[Photoshop]フォトショップの変数を使ってみよう その2
2018年9月5日(水曜日)
皆様、こんにちは
スタッフ「ほ」です。
もう9月ですね。早い。
息子は長い夏休みを堪能した後、あきらめたように学校に通っています。
一方で家内は家で自分の時間を取り戻して安息の日々を送っています(笑
みなさまはどんな夏休みでしたか?
————–
さぁ、今回は前回に引き続きPhotoshopの変数を使っていきましょう。
ちなみに前回のエントリーを読んでない方は、ぜひ↓から読んでみて下さい。
前回のエントリーでは、内容を変更するレイヤーを変数にすることで、文字を手軽に入れ替えることができるようになりました。
今回は、文字以外の要素として画像の取り扱いを変数でおこなってみたいと思います。
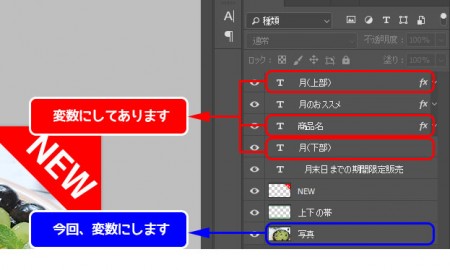
素材は前回同様、この画像です。
前回は8月の「8」が入っているレイヤーを変数にしました。
その後、商品名のレイヤーも変数にしてあります。
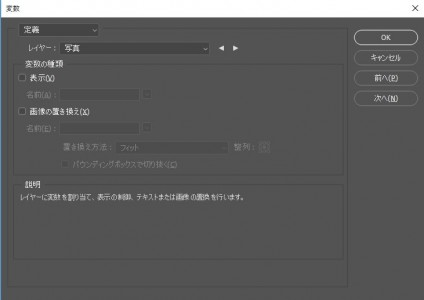
今回はメインの写真を変数にしますので、「写真」レイヤーを選択して、「イメージ」メニュー→「変数」→「定義」をクリックして、下記のダイアログを表示します。
前回と異なるのが、今回は文字ではなく画像を含むレイヤーを指定しているため、変数の種類が「テキストの置き換え」ではなく、「画像の置き換え」になっているところです。
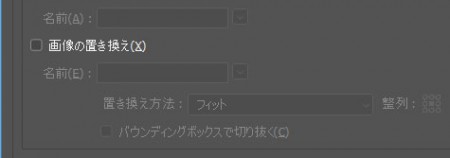
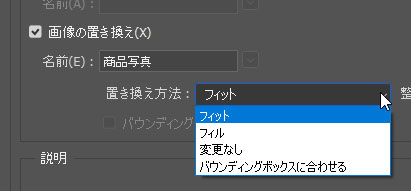
「画像の置き換え」にチェックを入れ、「名前」欄に任意の名前を入力したら「置き換え方法」を選択します。
ドロップダウンで出てきますが、それぞれの意味がイマイチわかりませんよね?
でもきちんと下の説明欄に解説が出てきます。親切設計!
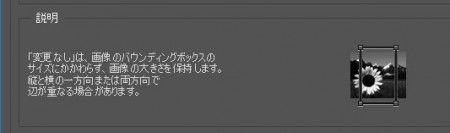
ただ、「変更なし」以外がよくわからないので、一通り試してみましょう。
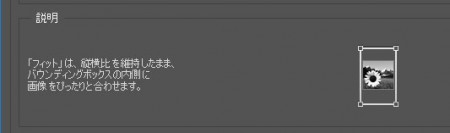
まずは「フィット」を選んでみます。
「フィット」では、新しく配置する画像がカンバスよりも大きい場合、写真全体が表示される倍率まで自動的に縮小してくれます。
画像サイズが小さい場合はカンバスからはみ出ないギリギリのサイズまで拡大をしてくれます。
が、気を付けたいのが、差し替える写真の縦横比が現在のカンバスと違う場合、写真を差し替えた後に空白部分ができてしまいます。
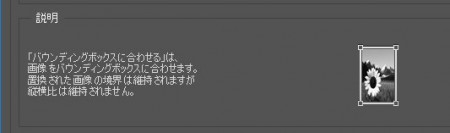
「バウンディングボックスに合わせる」にすると、元の写真と同じサイズにしてくれますが、縦横比が異なっていると写真が縦か横に引き伸ばされてしまいます。
まぁ、今回は素材が素材なので、多少引き伸ばされてもわからないんですけどね(汗
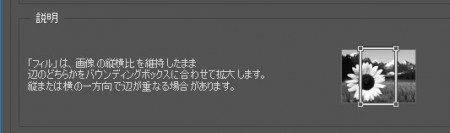
そこでおススメなのが「フィル」です。
説明では
“拡大”という表現しかされていませんが、新しく配置する画像の方が大きい場合、縮小もしてくれます。
そして、「フィル」の指定では、カンバスが埋まるように配置をしてくれます。縦横比は維持しますので、多少はみ出る部分が発生することに注意しましょう。
では、実際に写真を差し替えてみましょう。文字も一緒に変更していきます。
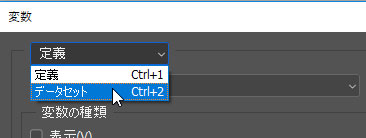
ダイアログ左上の「定義」を「データセット」に切り替えます。
ダイアログを閉じてしまっている場合は「イメージ」メニュー→「変数」→「データセット」で開きます。
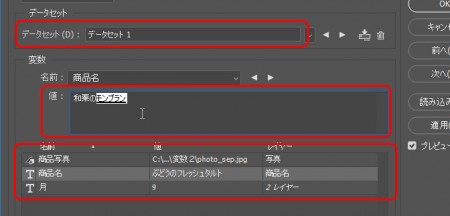
ダイアログ下部の各変数の項目をクリックして、値を打ち換えていきます。
打ち換え終わったら「適用」→「OK」をクリックしてみましょう。
画像と文字が差し変わっていれば成功です。
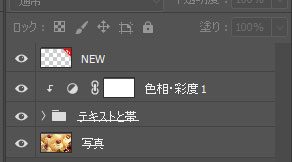
文字の色がどうしてもさわやかな感じがしてしまうので、色を変えたいパーツをレイヤーグループにしておき、レイヤーグループに対して色相彩度などをかけておくと色の変更も容易かと思います。
うまくできましたか?
前回と今回で、変数による画像と文字の差し替え方をご紹介しました。
変数では、もうひとつできることがあるのですが、長くなってしまったので、それはまた次回のエントリーでご紹介したいと思います。
バンフートレーニングスクールでは、このブログを執筆しているスタッフ「の」や、わたくしスタッフ「ほ」がインストラクターをつとめるフォトショップの講座を開講しています。
無料体験もありますので、ご興味がある方はぜひお気軽にご参加ください。来ていただいた方にはプレゼントもありますよ!
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022