[Illustrator]イラレのグラデーションを極める
2017年5月9日(火曜日)
皆様、ゴールデンウィークはいかがお過ごしだったでしょうか。
わたくしは2回バーベキューしました。バーベキュー大好きです。
でもその分体重がガッツリ増えました。今は減量中です。なんか年中減量している気がします。
スタッフ「ほ」です。
今日はイラストレーターのグラデーションネタです。
1.グラデーションの基本
まずは基本からおさらいしましょう。

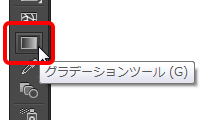
オブジェクトを選択し、ツールパネル下部にあるこのマークをクリックするとグラデーションが適用されます。

塗りと線、それぞれにグラデーションを適用することが可能です。(線へのグラデーションはCS6以降)
グラデーションは初期設定では線形(左端から右端にまっすぐに変化する)グラデーションになっています。

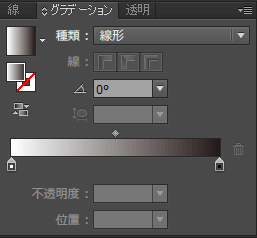
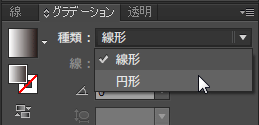
これを円形のグラデーションに変えるには「グラデーションパネル」を利用します。

パネル内の「種類」を「線形」から「円形」に変更します。

これで円形(中心から外側に向かって放射状に広がる)グラデーションになります。

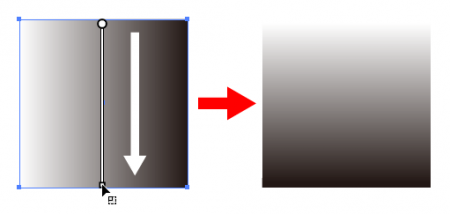
グラデーションの向きは「グラデーションツール」で変更できます。

グラデーションツールで選択したオブジェクトの上をドラッグすると、ドラッグした長さと向きに合わせてグラデーションが変化します。

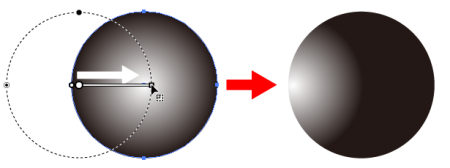
円形グラデーションの場合は、オブジェクト上でドラッグをすると中心から放射状に広がる円形の補助線が出てきて、それに合わせてグラデーションが変化します。

グラデーションのカスタマイズ(色の変更や追加)はグラデーションパネル下部で行います。

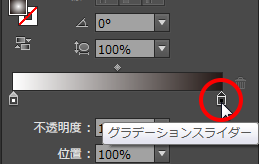
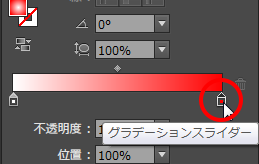
現在適用されているグラデーション見本の下にある「グラデーションスライダー」というマーカーをクリックして「カラーパネル」から色を指定することで、スライダーで指定された色を入れ替えることができます。

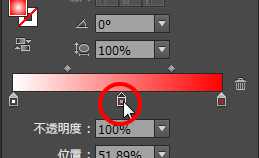
スライダーとスライダーの間でクリックをすると、スライダーを追加することもできます。

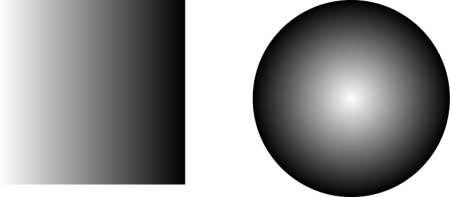
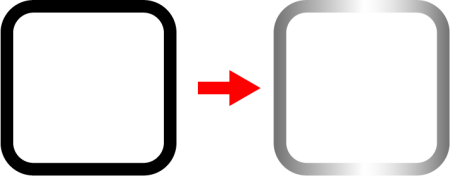
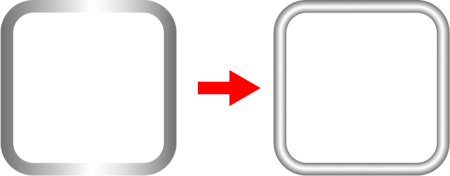
この「グラデーションツール」と「グラデーションパネル」を使うことで、ただの長方形を金属のように見せたり…

