[Illustrator]冬のイラスト特集!
2018年12月12日(水曜日)
スタッフ「の」です。
今回は、フリーグラデーションやパス上文字ツール、自由変形ツール、シンボルスプレーツール、オブジェクトを 再配色等を使用して下図のようなイラストを作成したいと思います。

まず、背景の作成から。
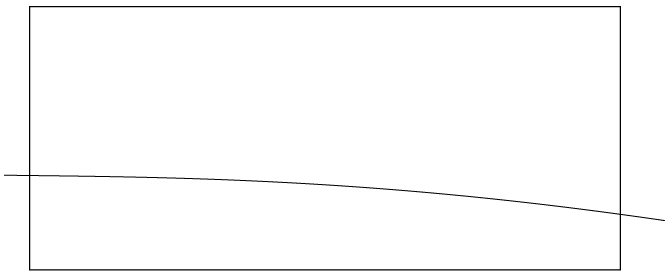
「長方形ツール」を使用して背景用の長方形を描き、その上に「ペンツール」等を使用して地面用の線を引きます 。

「パスファインダー」の分割を使用して空と地面を分割します。
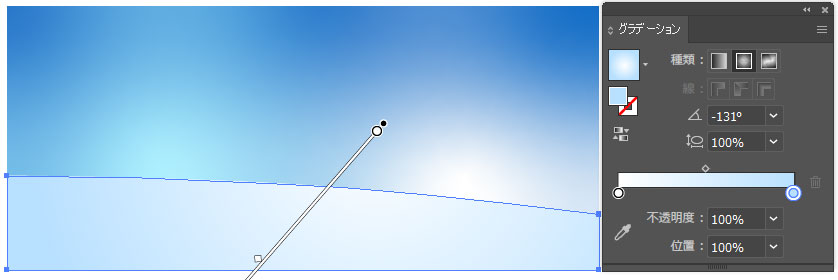
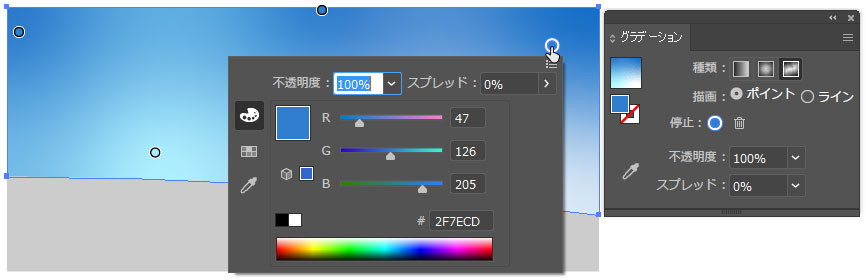
「ダイレクト選択ツール」等で空のみを選択し、フリーグラデーションを適用します。

フリーグラデーションの使用法は下記以前のブログ参照
続いて雪だるま。
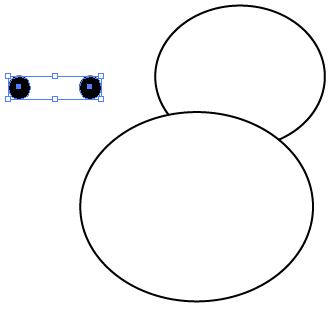
雪だるま頭部と本体分、目の楕円を用意し、目のパーツのみでグループ化しておきます。

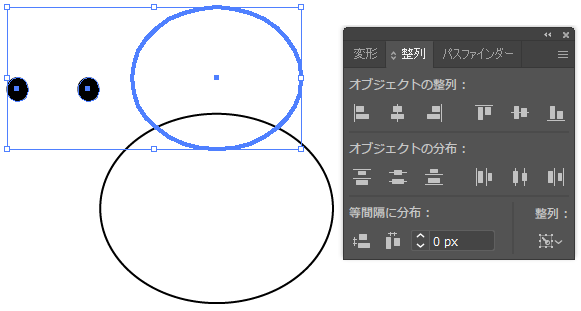
頭部と本体を整列し、頭部と目は頭部をキーオブジェクトにして整列します。

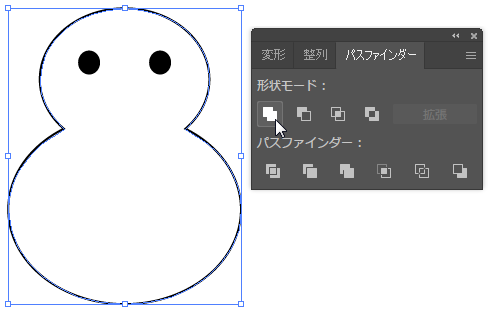
「パスファインダー」パネルの「合体」を使用して頭部と本体をくっつけます。

その後は目のパーツも選択して本体とグループ化しておきます。
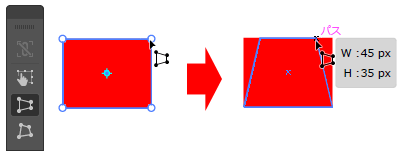
バケツは長方形を描いた後は「自由変形ツール」を使用して台形にします。
CCからの「自由変形ツール」は「タッチウィジェット」が表示されるのでとても使いやすくなりました。
「遠近変形」モードで簡単に台形が作れます。

