[Photoshop] フィルター エフェクト編
2019年4月14日(日曜日)
今回は漫画やイラストにも使えるPhotoshopのフィルターテクニックでいきます。
先ずは流線(スピード線)から
「レイヤー」パネルを使用して新規レイヤーを作成します。

作成したレイヤーを選択して、「フィルター」メニュー→「描画」→「雲模様1」を実行します。

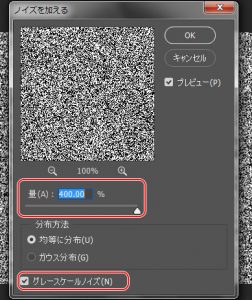
続いて「フィルター」メニュー→「ノイズ」→「ノイズを加える」を実行します。(雲模様を適用したのはこのノイズを加えるため)
「ノイズを加える」ダイアログで「量」はMAX!「分布方法」は均等でもガウスでもどちらでも良いです。「グレースケールノイズ」にはチェックを入れましょう。

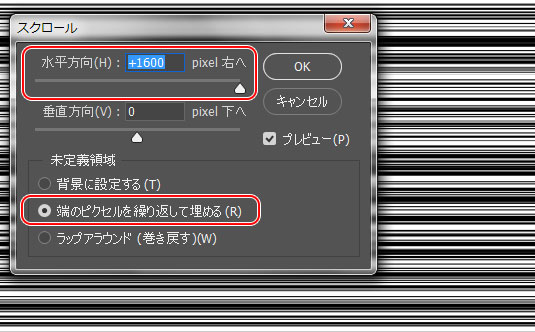
更に「フィルター」メニュー→「その他」→「スクロール」を実行します。
「スクロール」ダイアログで、「水平方向右へ」はMAX!「垂直方向」は基本動かさず、「端のピクセルを繰り返して埋める」にチェックを入れます。

これで流線は完成です。

右側を透かして画像に合成

少し流線多かったので描画モードを「除算」にしてみました。

続いて「炎フィルター」
新規レイヤーを作成しておきます。
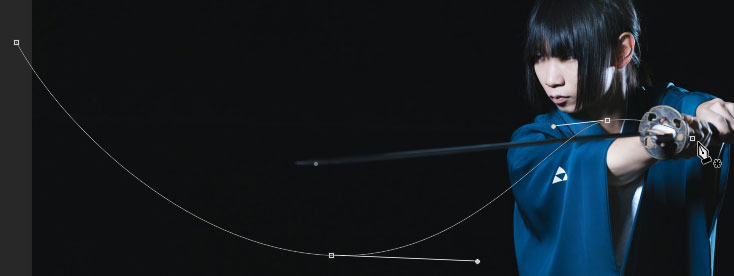
「ペンツール」を使用して炎の軌跡を作成します。

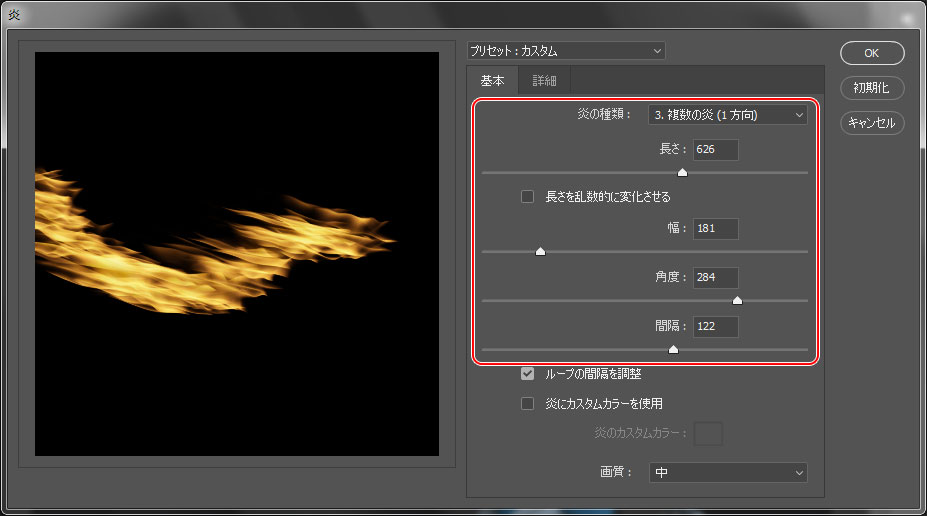
「フィルター」メニュー→「描画」→「炎」を実行します。
「炎」ダイアログで、「炎の種類」、「長さ」、「幅」、「角度」、「間隔」は見た目で調整します。
炎フィルターに使用したパスは、「パス」パネルで削除します。