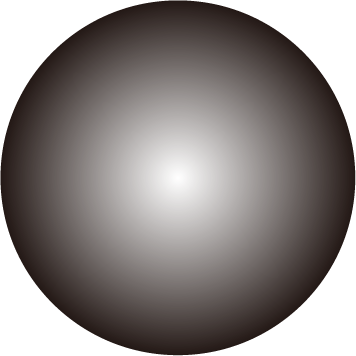
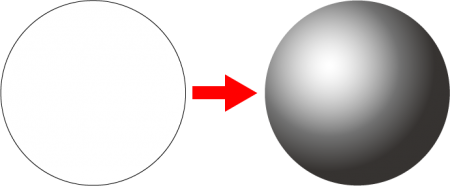
円形を球体に見せたりできるようになります。

2.線へのグラデーション
Illustrator CS6からは線に対してもグラデーションが適用できるようになりました。

線形、円形どちらのグラデーションも適用できますが、残念ながらグラデーションツールでの向きや長さの変更はできません。
ただし、グラデーションパネルを使っていくつかのコントロールが可能です。
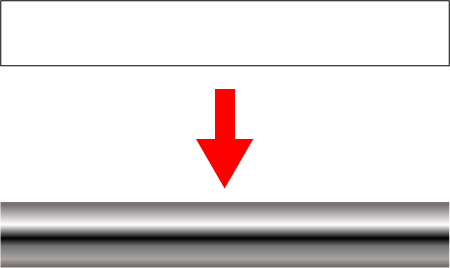
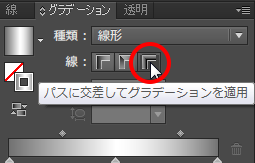
上記の線に対してグラデーションをかけたオブジェクトで、パネル内にある「パスに交差してグラデーションを適用」をクリックすると……

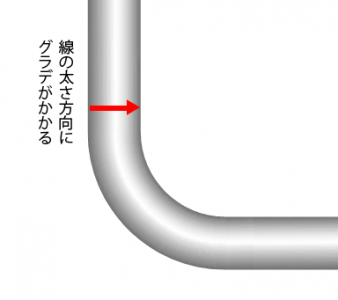
こんなパイプ状の表現ができます。

グラデーションが線の太さ方向に対して適用されるため、このような表現になるんですね。

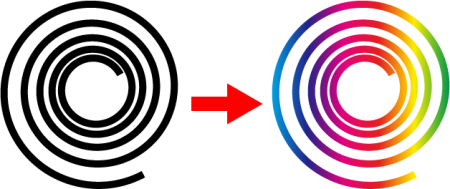
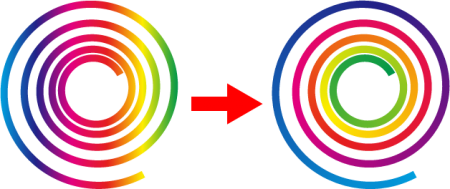
続いて、ぐるぐる線を描いて、虹色のグラデーションを適用してみました。

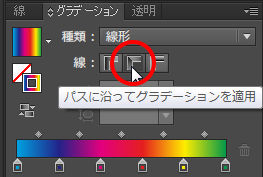
このグラデーションに対し、グラデーションパネルから「パスに沿ってグラデーションを適用」をクリックしてみます。

すると、グラデーションがぐるぐるの形状で変化するようになります。(外側が水色、中心の緑に向かってぐるぐるとグラデーションがかかっているのがわかりますか?)

