[Illustrator]遠近グリッドツールの使い方
2017年10月23日(月曜日)
2年以上滞っていたIllustrator「各ツールの使い方」再始動!
滞った原因の1つ「遠近グリッドツール」に触れていきましょう。

【先ず知っておこう!】
CS5から搭載された「遠近グリッドツール」。
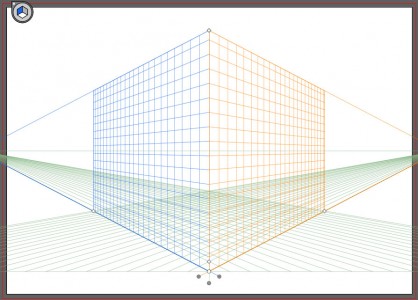
おっ、新しいツールか。と、思ってツールを選択すると以下のような画面になります。

良く分からないし、操作しづらいので元に戻したくても中々画面表示は元に戻りません。
そこでまずは「遠近グリッド表示の消し方」。
方法は3つ
①「表示」メニュー→「遠近グリッド」→「グリッドを隠す」
②「選択面ウィジェット」を閉じる(「遠近グリッドツール」を選択していないと出ない。)

③ショートカット「Shift」+「command」+「I」(Mac)、「Shift」+「Ctrl」+「I」(Win)
続いて「パース」(パースペクティブ)について。
通常、目で見て近い所にあるものは大きく、遠くにあるものは小さく見える。
当たり前の事ですが、これが遠近法。
そして、1点透視、2点透視、漫画やイラストを描いている方にはお馴染みと思います。
画面上に「点」をとり、そこから定規で直線を引いてガイド的に使用する方法。
●1点透視

先ず地平線をイメージする地面的な線を引きます。(作例的に本来は水平が望ましいですが、個人的に昔から斜めが好きです…。)

描いた線の中心辺りに1つ点を取ります。(消失点と呼ばれ、絵描きの方は点でなくて「×」を描く方が多いです。)

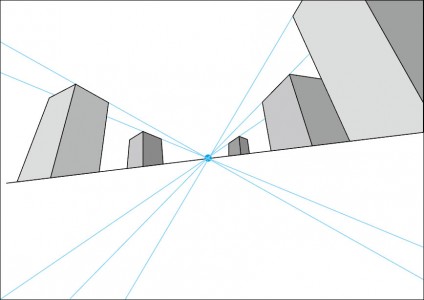
アタリとして引いた直線をガイド代わりにして作図します。(最初斜めにしたため少々狂ってます…。)
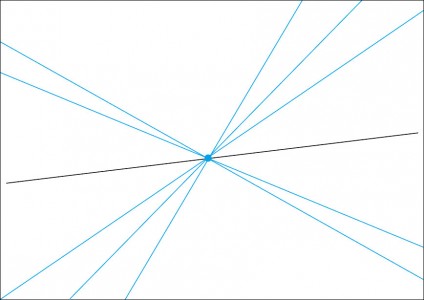
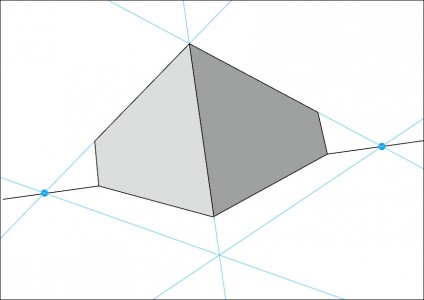
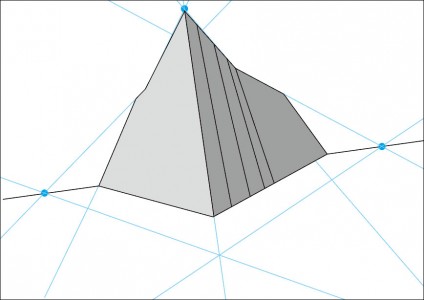
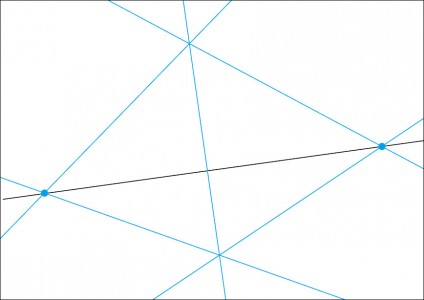
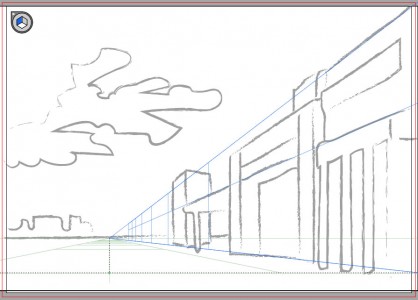
●2点透視

