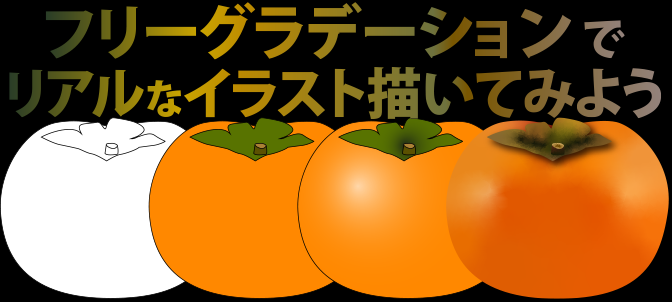
[Illustrator]フリーグラデーションでリアルなイラスト描いてみよう
2019年9月12日(木曜日)
夏があっという間に過ぎていきましたね。
そろそろ私の大好きな秋が到来するので、今からワクワクですが、おいしいもの食べすぎて体重が増加して会社の健康診断見て青くなる時期でもあります。。
ということで、今日からリリースされた位置情報ゲームをスマホにダウンロードしてみました。歩いた量でストーリーを進められるゲームです。
さて、これで体重増加を抑えることができるのか…?!
こんにちは、スタッフ「ほ」です。
今回は久しぶりにグラデーションでいってみたいと思います。
以前、このブログでグラデーションメッシュを使ったイラストの描き方をご紹介しました。
グラデーションメッシュまでを使いこなすことができれば、かなりリアルなイラストも描けますよ、といった内容でご紹介しておりました。
なるべく簡単にできるように記事を書いたつもりですが、やはり使いこなしにはパスやアンカーポイントを自在に操作できるスキルが求められてしまいます。
そんな中、Illustrator CC2019からグラデーションパネルに「フリーグラデーション」という機能が搭載されました。
これまでにないグラデーション表現が可能になる機能です。
今回はこのフリーグラデーションをご紹介します。
基本
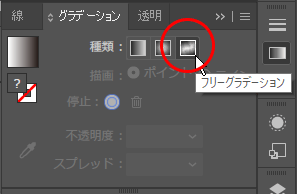
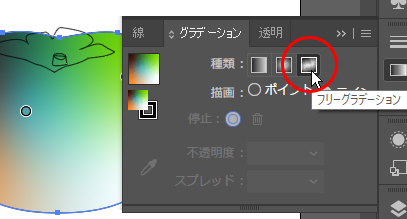
CC2019のグラデーションパネルです。
ここにフリーグラデーションが追加されました。
それ以外の2つは従来からある機能で、「線形グラデーション」と「円形グラデーション」です。
▼線形グラデーション
一方向にまっすぐ変化するグラデーションです。
グラデーションツールを用いることで縦や斜めに方向を変えられます。
▼円形グラデーション
真ん中から放射状に広がるグラデーションです。
グラデーションツールを用いることで中心位置やサイズを変更できます。
それでは、フリーグラデーションを使ってみましょう。
前回の記事で「これはグラデーションメッシュじゃないと作れませんー」とご紹介したこのグラデーションをフリーグラデーションで作ってみましょう。
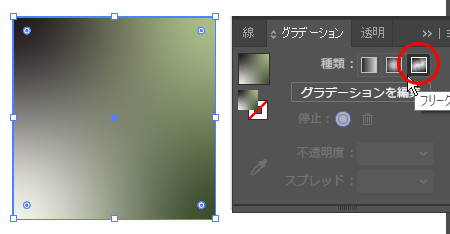
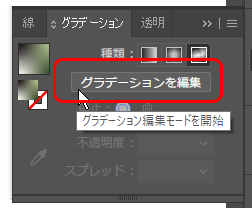
長方形ツールで四角形を描き、「塗り」に対してグラデーションパネル内の「フリーグラデーション」アイコンを適用します。
パネル内の「グラデーションを編集」ボタンをクリックすると…
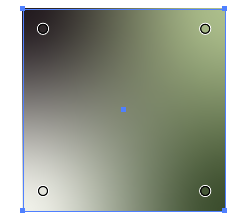
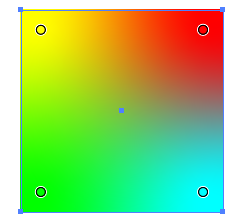
