[Photoshop] CC2019の色々!
2019年2月4日(月曜日)
今回は現状最新版のPhotoshop CCについてまとめてみました。
●キーボードショートカット
●「変形」の仕様変更
●自動確定
●フレームツール
●テキスト
先ずCC2019と便宜上呼んでますが、正式にはCCって事で良いようです。

細かく言うと現状最新版は Photoshop CC(v.20.0.2)です。

ややこしいので、この後もCC2019と表記していきます。
さてCC2019は少しつっこみたいですね…。
バージョン上げるには幾つ以上の変更が必要とかあるんでしょうか?
流石にネタ切れかな、と思ってしまいます。
【キーボードショートカット】
以前のブログでも書きましたが、25年以上Photoshop使用しているので今更ショートカット換えられても…な訳です。
今回の仕様変更で「⌘」+「Z」(Mac)、「Ctrl」+「Z」(Win)で、どんどん戻れるようになりました。
逆にbefore、afterは
「⌘」「option」+「Z」(Mac)、「Ctrl」「Alt」+「Z」(Win)となっております。
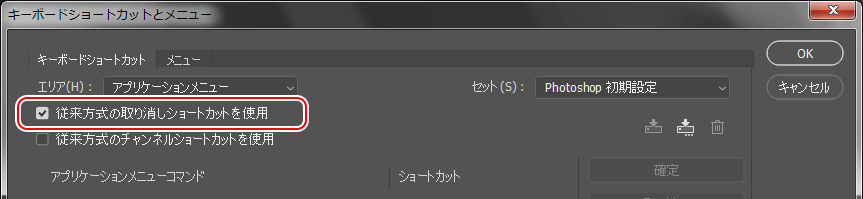
やっぱ前のショートカットに戻したい場合は、「編集」メニュー→「キーボードショートカット」を実行し、「従来方式の取り消しショートカットを使用」にチェックを付けて「OK」を押してPhotoshopを再起動します。

ついでにCC2018~ツールチップという機能が付きました。
ツールにカーソルを重ねるとそのツールの機能紹介動画が表示されます。

PCに負荷をかけてそうだし、気が散ってしょうがないのでOFFにする事をお薦めします。
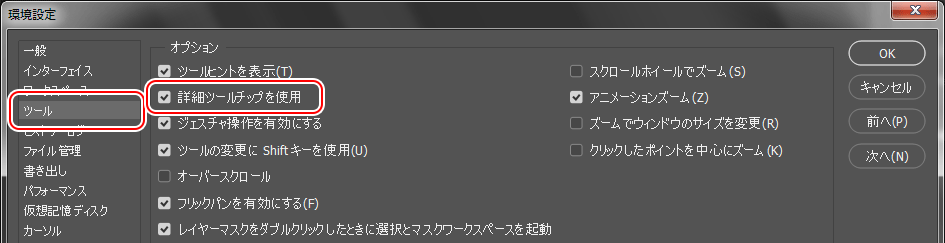
Macは「Photoshop CC」メニューから、Winは「編集」メニューから「環境設定」を開きます。
「環境設定ダイアログ」左側の項目から「ツール」を選択し、「詳細ツールチップを使用」のチェックを外して「OK」を押します。