懲りずにまたまた斜め地面…そこに今度は2つ点を取り、アタリとなる線を引きます。
遠近法や透視図法を総称して「パース」と呼ぶわけですが、
「パースがおかしい。」なんて言葉を聞いたらその絵は遠近感が狂っているってことを言ってます。
【遠近グリッドツールを使用してみよう】
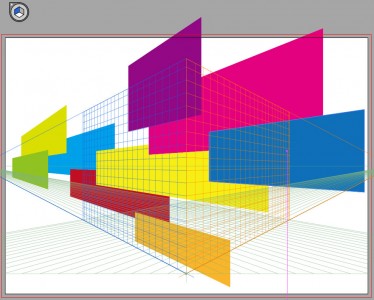
ツールを選択して最初に表示されるグリッドは2点透視です。
このまま「長方形ツール」で画面内をドラッグして幾つか作成すると以下のようになります。(全部左面のグリッドに添っています。)

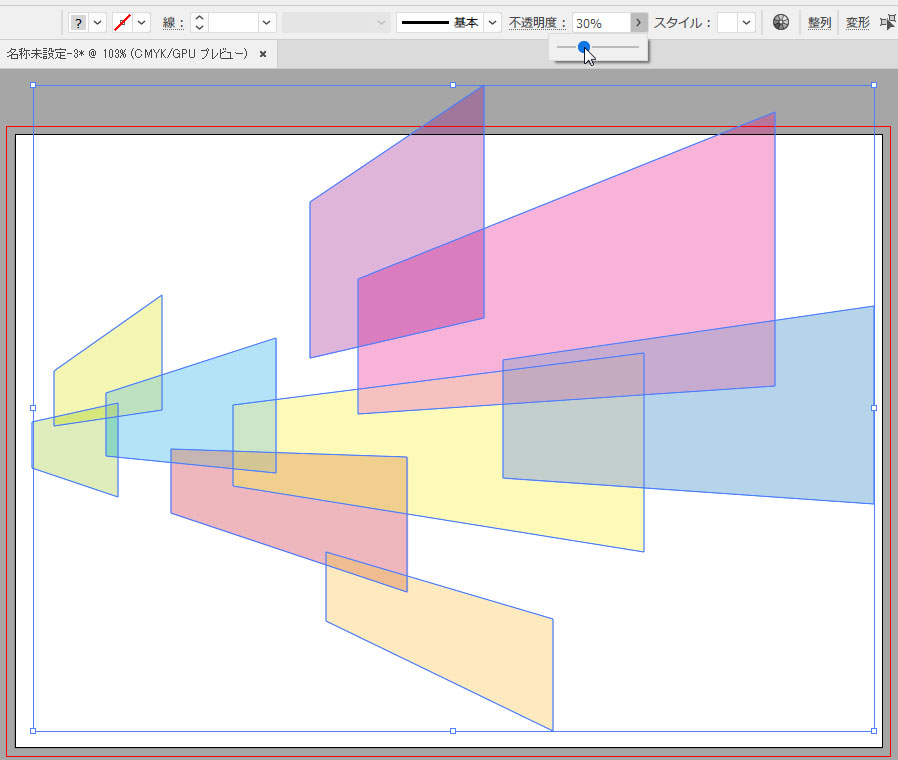
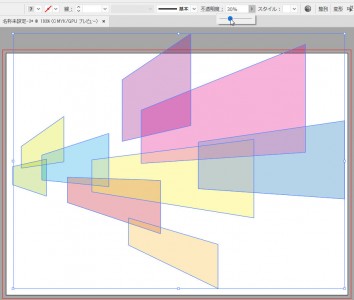
グリッドを非表示にしてオブジェクトを半透明にしてみました。(これだけでもデザインとしていけるかも…)