リボンの作成には「ブラシ」パネルを使用してみました。
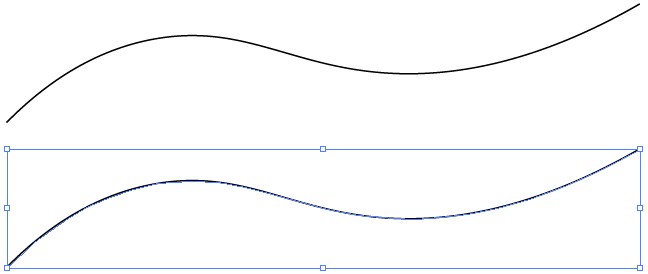
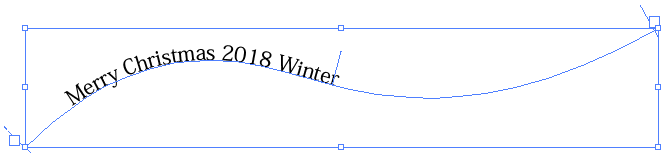
先ず「曲線ツール」等でパスを作成します。
後に「パス上文字ツール」を使用する分が必要となるので複製しておきます。

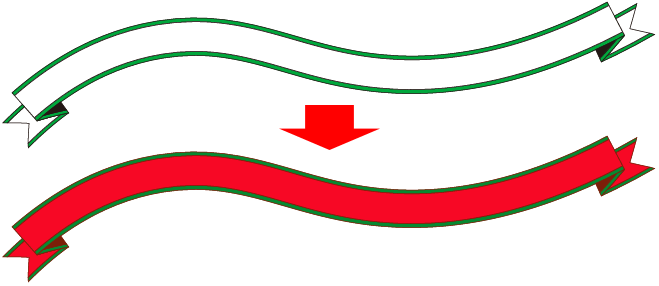
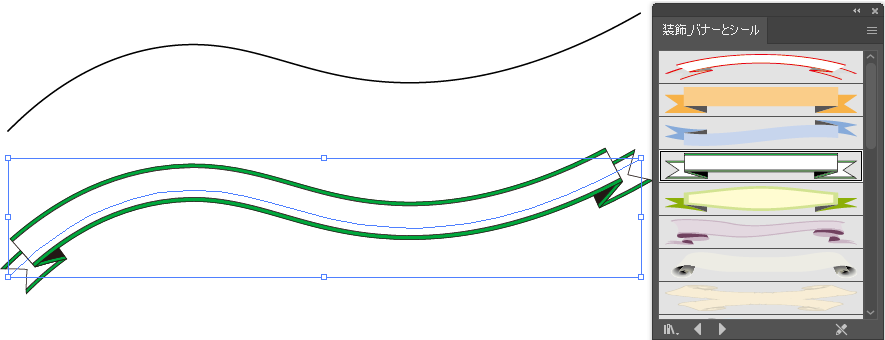
1本のパスを選択し、「ブラシ」パネルから「装飾」→「装飾_バナーとシール」の「バナー4」を使用しました。( リボンの太さは線幅で調整できます)

色変えには「オブジェクトを再配色」を使用します。
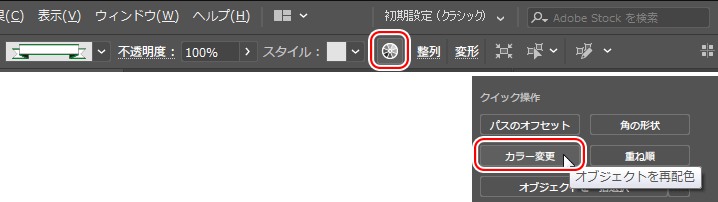
「コントロール」パネル内の「オブジェクトを再配色」、もしくは「プロパティ」パネルの「カラー変換」をクリ ックします。

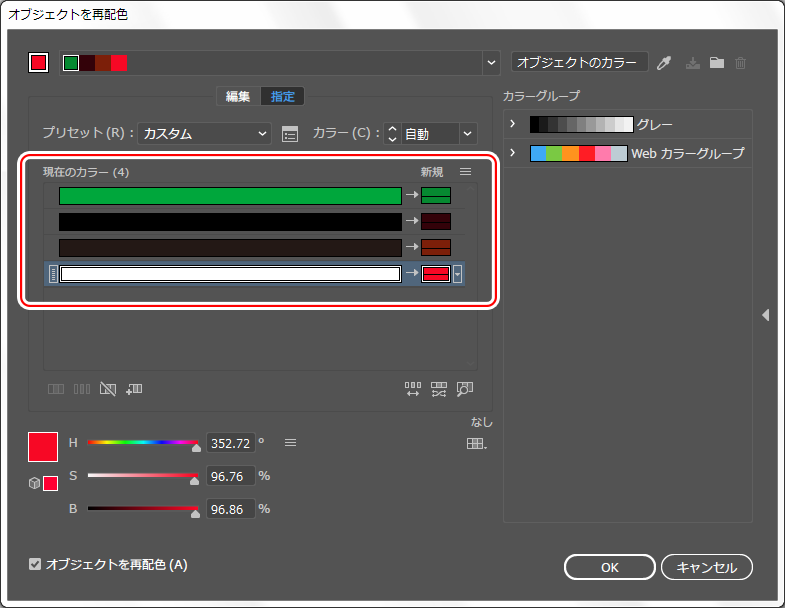
「オブジェクトを再配色」ダイアログで「現在のカラー」から「新規」のカラーを変更していきます。

