[Illustrator]イラレのイライラ解消しよう
2017年7月12日(水曜日)
なんかタイトルがダジャレっぽくなっていますが、偶然でございます。
暑いですねぇ、もうとろけそうなほど暑いです。
言ってもはじまらないことはわかっちゃいるんですけれど、言わずにはいられない、暑さに弱い(寒さにも弱い、結局ガッツがない)スタッフ「ほ」でございます。
今回は、イラストレーターを使っていて、
「ちょっとイラッとするけれど、まぁ仕事にはそれほど支障ないし、ま、いいか」
と放置されがちな問題点を解決していくテーマにしてみました。
まぁ、小技です。私のブログはいつも「長い」と言われるので、今回はサクッと読めるように短めに4つほどご紹介します。
1.回転させたオブジェクトのバウンディングボックスが扱いづらい
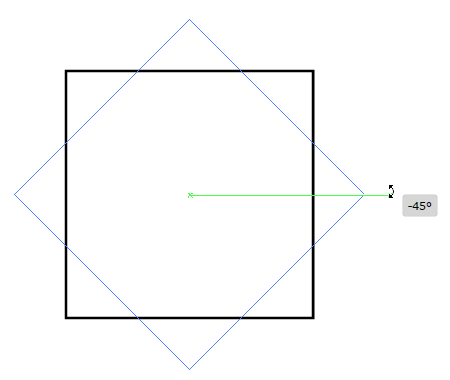
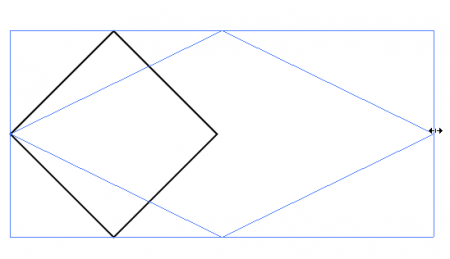
例えばですね、こんな形状をイラレで作りたくて…

正方形を描いて、それを変形させて作っていくとしましょう。
シンプルな形状ですし、バウンディングボックスでサクッと作りたい感じです。
ちなみにバウンディングボックスっていうのは、オブジェクトを選択した時に出てくる、この周りの青い枠のことです。

正方形を描いて

バウンディングボックスの少し外側をドラッグして回転させます。45度回転はShiftキーを押しながら行うと簡単です。

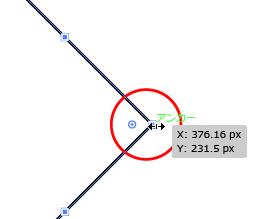
さて、問題はここからで、これを横に伸ばしていきたいです。
が、バウンディングボックスのこのハンドルをつかんで、動かすと……

↓こんな感じで拡大がかかるので、つぶれたひし形にすることができません。

これを解決するにはバウンディングボックスのリセットをおこないます。
オブジェクトを選択した状態で「オブジェクト」メニュー→「変形」→「バウンディングボックスのリセット」
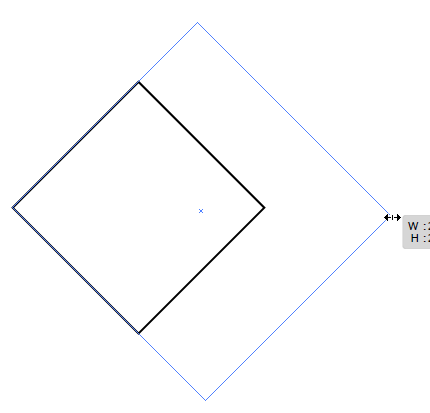
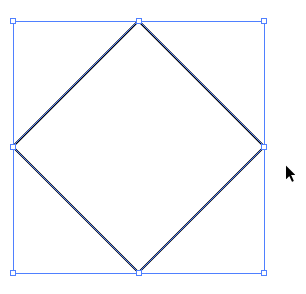
これにより、バウンディングボックスが以下のように変化するので…