グリッド面の変更には「選択面ウィジェット」を使用します。
クリックして面の切り換えを行います。(右面グリッドにして更に長方形を描いてみました。)

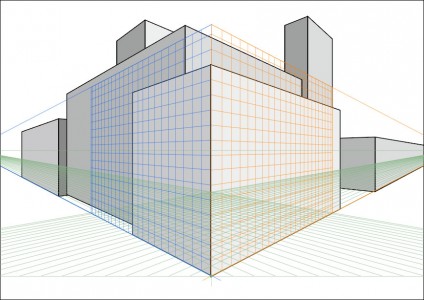
調子に乗ってグリッド面を切換えて「長方形ツール」でどんどんドラッグ。遠近のグリッドを何の調整もしてませんがこんな感じになります。

ではグリッドについて。
先ずモードを選択しましょう。
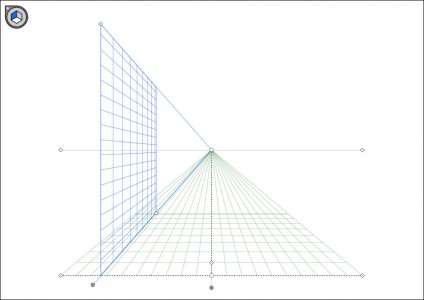
●1点透視を使用する場合
「表示」メニュー→「遠近グリッド」→「1点遠近法」→「1P-標準ビュー」を選択します。

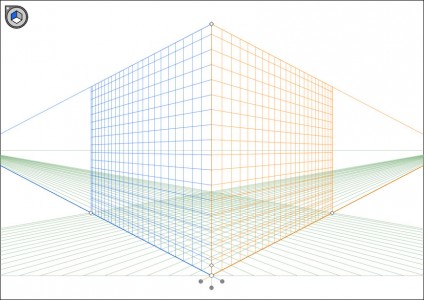
●2点透視を使用する場合
「表示」メニュー→「遠近グリッド」→「2点遠近法」→「2P-標準ビュー」を選択します。

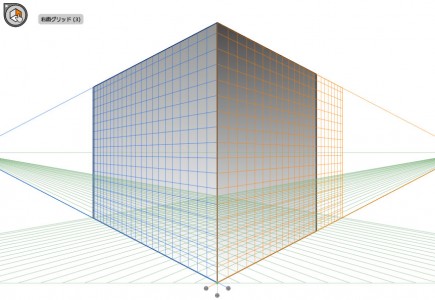
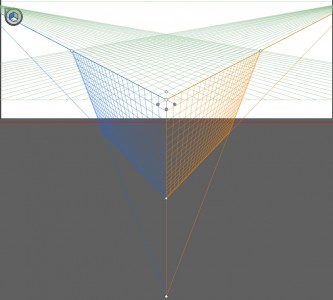
●3点透視を使用する場合
「表示」メニュー→「遠近グリッド」→「3点遠近法」→「3P-標準ビュー」を選択します。(何故か見下げる感じになります。)

ラフ案やイメージボード、もしくはアタリとなる画像等をテンプレートでIllustratorに配置し、モードを選択すると良いかと思います。
グリッド内に表示される各ポイントの名称を知りたい場合は以下のサイトを参照してください。
https://helpx.adobe.com/jp/illustrator/using/perspective-grid.html
モードを選択したら配置したテンプレートに合わせてグリッドを調整します。

以上です。次は「遠近図形選択ツール」。
このツールは今回の「遠近グリッドツール」と併用するツールとなります。
バンフートレーニングスクールでは、イラストレーターやフォトショップ、インデザインにWebサイト作成の講座を開講中です。
このブログを書いているスタッフ「ほ」と、スタッフ「の」をはじめとする印刷会社の研修部門のスタッフがアプリケーションの使い方を徹底レクチャー!
詳しくは、下記詳細ページをご覧ください。
ご興味がある方は、ぜひ一度無料体験にお越しくださいませ。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- Illustrator アピアランスを使用して文字にハイライトを加える! - 2025
- Adobe Creative Cloud 2026 β版 - 2025
- [InDsign]ルビ(読み仮名) - 2025