンスリー講座でもテーマにあげてみようかな、と思いますが、こちらのブログでも、ちょこちょこネタを出していこうかと思います。
今回、テーマにしてみたいのが「角丸ボックス」。講習でも少しだけご紹介していますが、今回はもうちょっと掘り下げてみたいと思います。
まずは、HTMLで、段落をひとつ用意します。
<p class="rounded-box">角丸ボックス</p>
CSSでは、以下のように指定を行います。
.rounded-box {
background-color:green;
color:white;
width:8em;
line-height:2;
text-align:center;
}
ここまでで、ボックスは以下のようになると思います。
角丸ボックス
それでは、ここに角丸を追加してみましょう。
.rounded-box {
background-color:green;
color:white;
width:8em;
line-height:2;
text-align:center;
border-radius:10px;
}
ここで、表示が以下のように変化すると思います。
角丸ボックス
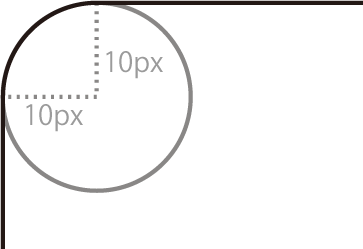
この10pxという値は、角の丸みの指定です。
角丸の半径と表現した方がいいでしょうか。
少しわかりづらいので、図解します。
こんな感じです。
数値が大きいほど角の丸みが強くなります。
さらに、上記の指定では、四つ角すべてに等しく丸みが設定されますが、角それぞれで指定を行うことも可能です。
.rounded-box {
background-color:green;
color:white;
width:8em;
line-height:2;
text-align:center;
border-top-left-radius:10px;
border-top-right-radius:10px;
}
結果は以下のようになります。
角丸ボックス
ナビゲーションのタブ表現に使えそうですね。
ショートハンドでの表現も可能です。
.rounded-box {
background-color:green;
color:white;
width:8em;
line-height:2;
text-align:center;
border-radius:0 10px 10px 0;
}
角丸ボックス
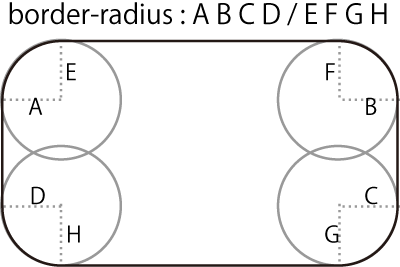
4つ数値を並べて指定します。
左上 右上 右下 左下の順で適用されます。
「左上を基点にして時計回り」と覚えちゃいましょう
また、値にはパーセントの指定が可能で、ボックスの幅と高さに対するパーセンテージが指定できます。
例えば、以下のように50%の指定を行うと…
.rounded-box {
background-color:green;
color:white;
width:8em;
line-height:2;
text-align:center;
border-radius:50%;
}
以下のようになります。
角丸ボックス
ボックスを正方形にした場合は
.rounded-box {
background-color:green;
color:white;
width:8em;
line-height:8em;
text-align:center;
border-radius:50%;
}
正円になります。
角丸ボックス
さらにさらに!
角丸の丸は楕円にすることも可能です。
水平方向と垂直方向で指定をするのですが、わかりづらいので、こちらも図にしました。
スラッシュで区切って、水平方向と垂直方向の半径を指定します。
.rounded-box {
background-color:green;
color:white;
width:8em;
line-height:2;
padding-top:1em;
text-align:center;
border-radius:50% 50% 0 0 / 100% 100% 0 0;
}
↓こんな形状になります。
角丸ボックス
とまぁ、実はいろいろ指定ができる角丸。
実装しているブラウザも増えてきました。
スマートフォンでもバッチリ表現されます。
うまく活かすことで、画像ファイルを減らすことができ、ファイルサイズの軽減、ページ表示速度の向上につながります。
使えるシーンがあったら、がんがん使っていきましょう。
あ、ちなみに画像にも使えますよ。
「んーー、そもそもCSS自体がよくわかってない…」という方は、ぜひぜひバンフーのホームページ作成講座へ!
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022