用意していたもう1本のパスに「パス上文字ツール」を使用して文字を入力します。

「整列」パネル等で整列させて、フォントやフォントサイズ、フォントカラーを設定します。

雪の結晶はシンボルを使います。
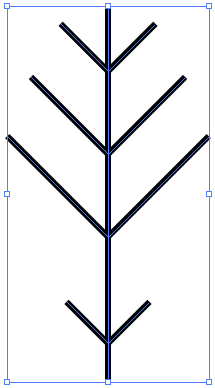
先ずは雪の結晶作成から。
1つこんなパーツを作りグループ化しておきます。

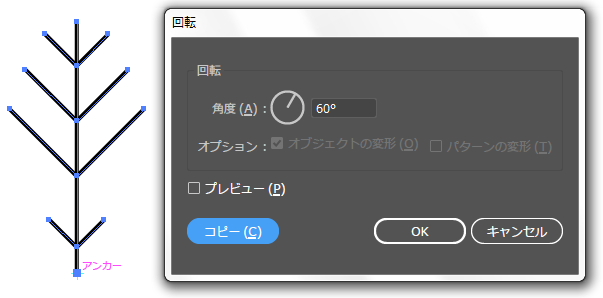
グループ化したパーツを選択している状態で「回転ツール」に持ち替えます。
回転軸を移動したいのでカーソルをパーツの下に合わせて、「option」キー(Mac)、「Alt」キー(Win)を押しな がらクリックすると「回転」ダイアログが表示されます。
角度に「60」と入力し、「コピー」をクリックします。

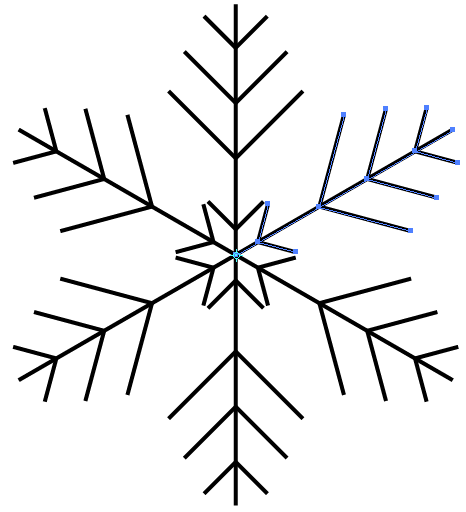
そのまま「command」キー(Mac)、「Ctrl」キー(Win)を押しながら「D」キーを押すと変形の繰り返しが行われるので必要分複製します。

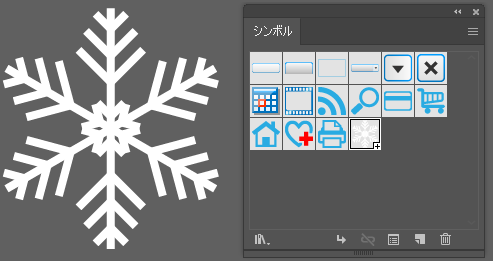
できあがった雪の結晶は、線の色を白にしてサイズ調整を行い、「シンボル」パネルに登録します。

登録したシンボルを選択した状態で「シンボルスプレーツール」で画面内をドラッグします。

「シンボルシフトツール」と「シンボルスクランチツール」で位置、「シンボルリサイズツール」で大きさ、「シ ンボルスピンツール」で角度、「シンボルスクリーンツール」で不透明度を調整して完成です。

「シンボルスプレーツール」のサブツールは過去ブログ参照
https://www.vanfu-vts.jp/blog/2010/09/ai006/
以上です。
バンフートレーニングスクールでは、イラストレーターやフォトショップ、インデザインにWebサイト作成の講座を 開講中です。
このブログを書いているスタッフ「ほ」と、スタッフ「の」をはじめとする印刷会社の研修部門のスタッフがアプ リケーションの使い方を徹底レクチャー!
詳しくは、下記詳細ページをご覧ください。
ご興味がある方は、ぜひ一度無料体験にお越しくださいませ。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- [Illustrator] 「クロスと重なり」 - 2025
- [Illustrator] 「丸数字」「自動伸縮する枠」 - 2020
- [InDesign] 「段落境界線」使用事例 - 2020