[Photoshop]フォトショップの変数を使ってみよう その4
2019年1月15日(火曜日)
少し遅くなりましたが、皆様あけましておめでとうございます。
どんなお正月を過ごされましたか?
私は仕事納めの日に悪寒を感じ、その夜から発熱。
熱が収まった後も咳だけ残る咳喘息になりまして…
冬休み、ずっと寝てました……
咳がしんどいので体を起こして寝ていたら、今度は首を寝違えまして。。
2,3日前に咳が収まったものの、今度は首がずっと痛い、、そんなさんざんな年末年始を過ごしたスタッフ「ほ」です。
前置きが長いですね。すみません。
さて、今回で4回目、そして最終回になる「Photoshopの変数を使ってみよう」シリーズ。
今回は、CSVファイルとの連動で複数の画像を一気に作成する方法をご紹介します。
これまでの記事を読んでない方は、ぜひ以下から読んでみて下さい。
・フォトショップの変数をつかってみよう その1
・フォトショップの変数をつかってみよう その2
・フォトショップの変数をつかってみよう その3
素材は、これまでも使ってきましたケーキシリーズ。

これを12か月分、一気に書き出していきます。
これまでのエントリーで、変数の使い方の基本は
- 内容を変更するレイヤーを変数として定義する
- データセットで変数の変更内容を設定する
- データセットの内容を適用する
という流れでした。
12か月分のデータを作成するのであれば、12個のデータセットを作成すればいいわけですが、これをPhotoshop上でおこなうと、とっても面倒!
そこで、そのデータセットをCSVで作っちゃおう、というのが今回の主旨です。
準備
まず準備です。
必要なものは以下の通りです。
- 基本のPSDファイル
- 12枚のケーキ画像
- CSVファイル
CSVファイルの作り方は後からご紹介します。
ここでは、とりあえず以下の12枚のケーキ画像を用意しました。

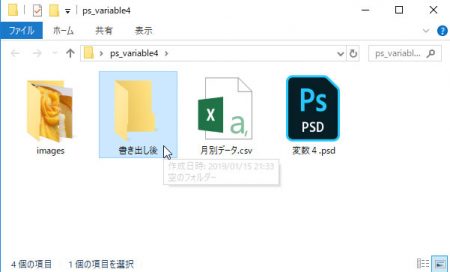
データが煩雑にならないようにケーキの写真はフォルダにまとめておきます。
ここでは「images」というフォルダ名にしてみました。
このフォルダはPSDファイルと同じ階層に設置してください。

基本ファイルの作成
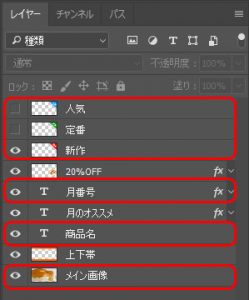
今回のファイルのレイヤー構造は以下の通りです。

赤で囲んだレイヤーをこの後、変数にしていきます。
CSVデータの作成
CSVファイルは各データをカンマで区切ったテキストファイルです。
ですので、Windowsのメモ帳やMacのテキストエディットでも作成はできるのですが、やっぱり表計算ソフトで作るのが楽ちんです。
お持ちであればExcelで作っていただければよろしいかと思います。
私は今回、Googleのスプレッドシートで作ってみました。
少し前からChromeのアドレスバーに「sheet.new」って入力するとすぐにスプレッドシートの新規ファイルが作成されるようになりました。便利ですよね。
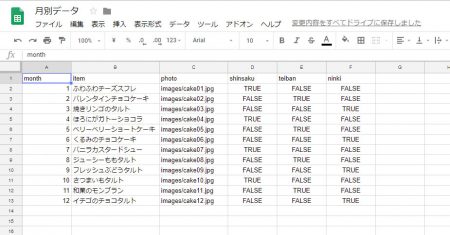
表は以下のように作成します。

12か月分のデータです。
1行目には各行の見出しを入れておきます。上記ではアルファベットでつけてますが、日本語でもOKです。
画像のファイル名は、PSDファイルからの相対位置を記してください。
上記の例ですと
images/cake01.jpg
というのは、「(PSDファイルと同階層にある)imagesフォルダの中にあるcake01.jpg」という意味になります。
表示、非表示を切り替える変数の場合は表示なら「true」、非表示なら「false」の値をいれておきます。
尚、ここでは月番号を1列目に入力しておきます。理由は後ほど。
作成したCSVファイルはPSDファイルと同じ階層に保存しておきましょう。

変数の定義
作成したPSDファイルの各レイヤーで変数の定義をおこないます。
ここでは例として月番号でやってみましょう。
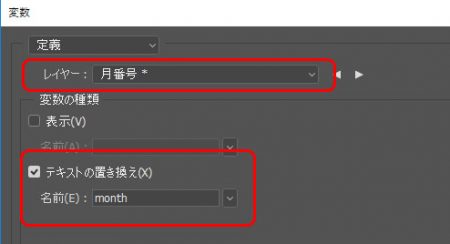
1.「月番号」レイヤーを選択し、「イメージ」メニュー→「変数」→「定義」をクリックします。
2.ダイアログが開いたら「テキストの置き換え」にチェックを入れ、「名前」欄にCSVファイルで1行目に記載した文字列(今回の場合は「month」)を入力してOKをクリックします。