因みに「詳細ツールチップを使用」の上にある「ツールヒントを表示」は、ツールにカーソルを重ねるとツールの名称が表示される機能の事です。

【変形の仕様変更】
作業中に最も「あ~っ!」と思うところかと思います。
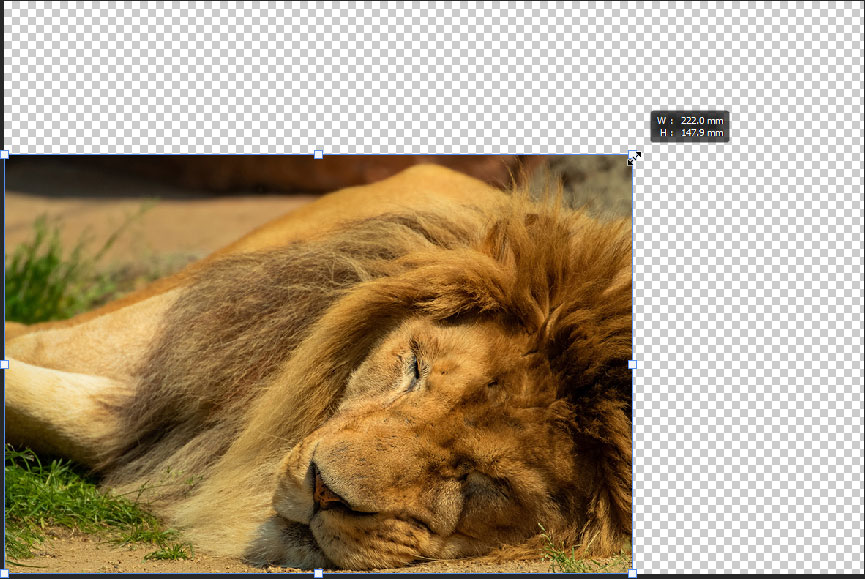
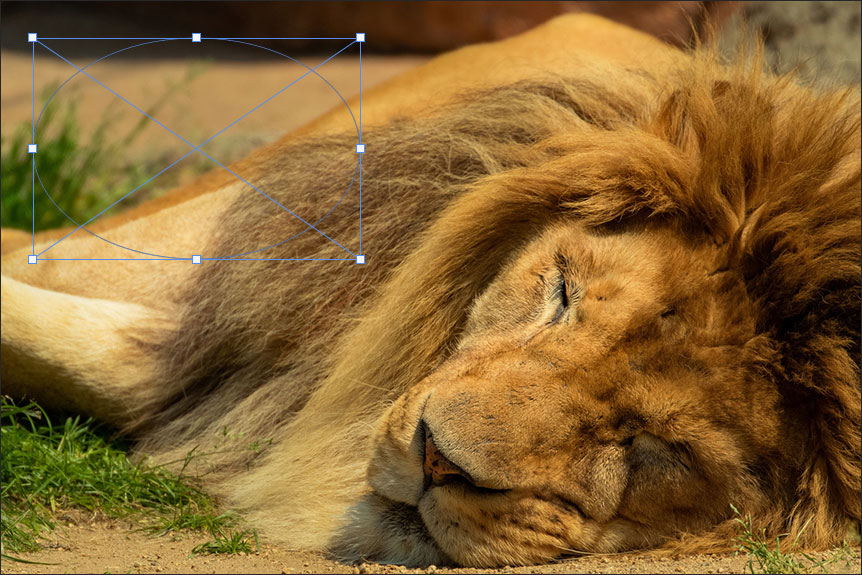
自由変形等で拡大・縮小を行う場合、「Shift」キーを押さずとも縦横比が固されるようになってます。
縦横比固定じゃない場合に「Shift」キーを押すことになります。

ここを逆にされたのは痛いです。
しかも「シェイプレイヤー」のみ縦横固定の変倍には「Shift」キーが必要、とPhotoshop内でも統一されておりません。
いつかIllustratorやInDesignでも仕様が変更になるかもしれませんが、元にしてほしい位です。
そして元に戻す方法もちょっと複雑です。
以下Adobeさんのサイト参照です。
https://forums.adobe.com/docs/DOC-9522
手順としてはこちらのサイトが分かりやすいですが、Win版で一部誤字があり認識してもらえないです。 https://helpx.adobe.com/jp/photoshop/using/transforming-objects.html
追加や変更された機能を否定する感じでしたが、これでやっとCC2019が使い易くなりました。
変形の仕様に関して次からは「環境設定」や「オプションバー」で変更できるよう希望します。
【自動確定】
これはちょっと嬉しい機能です。
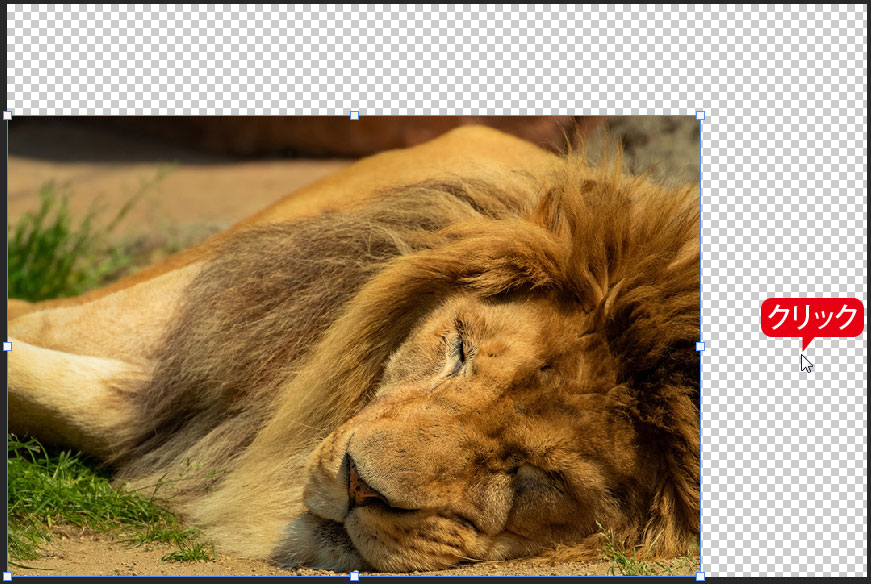
変形や切り抜きの確定には、オプションバーの○か、キーボードのEnter(return)、もしくは枠内ダブルクリックの3つでしたが今回更に枠の外でクリックが加わりました。