あとはリセットされたバウンディングボックスを使って変形をかけるだけです。

ところがですね、CC2014以降では、この「バウンディングボックスのリセット」がうまくいきません。
ライブシェイプという機能が原因なのですが、この場合は、ちょっとした裏技で解決できます。
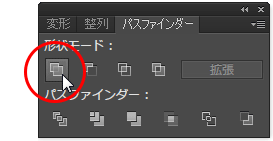
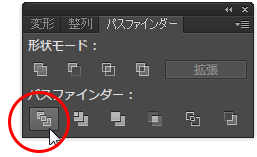
45度回転させたオブジェクトだけを選択している状態で、「パスファインダ」パネル内にある「合体」をクリックします。

すると、バウンディングボックスがリセットされます。
「バウンディングボックスのリセットがうまくいかない!」という方は試してみてください。
2.パスファインダ分割を行うと透明なパーツが出来上がってしまう
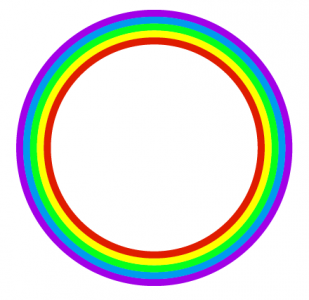
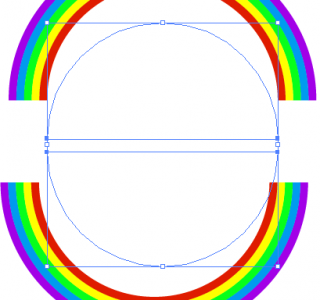
これはですね、たとえばこんな虹色の輪があって…

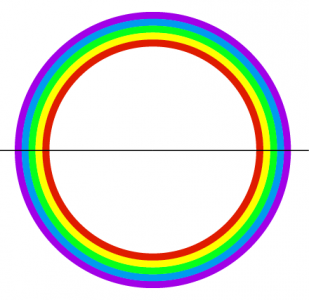
半分に分割したいなー、なんてときには、↓こうやって直線を重ねて…

パスファインダーの「分割」を実行します。

すると、無事に分割は行われるのですが、中の穴の部分にも分割された透明のシェイプが出来上がってしまいます。

グループ選択ツールあたりで選んでサクッと消せばいいだけですが、実はこれ、最初から生成されないようにする方法があるんです。
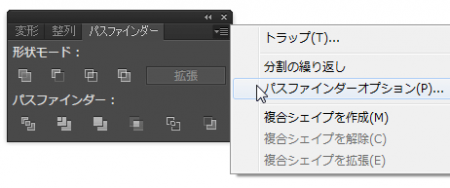
パスファインダーパネルのパネルメニューから「パスファインダーオプション」を開きます。

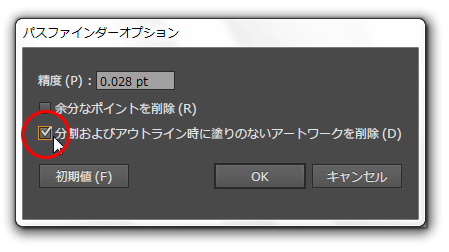
開いたダイアログで「分割およびアウトライン時に塗りのないアートワークを削除」にチェックを入れて「OK」します。

この設定により、透明のシェイプは生成されなくなります。
3.アピアランス設定を新規オブジェクトに引き継ぐ
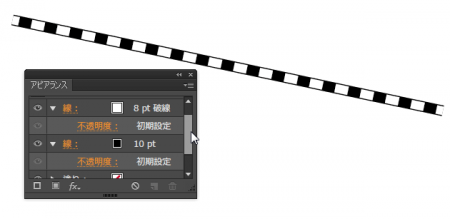
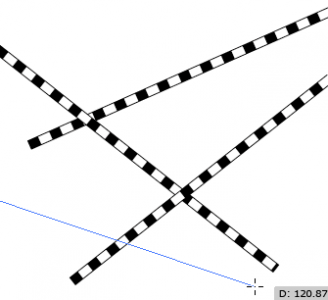
直線ツールで直線を描き、アピアランスパネルでゴニョゴニョして線路を作りました。
 次々に線路を追加していくために、直線ツールに持ち替えて直線を描くと……
次々に線路を追加していくために、直線ツールに持ち替えて直線を描くと……