四角形の各カドに丸いマーカーが出てきました。
これがフリーグラデーションのカラー分岐点になります。
カラー分岐点には、それぞれ色が設定されており、となりの分岐点との間にグラデーションを生成します。
4つのカラー分岐点で色を入れかえていきます。
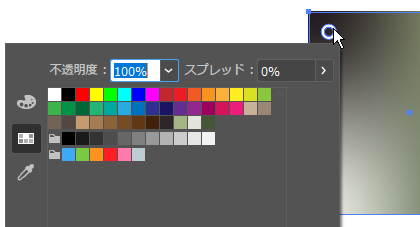
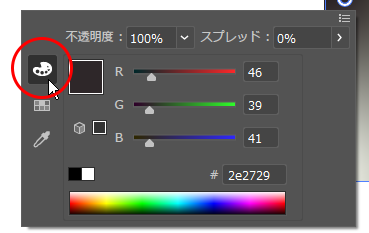
各分岐点をダブルクリックすると、以下のような画面が出てきます。
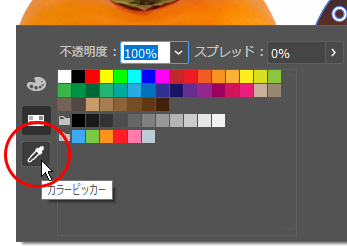
左部のアイコンをクリックすることで、カラーパネル調、スウォッチパネル調、画面内からクリックで色を抽出できる「カラーピッカー」が切り替わります。好きなモードで分岐点に色を入れていきます。
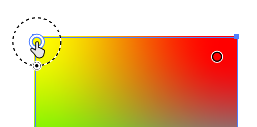
分岐点はドラッグで位置調整ができます。
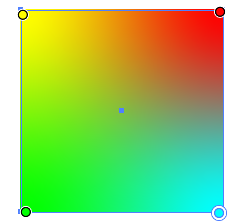
それぞれの分岐点をカドギリギリまで移動すると、今回作りたかったグラデーションが出来上がります。これまでグラデーションメッシュでなければできなかったものがあっさりと作れるようになりました。
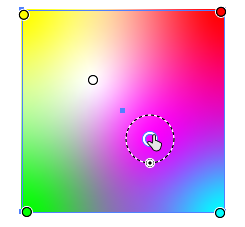
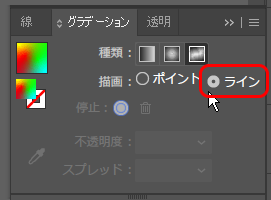
さらにパネル内の「描画」欄にある「ポイント」にチェックを入れた状態で四角形の中をクリックすると分岐点を追加できます。
※分岐点を削除する場合は、分岐点をクリックで選択した状態でDeleteキーを押すか、分岐点をオブジェクトの外にドラッグします。
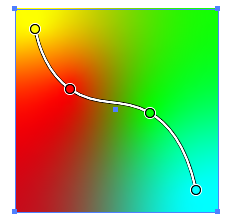
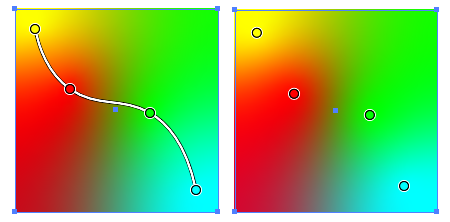
ちなみに描画欄の「ライン」にチェックを入れてオブジェクト内をクリックしていくと、分岐点をアンカーにした線が引かれます。
引いた線に沿ってグラデーションが作成される、ということらしいのですが、ポイントで同じ位置に分岐点を打ってもほとんど同じものが出来上がります。
正直、「ここは『ライン』じゃないとダメだよね!」という使いどころがわかりません。。。どなたかこれぞ!という使い方を思いついた方は教えてください。
(※2019/09/20追記)
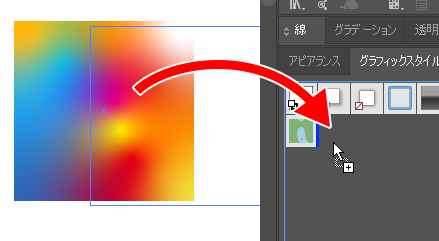
フリーグラデーションがスウォッチに登録できないーというお問合せをいただきました。
フリーグラデーションはグラフィックスタイルパネルの方に登録が可能です。パネル内にドラッグ&ドロップして登録してください。
(※追記ここまで)
実践
では、実際にフリーグラデーションを使えば何ができるのか?