他にも「レイヤー」パネル内のレイヤーをクリック、更にはツールの持ち替えでも確定となります。ペンタブレットを使用してるとペンの設定によってはダブルクリックってしづらかったりするので、ツールの持ち替えで確定も良いですね。
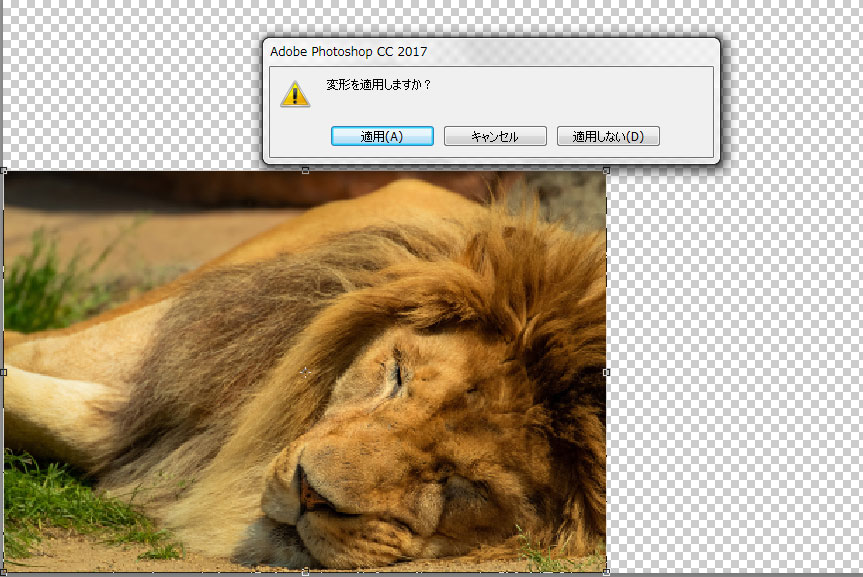
以前のバージョンでは確定かキャンセルしないとダイアログが出ました。

【フレームツール】
CC2019で新たに加わったツールです。
オプションバーで□か○が選べます。

「フレームツール」を選択して画面内をドラッグします。

「CCライブラリ」パネル内の素材をドラッグ&ドロップでフレーム内に入れます。

このツールだけだと、ふ~んって感じなのですが、シェイプやテキストをフレームに変換できるようになってます。
例えばテキストの場合、テキスト入力したレイヤーを選択している状態で「レイヤー」パネルのパネルメニュー、もしくは2ボタンマウスを使用の場合は右クリックで「フレームに変換」が選択できます。

後は「フレームツール」と同様で、「CCライブラリ」パネル内の素材をドラッグ&ドロップでフレーム内に入れます。

【テキスト】
「移動ツール」等を使用してても、テキスト内をダブルクリックで「文字ツール」に変わったり、Illustratorと同様で「文字ツール」で画像内をクリックするとサンプルテキストが表示されるようになりました。

設定を変更したら凄く使い易いです。
バンフートレーニングスクールでは、フォトショップが最短2日間で習得できるハンズオントレーニングをご用意してお待ちい たしております。
無料体験も行っておりますので、ぜひお気軽にご参加ください。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- Illustrator アピアランスを使用して文字にハイライトを加える! - 2025
- Adobe Creative Cloud 2026 β版 - 2025
- [InDsign]ルビ(読み仮名) - 2025