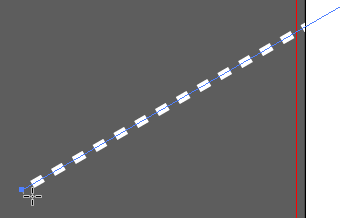
こんな感じで白い破線が描かれてしまいました(白い線なので見やすいようにアートボードの欄外に描画しました)
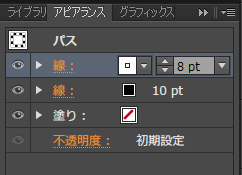
これは、先ほど線路を作成した際にアピアランスパネルで最後に編集した要素だけが新規オブジェクトに適用されるためです。

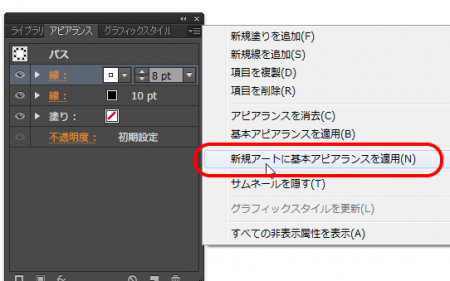
この現象を回避して、次々に線路を描いていくためには、アピアランスパネルのパネルメニューを開き、「新規アートに基本アピアランスを適用」のチェックを外します。

そうすることで、直線ツールで描かれる新規オブジェクトには線路のアピアランスがそのまま引き継がれるようになります。

4.線の太さを常に外側(内側)に太らせたい
イラストレーターでは、線はオブジェクトのパスに対して内外両方に太っていく設定になっています。

ただ、みなさんの作業によっては
「オブジェクトの内部を侵してほしくないので線は常に外側に太ってほしい」
「長方形の幅と高さが線の太さによって変わってしまうのは避けたいので、線は常に内側に太ってほしい」
といった状況があるかもしれません。
そういった時に、「デフォルトの上書き」をすると便利です。
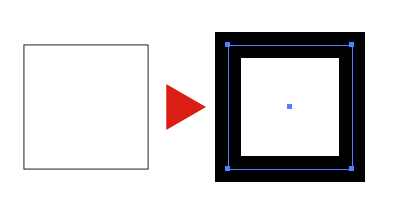
まずは適当なオブジェクトをデフォルトの塗りと線で作成しましょう。

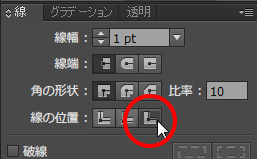
「線」パネルを使って線の位置を「外側(または内側)」に設定します。

続いて「グラフィックスタイル」パネルを開いてください。
「グラフィックスタイル」パネルの最初に登録されている項目が「初期設定のグラフィックスタイル」です。

私たちがファイルを開いて、特に何も指定を変更せずに長方形や円形を描くと、ここのスタイルが適用されるようになっています。
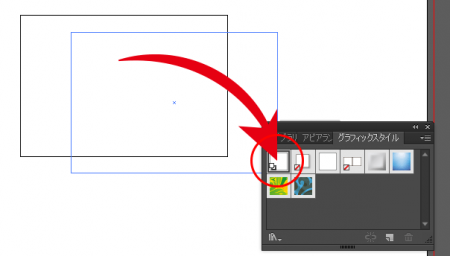
先ほど描いた長方形をAltキー(Macはoptionキー)を押しながら、パネル内の「初期設定のグラフィックスタイル」の項目上に重なるようにドラッグ&ドロップします。

この作業によって、このファイルの「初期設定のグラフィックスタイル」が上書きされます。
一度、ファイルを保存して閉じてから、再度ファイルを開いて長方形や円形を描いてみてください。
最初から線が外側(または内側)についた図形が描かれるはずです。
———————-
以上!………結局長くなっちゃったような気もしなくもないですが、このあたりで!
バンフートレーニングスクールでは、イラストレーターやフォトショップ、インデザインにWebサイト作成の講座を開講中です。
このブログを書いている私、スタッフ「ほ」と、スタッフ「の」をはじめとする印刷会社の研修部門のスタッフがアプリケーションの使い方を徹底レクチャー!
ご興味がある方は、ぜひ一度無料体験にお越しくださいませ。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022