イマイチ、ピンとこない人も多いかと思います。
私もこの新機能を知った際に「へぇ、にじんだ水彩画みたいなのができるかなー?」程度でしたが、実際に使ってみるとグラデーションメッシュに近いことができるため、リアルなイラスト描画ができるはず!
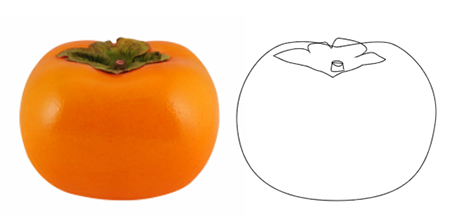
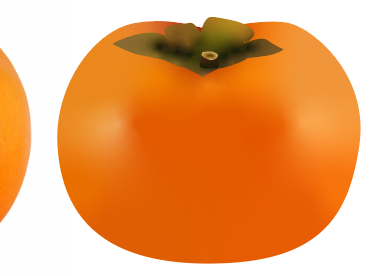
ということで、写真ACさんから柿の写真をお借りしてきました。おいしそう。
この写真をトレースしてリアルな柿を描いてみたいと思います。
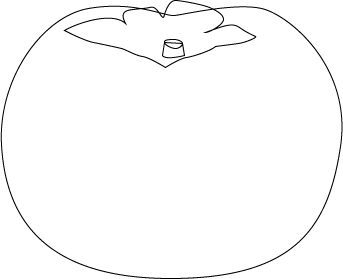
ペンツールで輪郭をトレースしていきましょう。線は後で消すので色も太さも適当でかまいません。
実際のパーツでオブジェクトも分けた方がよさそうなので、柿の実、ヘタ、枝部分で分けてトレースしました。
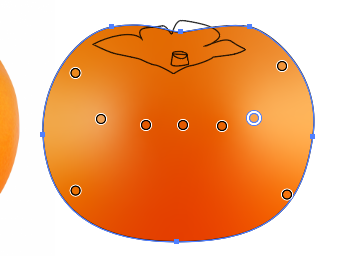
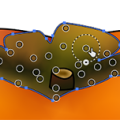
選択ツールで柿の実オブジェクトを選択し、「塗り」にグラデーションパネルから「フリーグラデーション」を適用します。
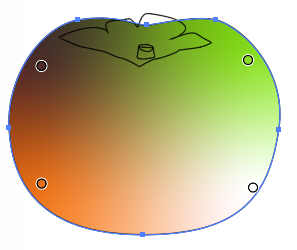
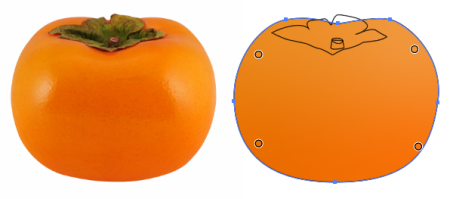
作成された分岐点の位置を整えます。
その時の写真の状態にもよりますが、今回の柿は両端のオレンジをしっかり確保したかったので、まずは四隅に配置しました。
配置した分岐点に色を入れていきます。となりに並べた写真から色を拾ってきます。
分岐点をダブルクリックしたら、出てきたパネルの左部にあるスポイトのマークをクリックします。
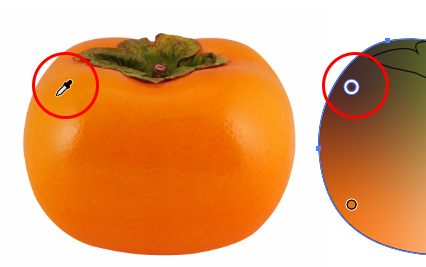
そうすると、パネルが閉じてマウスポインタがスポイトの形状になるので、柿の写真に移動して、分岐点と同じ色のあたりの色をクリックして吸い上げます。
そうすると、分岐点にスポイトで吸い上げた色がセットされます。
この要領で4か所の分岐点に色を入れた状態が下図です。
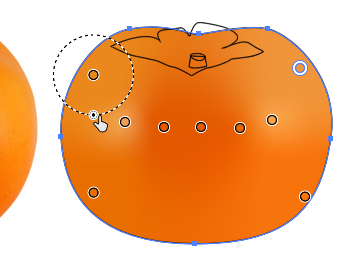
