[Adobe CC]Adobe Fonts を使用してみよう!Web編
2019年7月16日(火曜日)
なかなか梅雨が明けませんね。
おかげで家の空調代がかからずに少し助かっています。
駅までの坂道がつらくて初めての電動アシスト自転車を買いましたが、この天気でなかなか乗れていないスタッフ「ほ」です。
さて、前回のエントリーではスタッフ「の」がAdobe Fontsについてご紹介しました。
で、そこで「DTP編」とついていたので、本人に「次回はWeb編を書くの?」と聞いたら「いえ、スタッフ「ほ」が書くと期待して…」という答えが返ってきてしまったので、今回のお題は…
「Adobe Fontsを使用してみよう Web編」としてお送りします。
フォント指定はCSSのfont-familyで
まずはWebサイトを作成するときのフォント指定の基本からおさらいしていきます。
Webサイトを作成する際、私たちがフォントの指定をおこなわないと、それぞれのブラウザが自分の好きなフォントを割り当てることになっています。
例えばIEならMS Pゴシック、Win版のChromeならメイリオ、といった具合です。
フォントの指定をする場合はCSSのfont-familyプロパティを使います。
body {font-family:Meiryo;}
ただし、例えばWindowsとMacintoshでは入っているフォントが異なったりしますので、カンマで区切って複数のフォントを第一希望、第二希望といった感じで指定をするのがセオリーです。
body {font-family:”Hiragino Kaku Gothic ProN”,Meiryo,sans-serif;}
閲覧者側のPCにもフォントが必要
ただ、Webのフォント指定で問題なのは、Webサイトを作る人のPCではなく、閲覧する人のPC内からフォントを呼び出して表示するため、閲覧者のPCに指定したフォントが入っていないと、望み通りのフォントで表示されません。
PCにインストールされているフォントは、OSやバージョンによってさまざまです。
そう考えると、すべての人に同じフォントを見せるのはなかなか難しいことなのです。
Webフォント
そこで考え出されたのがWebフォントです。
Webフォントは、フォントをあらかじめインターネット上のサーバーに置いておき、閲覧者のPC内からではなく、このインターネット上のWebフォントを読み込んでもらうことで、すべての人に同じフォントを表示させようとする仕組みです。
Adobe FontsをWebフォントで利用する
Adobe CCユーザーが利用できるAdobe FontsもWebフォントとして利用が可能です。
しかも、利用方法はとってもカンタン。
ざっくりと使用までの流れをご紹介します。
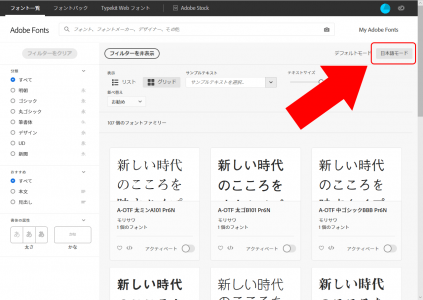
前回、スタッフ「の」がご紹介している方法でAdobe Fontsの一覧ページに移動したら、画面右上にある「日本語モード」をクリックすると日本語フォントのみが表示されるようになります。

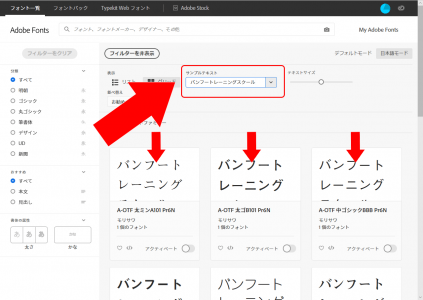
一覧から自分の使いたいフォントを探しますが、この時「サンプルテキスト」欄に任意の文字を入力すると、そこで入力された文字列が各フォント見本として置き換わります。イメージがつかみやすくなります。

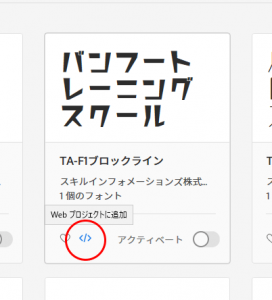
利用したいフォントが決まったらフォントの説明下部にある</>をクリックします。

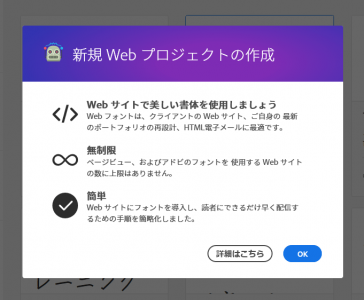
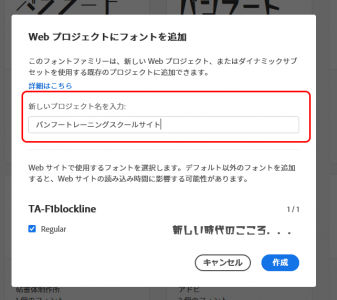
画面に「新規Webプロジェクトの作成」というダイアログが開きますので、「OK」をクリックしましょう。

次の画面では「新しいプロジェクト名を入力」欄に任意の名前を入力し、「作成」をクリックします。

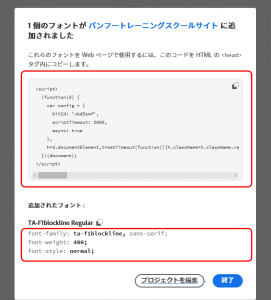
次の画面でソースコードが発行されます。上の赤枠の中身をコピーしてHTMLファイルの~の間に貼り付けます。
下の赤枠内に表示されたCSSの設定をCSSコードに追加します。

以上で設定は完了です。
サンプルページを用意いたしました。下記リンクから確認してみてください。
とってもカンタンですね。
Adobe Fontsには素敵なフォントがたくさん。
ぜひぜひ皆様も試してみて下さい。
バンフートレーニングスクールでは、ホームページの作り方を教える講座も開講中です!
HTMLとCSSを使ってホームページ作ってみませんか?
スマートフォンに対応したレスポンシブWebデザインサイトを作る講座もありますよ!
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022