3.より複雑なグラデーション
ここまでの説明が基本編です。ここから上級者向けになります。
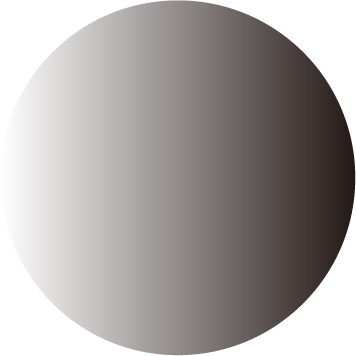
さて、↓のようなグラデーションはどのように作ればいいでしょう?

なかなか複雑なグラデーションです。
これを実現するには、グラデーションメッシュ機能の力を借りることになります。
グラデーションメッシュは、メニューから追加する方法と「メッシュツール」を利用する方法がありますが、ここではツールでの方法をご紹介します。

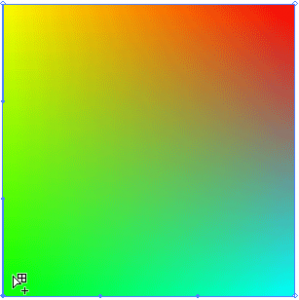
四角形のオブジェクトを1つ描きます。色はとりあえずベタ塗りで好きな色を塗っていただいてかまいません。

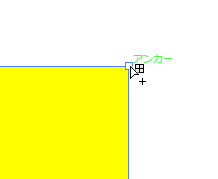
メッシュツールに持ち替え、四角形の角にあるアンカーポイントをクリックします。

クリックしたアンカーポイントだけが本選択になったことを確認しましょう。

この状態でカラーパネルを利用して「赤」を指定します。すると四角形の色が以下のように変化します。

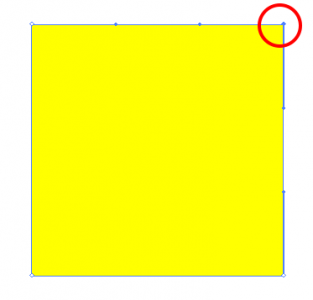
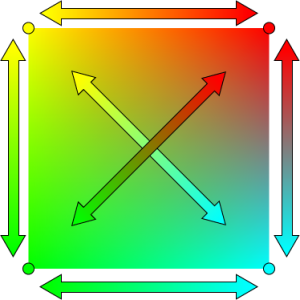
続いて、右下、左下のアンカーポイントもそれぞれクリックして水色、緑色を指定してみましょう。

さて、なんとなーく、どういった機能かわかっていただけましたでしょうか。
メッシュツールでは、アンカーポイントそれぞれに色を持たせることができるのです。
正確には、アンカーポイントをメッシュツールでクリックした時点で「メッシュポイント」という特殊なポイントに変換されています。
隣り合ったメッシュポイントが持つ色同士でグラデーションが作成されます。

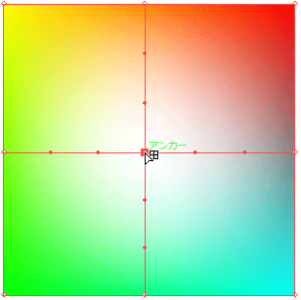
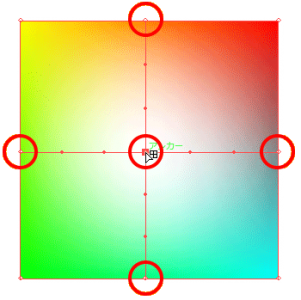
メッシュツールで四角形の中心をクリックしてみましょう。メッシュポイントが追加されます。