写真では柿の実中央あたりが少し色が濃くなっており、その両サイドにハイライトが入ってます。
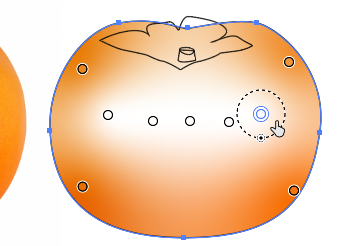
そこで、そのあたりにポンポンと分岐点を置いていきます。
あとは先ほどと同じ要領で追加した分岐点に色を入れていきます。
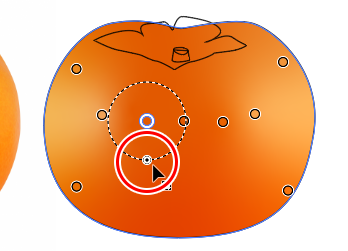
分岐点をクリックした際に現れる破線の円形についている下記のマークをドラッグすると、その分岐点の色の領域を広げることができます。
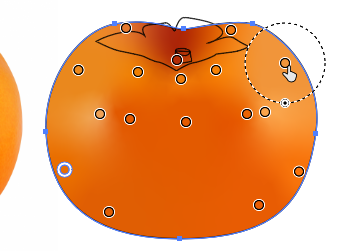
写真を見ながら分岐点の位置とサイズを調整して色を写真にちかづけていきます。
必要があれば分岐点をさらに追加していきましょう。
ヘタ部分も同じ要領で色をセットしていきます。
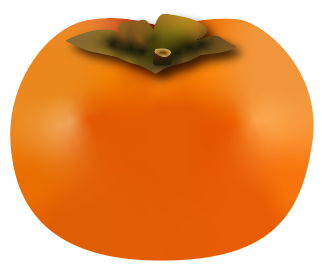
色が入ったら、輪郭の線を「なし」にして……
ヘタと実の一体感がイマイチだったので、ヘタにドロップシャドウを設定してみました。
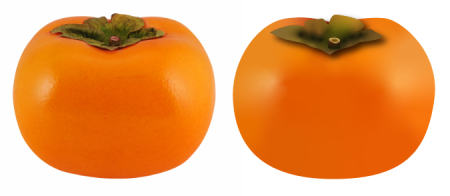
元の写真との比較です。写真と並べてしまうと、やっぱりイラストだなーという感じはしてしまいますが、単体で見れば、かなりリアルなイラストになったのではないかと思います。
グラデーションメッシュよりも直感的に作業ができますし、メッシュよりもグッと短時間で作業がおこなえました。
グラデーションメッシュの回で描いたバナナのように長くて細いグラデーションを作成するのは、メッシュの方が優れていますが、今回のように丸に近い物体はフリーグラデーションの方が簡単に作業できるかと思います。
さぁ、どうでしたか?フリーグラデーション。;
新しい機能がついたはいいけれど、どこで使うの?これ?と思われている方、ぜひぜひイラスト描画で使ってみて下さい。
慣れればかなり使いやすいですよ。
イラストレーターの基本からしっかり勉強したいんだけど……という方は、ぜひバンフートレーニングスクールのイラストレーター講座へお越しください。
このブログを執筆している私スタッフ「ほ」やスタッフ「の」がわかりやすくレッスンしております。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022