流線と合わせてこんな感じになりました。

更に「指先ツール」を使用してこすって炎を伸ばしてみました。

もう一つ行ってみましょう!
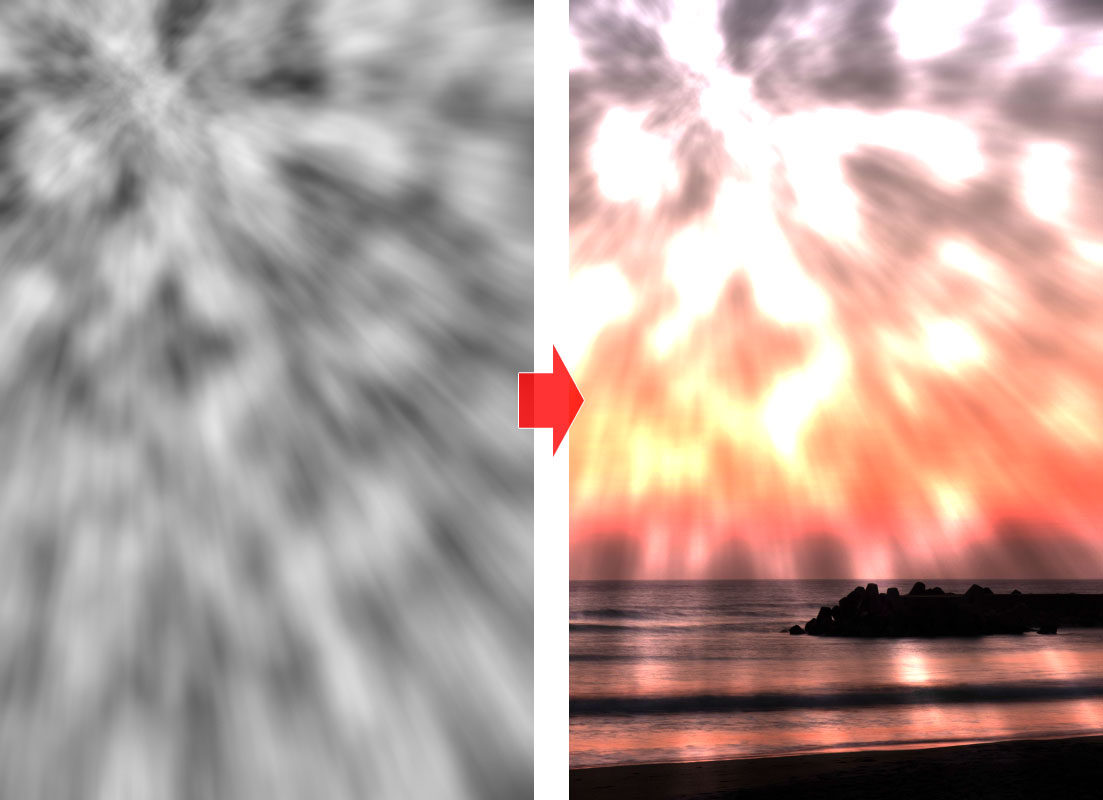
光が降り注ぐイメージを作成してみました。
まずはベースとなる画像を用意します。(出来るだけスッキリしてるのがいいです)

「レイヤー」パネルを使用して新規レイヤーを作成します。
作成したレイヤーを選択して、「フィルター」メニュー→「描画」→「雲模様1」を実行します。

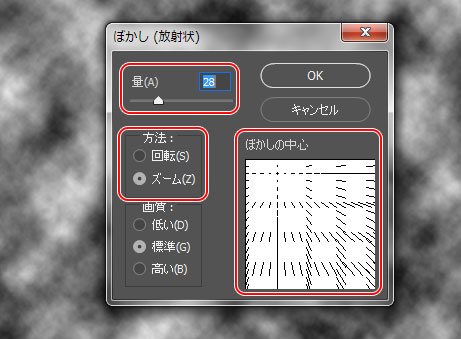
続いて「フィルター」メニュー→「ぼかし」→「ぼかし(放射状)」を実行します。
「ぼかし(放射状)」ダイアログでは、「方法」をズームを選択し、「ぼかしの中心」を移動(今回は左上に指定)、「量」をスライダーで調整します。(プレビューないのが痛い…)

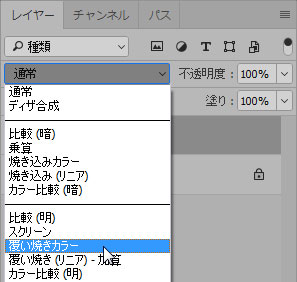
そして「レイヤー」パネルで「描画モード」を「覆い焼きカラー」を選んで完成です。


バンフートレーニングスクールでは、フォトショップが最短2日間で習得できるハンズオントレーニングをご用意してお待ちいたしております。
無料体験も行っておりますので、ぜひお気軽にご参加ください。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- Illustrator アピアランスを使用して文字にハイライトを加える! - 2025
- Adobe Creative Cloud 2026 β版 - 2025
- [InDsign]ルビ(読み仮名) - 2025