[Photoshop]フォトショップの変数をつかってみよう その3
2018年11月19日(月曜日)
前回の私のエントリーでは「夏休みが終わりました」なんて話題をしていたんですが、もう1か月後には冬休みがやってきますね。
毎年、この時期は息子へのクリスマスプレゼントをどうしよう?と頭を悩ませる時期です。早めに決めないと人気商品は売り切れちゃいますもんね。どうしよう…
こんにちは、スタッフ「ほ」です。
さて、私はここのところ「変数」シリーズです。
今回もテーマは「Photoshopで変数を使ってみよう」
このエントリーで3回目になります。
これまでの記事をまだご覧になっていない方は↓から読んでみて下さい。
フォトショップの変数を使ってみよう その1
フォトショップの変数を使ってみよう その2
1回目では、変数を使った文字の差替え、2回目には画像の差替えをおこないました。
Photoshopの変数機能には文字と画像の差し替え以外にできることがもうひとつあるんです
3回目の今回は、その機能をご紹介します。
できるもうひとつのこと、というのは「レイヤーの表示/非表示の切り替え」です。
例えば、バナーを作成する際に、その商品によって「新作」「定番」「人気」などのアイコンを差し替えたい場合などに使えるかと思います。
では、早速やってみましょう。
素材は前回まで使っているこちらのバナー。さすがに8月のバナーでは時期を外しすぎているので、商品をこの時期向けに変えました。
今回やりたいのが、バナー右上の三角形部分の変更です。
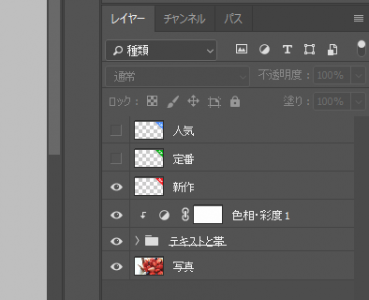
「人気」「定番」「新作」の三角形アイコンを別レイヤーで用意しました。
今回は、この3レイヤーをすべて変数にしちゃいます。
「イメージ」メニュー→「変数」→「定義」を実行します。
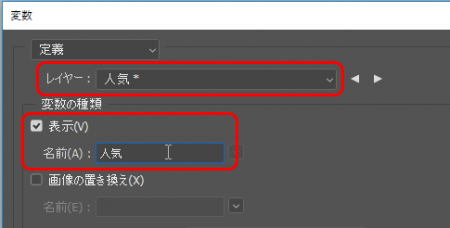
上図の変数ダイアログが開いたら「レイヤー」欄で「人気」レイヤーを選択し、「表示」にチェックを入れた後、名前欄に任意の名前をつけておきます。ここではわかりやすくレイヤー名と同じ名前をつけました。
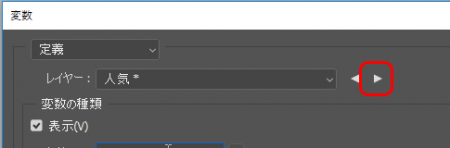
ここまでの作業ができたら、レイヤー欄の右側にある右向きの三角形をクリックしましょう。
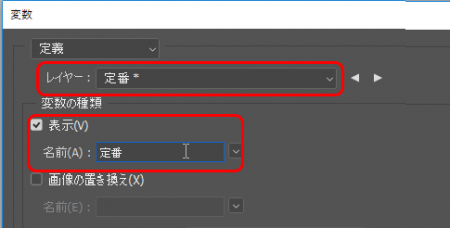
次のレイヤーに移動するので、今と同じ作業をおこないます。
さらに同じ作業をおこない、「新作」レイヤーにも設定を施し、最終的に「OK」をクリックします。
さて、これで準備はOKです。
データセットを使って1月のバナーを作ってみます。
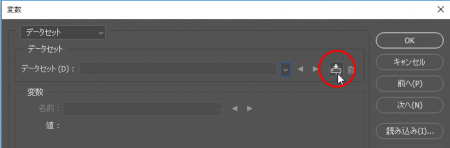
「イメージ」メニュー→「変数」→「データセット」を実行します。
新しくデータセットを追加しますので、下図のアイコンをクリックします。
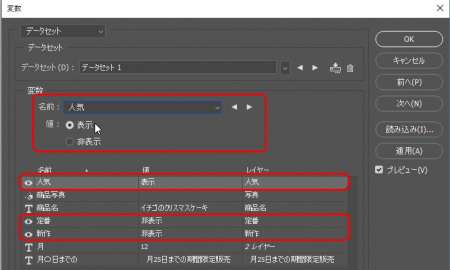
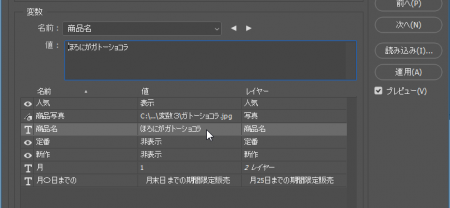
変数欄下部の変数一覧から、今回定義した「人気」「定番」「新作」をそれぞれクリックして「表示」「非表示」のラジオボタンで設定をおこないます。
今回は、「人気」を使用したいので、下図のように設定しました。ちなみに、すべてを「非表示」にすることで、この三角形アイコンをどれも表示しない、という選択も可能です。
前回までのレッスンを思い出しながら、ほかの部分も書き換えをしてみましょう。
「適用」をクリックすると、差し替えが実行されます。
前回作成した調整レイヤーで色を整えればできあがり!
さぁ、今回はここまでです。
ここまでの3回で、
- 文字の差し替え
- 画像の差し替え
- 表示・非表示の切り替え
と、変数でできることをご紹介してきました。
次回が変数編は最終回になる予定です。
「変数でまとめて処理!」をお届けしたいと思っています。
お楽しみに!
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022