[Dreamweaver] サブメニューが出るメニューバー
2012年4月11日(水曜日)
毎日暖かい日が続きますね。
桜も一気に咲いて満開です。
こんにちは。桜大好きスタッフ「ほ」です。
お花見は桜が満開になる直前くらいにやる人が多いですが、個人的に桜は散り際が一番キレイだと思うので、個人的な見ごろは今週末じゃないないか?と思っています。
さて、今日は久しぶりのDreamweaverネタです。
授業でたまに受けるご質問に
「マウスを当てるとツルッと下にサブメニューが出てくるナビゲーションバーを作りたいんですが…」
というものがあります。
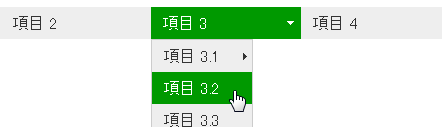
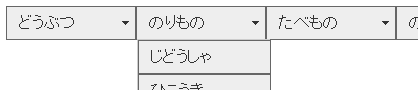
↓こんなやつですね。

これ、Dreamweaverを持っていれば、比較的簡単に作れます。
Dreamweaverには、SpryというAdobe社がJavascriptがわからない人でも、簡単にJavascriptを扱えるようにしてくれた機能です。
最終的にはJavascriptは自分で書けたり修正できるのが理想なのですが、手っ取り早くメニューを作りたい!といった場合には、もう本当にお手軽な機能です。
ということで作り方のご紹介。
まず、メニューを作成するファイルを開いてください。
挿入したい位置にカーソルを立て、「挿入」メニューから「Spry」⇒「Spryメニューバー」をクリックします。
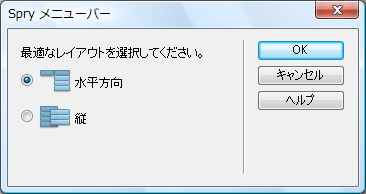
作成するメニューが横型なのか縦型なのかを聞かれますので、自分が作りたい方を選択して「OK」をクリックします。

すると、これだけで、もう最低限のメニューバーが出来上がります。
とりあえず保存しましょう。
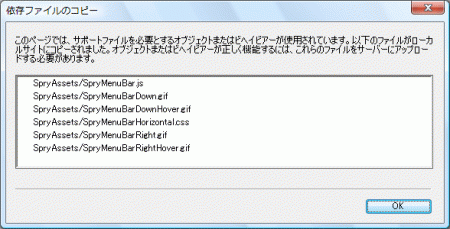
上書き保存の際に「依存ファイルのコピー」というウィンドウが開きます。今回のメニューバーを作成するにあたって必要となるファイルをDreamweaverが保存しようとしている確認なので「OK」をクリックしてください。

では、プレビューしてみます。
↓こんな状態になっているはずです
サンプルを開く
もう、必要な動きができあがってるのがわかると思います。
さぁ、あとは中の文字を書き換えるだけです。
文字の書き換えはプロパティインスペクタを使用します。
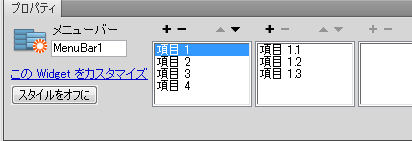
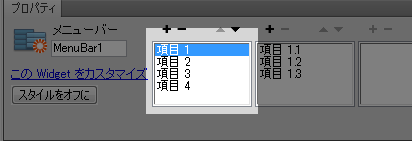
作成されたメニューバーの左上にあるタブ部分をクリックすると、プロパティインスペクタが以下のような状態になります。

まず、はじめに表示されているメニューは、この部分です。

項目名を書き換えるときは、項目名をクリックしてパネル右部にあるこの部分を書き換えます。

メニュー項目の追加と削除はこの部分にある「+」と「-」で行います。

言うまでもなく、「+」が追加、「-」が削除です。
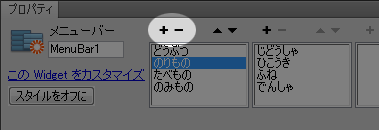
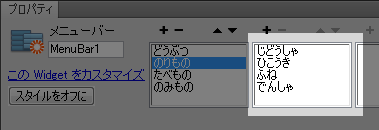
そしてこの部分がマウスポインタを当てると出てくる下の階層部分になります。

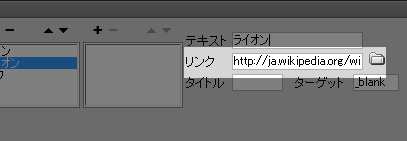
先程と同様にテキストを書き換え、クリックした際のリンク先はこの部分で指定します。

必要に応じて、その下の階層も追加できます。
プレビューして、内容が正しく変更できたかどうかを確認しましょう。
これで完成!…と言いたいところですが、「自分の好みのデザインにしたい!」というご意見もあるかと思いますので、少しだけ装飾のお話を。
Spryメニューバーを作成すると、十数個のCSSセレクタが自動的に生成されます。
この中から、装飾内容ごとの編集ポイントを書いてみます。
●各項目の囲み線を出したい
初期設定では、各ボタンに罫線がついていませんが、CSSスタイルパネルから
「ul.MenuBarHorizontal li」
のCSSルールを開き、「ボーダー」のカテゴリから任意の線を設定してください。

●各項目の幅を変更したい
ナビゲーションの各項目幅は初期設定では8emで設定されています。
これは、中の文字サイズがユーザーによって変更された場合に柔軟に変化する幅です。
が、レイアウトに組み込む際には横幅をpxで固定したい場合もあります。
CSSスタイルパネルから
「ul.MenuBarHorizontal li」
を開いて幅の指定を行います。
マウスを当てた際に出てくるサブメニュー部分の幅は
「ul.MenuBarHorizontal ul」と
「ul.MenuBarHorizontal ul li」
の2つで指定できます。

●マウスオーバー時の背景色を変更したい
初期設定では、マウスを乗せた際にボタンが青い背景色で反応するようになっていますが、この色は
「ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.MenuBarItemSubmenuHover, ul.MenuBarHorizontal a.MenuBarSubmenuVisible」
の設定で変更できます。
背景色を自分の好きな色に変更してください。

そのほか、サイズや色に関しては、CSSを覗いて「これかなー?」ってところを変更してみれば、たいてい上手くできると思います。
いろいろ試してみてください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022