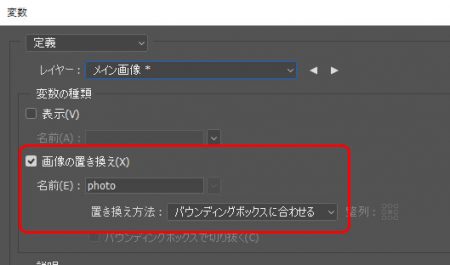
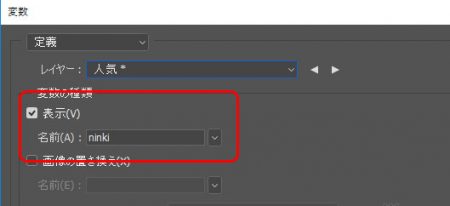
上記の作業を繰り返し、各レイヤーで変数の定義をおこないます。
画像を差し替えるレイヤーでは「画像の差し替え」、表示非表示を切り替えるレイヤーでは「表示」にチェックを入れて同じくCSVで指定した名前を指定しておきます。


CSVの読み込み
それでは、作成したCSVファイルを読み込んでデータセットを作成します。
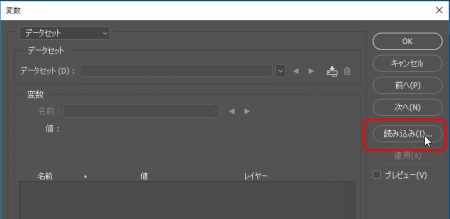
「イメージ」メニューから「変数」→「データセット」をクリックしてダイアログを開き、右部の「読み込み」ボタンをクリックします。

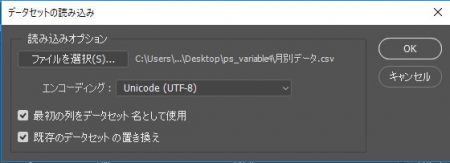
下記のダイアログが開くので、設定をおこないます。

「ファイルを選択」ボタンをクリックして、先ほど保存しているCSVファイルを指定します。
「エンコーディング」は「自動」で大丈夫かと思ったのですが、スプレッドシートから書き出したCSVは上記の通りUTF-8を指定しないとエラーが出ましたので、UTF-8で指定しています。
※ちなみにメモ帳を使ってShift-jisに変換したファイルは「自動」で読み込めました。
「最初の列をデータセット名として使用」にチェックを入れることで月番号の数値がデータセット名として使用されます。チェックを入れておきましょう。
「既存のデータセットの置き換え」は、初回の読み込みの場合はチェックは不要ですが、CSVを修正して読み込みなおす場合はチェックを入れます。
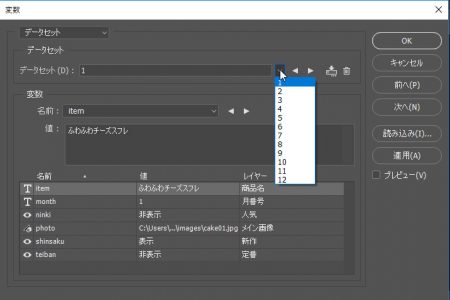
「OK」をクリックすると、ダイアログが下図のように変化します。12個のデータセットが読み込まれていることが確認できたら「OK」をクリックします。

データセットからファイルを書き出す
それでは作成された12個のデータセットを元に12個のファイルを書き出していきます。自動処理でおこなわれますので、書き出し後のフォルダをあらかじめ作成しておきます。フォルダの位置はどこでもかまいません。

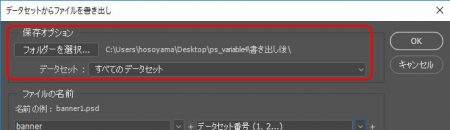
「ファイル」メニューから「書き出し」→「データセットからファイル」を実行します。

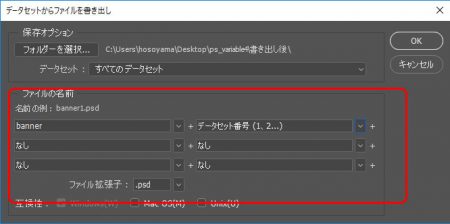
「保存オプション」では先ほど作成したフォルダを指定し、「すべてのデータセット」を選択しておきます。

「ファイルの名前」欄では、書き出されるファイルの名前を指定できます。
ここでは「banner(→手で入力)」+「データセット番号(1,2…)(→ドロップダウンで選択)」で指定してみました。
OKをクリックすると書き出しが始まります。

処理が終わると指定したフォルダにファイルが保存されているのが確認できます。
ファイルのサイズによりますが、今回の書き出しは20秒ほどで完了しました。

工夫次第で、もっといろんなバリエーションが作成できそうですね。
さて、いかがだったでしょうか。4回に分けてPhotoshopの変数機能についてご紹介してきました。
いつもながら文章が長めなので、読むのが大変だったかと思いますが、実際に使ってみると意外とカンタンです。
ぜひ、一度ご自身のペースで試してみて下さい。
バンフートレーニングスクールでは、フォトショップを基本からハンズオンで学べる講習をご用意しています。
このブログを執筆しているスタッフ「ほ」やスタッフ「の」が、わかりやすく徹底レクチャー!
無料体験もおこなっておりますので、ぜひお気軽にお越しください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022