このクリックだけで四角形の中心と、時計でいうところの12時、3時、6時、9時の位置、合計5か所にメッシュポイントが追加されます。

この5つのメッシュポイントにもそれぞれ色を指定することができますから、グラデーションはより複雑になっていきます。

なお、このメッシュポイントはそれぞれダイレクト選択ツールを利用してアンカーポイントのように編集できます。
4.メッシュを使ったイラスト作成
さて、ここから実践です。
今回の素材は、フード・フォトさんからお借りしました。ありがとうございます。食材の写真を中心に魅力的な写真が無料で使えるオススメサイトです。
食材・料理のフリー写真素材 無料画像のフード・フォト
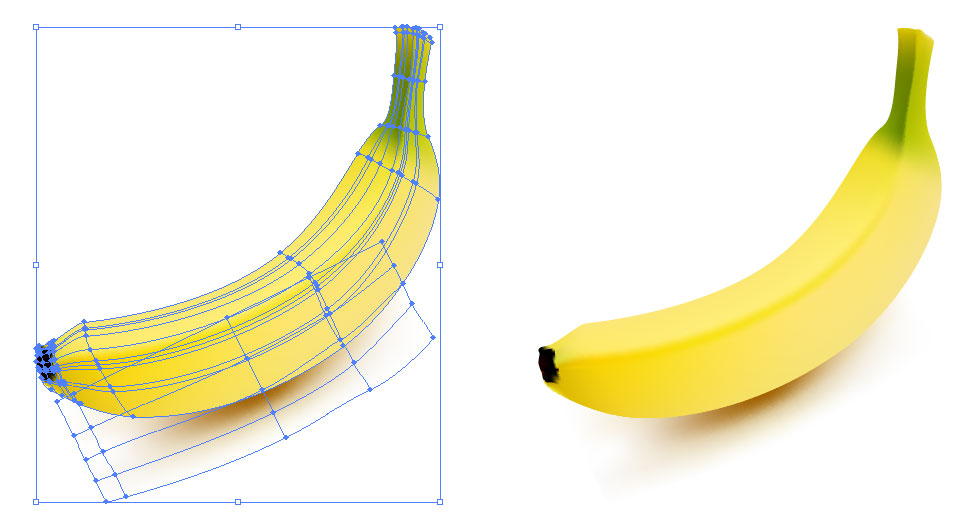
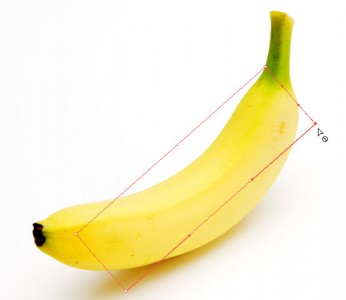
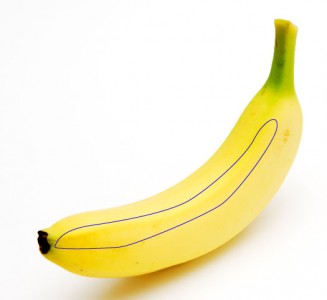
バナナの写真です。

このバナナの画像を下絵にして、トレース作業をしていきます。
メッシュでイラストを描画する場合は、ペンツールで輪郭を描くと後からメッシュポイントを追加した時に「あれ?」ってなることが多いです。
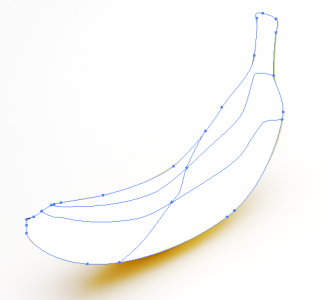
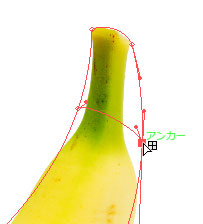
ためしにペンツールで輪郭を描いてからメッシュツールでポイントを追加してみました。

なんだかとっても残念な結果になりました。
どこから描き始めるか?どこにアンカーポイントを打つか?によってメッシュの入り方は異なりますが、いずれにせよ、先に輪郭を描くとうまくいきません。
そこで、おすすめなのが長方形をバナナ型に変形させていく方法です。
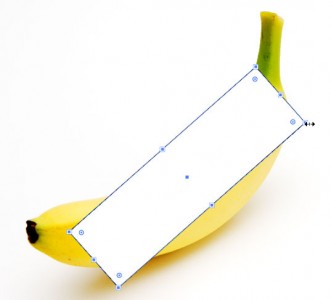
長方形を描いてバナナに重ねます。角度をそれとなくバナナに合わせてください(適当でいいです)

メッシュツールでアンカーポイントをクリックしてメッシュポイントに変換します。

さて、ここから長方形を変形させていきますが、メッシュポイントを追加すると塗りを「なし」にすることができません。このままでは下絵であるバナナの写真が見えなくなってしまいます。
そんなときはレイヤーを利用しましょう。
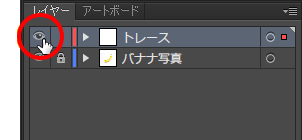
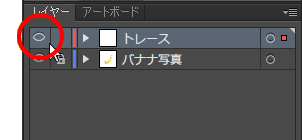
今回はバナナの写真と長方形を別々のレイヤーに配置してあります。
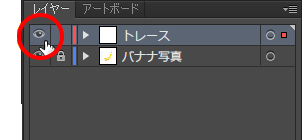
長方形を配置しているレイヤーの目玉のマークをCtrlキー(Macは⌘キー)を押しながらクリックします。

すると目玉のマークが以下のように「恐ろしい子!」状態に変化します。

画面内を確認すると、長方形が輪郭線だけの表示になっていることがわかると思います。

この状態で作業をするとトレースがとってもはかどるのでおすすめです。
作業に戻りましょう。
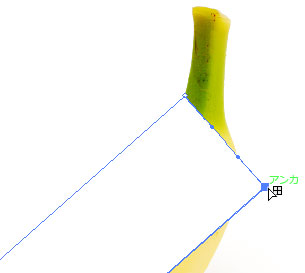
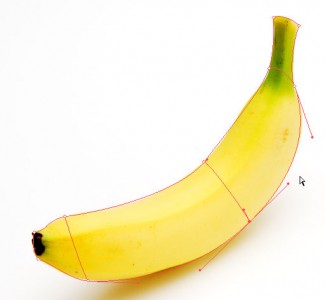
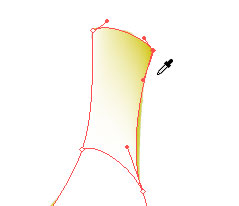
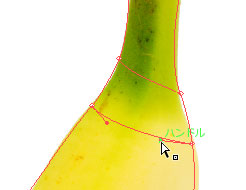
ダイレクト選択ツールを使って長方形をバナナの形に合わせていきます。
メッシュポイントに変換した際に、自動的にハンドルも生成されますので、上手に使っていきましょう。

ただ、いかんせん長方形が元ではアンカーポイントが4つしかありませんから、バナナの形状を表現するにはポイントが足りません。
そこで、メッシュツールを使ってメッシュポイントを追加します。

追加したメッシュポイントを使ってさらに形状を出していきます。

輪郭が作れたところで色を指定してみましょう。色はカラーパネルで作ってもいいですが、下絵の写真から拾っていくのが便利です。
手順としては、以下の通りです。
1.ダイレクト選択ツールでメッシュポイントを1つ選択する

2.スポイトツールに持ち替え、ポイントの近くにある色をクリックで吸い上げる

3.レイヤーパネルで目玉のアイコンをCtrl+クリック(⌘+クリック)で表示に切り替え、色を確認する


上記1~3を繰り返してすべてのポイントに色を入れていきます。
※次々とポイントに色を入れていく中で、スポイトツール⇔ダイレクト選択ツールの持ち替えが面倒です。
スポイトツールを持った状態でCtrlキー(Mac:⌘キー)を押すと、押している間だけダイレクト選択ツールになるので、上手に活用してみてください。
(この手順1~3はもうちょっと便利な方法があるのですが説明がさらに長くなるので割愛します。受講生の方は来校時にお声かけていただければ説明します)
すべてのポイントに色を入れました。

雰囲気は出てきていますが、まだまだ続けます。
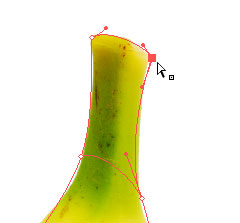
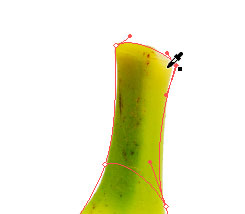
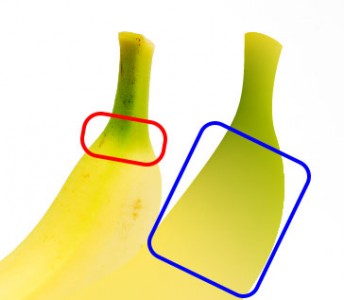
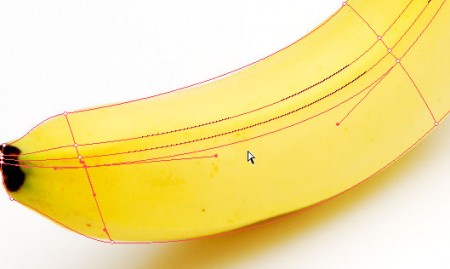
今回、バナナ上部の緑色~黄色への変化が本物とだいぶ違っています。

これは、本物のバナナが赤枠の狭い範囲で色が変化しているのに対して、イラスト側は青枠の広い範囲で色が変化しているためです。

この色の変化の範囲を合わせるためにメッシュポイントを追加します。

グラデーションの始点と終点をイメージした位置にメッシュラインができるといい感じです。形状は適宜ダイレクト選択ツールで調整しましょう。
追加したメッシュポイントに上記1~3の手順で色を入れていきます。

だいぶ近づきました。
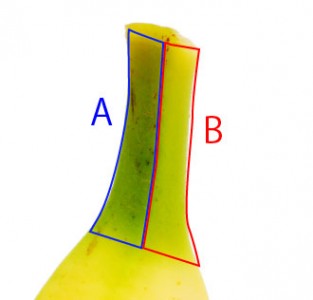
次はバナナの面を出していきましょう。このグリーンの部分は下図A部分とB部分で色が違いますよね。

そこで、メッシュポイントを追加してメッシュラインを下図のように2本追加します。

濃い緑色側のポイントには濃い緑、淡い緑側のポイントには淡い緑をスポイトツールで適用していきます。
適用後、以下のようになっていればOKです。

続いて黄色い部分です。
やっぱり特徴的なのは、この部分ですよね

ここのやや濃いめの黄色いラインのおかげでバナナの各面がわかりやすくなっています。
先ほど追加した2本のメッシュラインに、もう1本ラインを追加して、下図のように形状を整えます。

3本線のうち、真ん中の線が濃い黄色のセンターを通るようにし、他の2本の線ではさみます。
スポイトツールを使って真ん中のライン上のポイントには濃い黄色を適用し、両サイドのポイントには淡い色を入れていきます。
結果、以下のようになればOKです。

これらの作業を繰り返し、面を意識しながらメッシュポイントを追加し、細かく色を入れていきましょう。
バナナの下の影は別パーツとして作成すると楽ちんです。
 ※クリックで拡大します
※クリックで拡大します
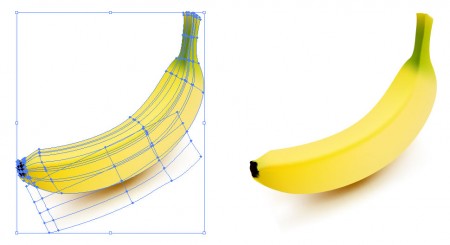
さぁ、出来上がりです。
いかがでしたでしょうか?
メッシュツールを利用することで、グラデーションでの表現幅がぐっと広がります。
ダイレクト選択ツールでのハンドル操作が一番のカギになります。
「そもそもダイレクト選択ツールが使えない…」という方は、ぜひバンフートレーニングスクールのイラストレーター講座へお越しください。
このブログを書いている私スタッフ「ほ」や、スタッフ「の」が丁寧にレクチャーいたします。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022