IllustratorとPhotoshopを使って動くスタンプを作ってみよう!
2017年4月19日(水曜日)
こんにちは。
今年は天候のせいもあって、あまり桜を鑑賞できず残念に思っているスタッフ「の」です。
来年に期待します。
今回はイラレとフォトショを使って動くスタンプを作成してみます。
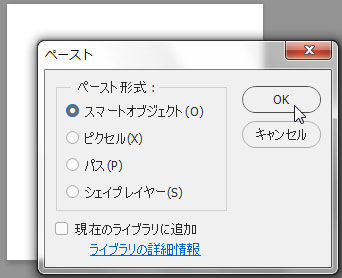
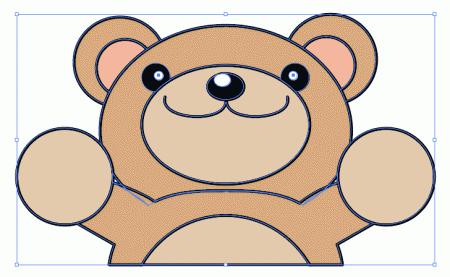
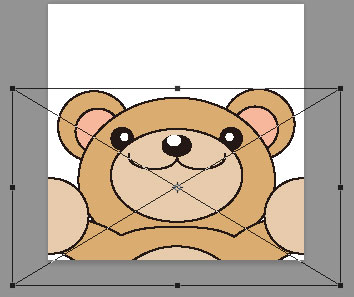
まず、イラレで素材を作ってコピーをとります。
ほとんど「楕円形ツール」で作れます。

フォトショで新規ファイルを作成します。
今回は、Webモードの中から「256×256」を選択しました。

サイズと位置を調整し、「レイヤー」パネルを使用して、背景レイヤーと結合します。

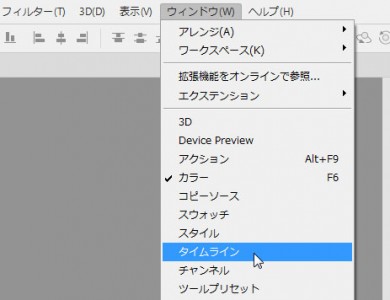
「ウィンドウ」メニュー→「タイムライン」パネルを出します。
(CS3~CS5までは「アニメーション」パネル)

CS6から映像の取り込みが出来るようになったので「タイムライン」となり、映像取り込みモードとなっております。
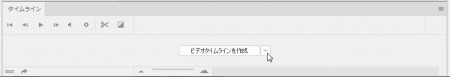
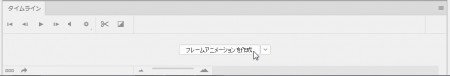
「ビデオタイムラインを作成」→「▼」をクリックして「フレームアニメーションを作成」を選びます。

その後、「フレームアニメーションを作成」部分をクリックしてアニメーションを作成モードとなります。

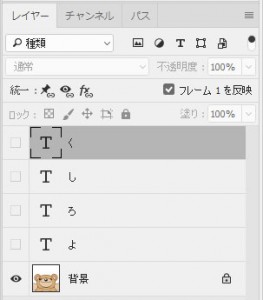
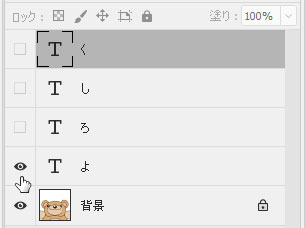
1フレーム目の設定をレイヤーの表示、非表示で行います。今回1フレーム目は、背景レイヤーのみ表示にし ておきます。

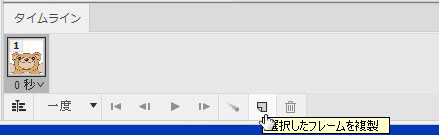
「タイムライン」パネルの「選択したフレームを複製」をクリックし、2フレーム目を作成します。

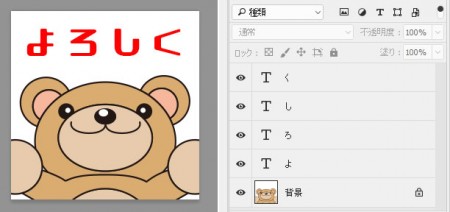
「レイヤー」パネルで2フレーム目に表示させるレイヤーを表示します。

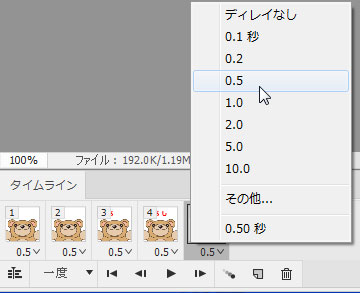
フレームを画面に表示させる時間(秒数)を「フレームのディレイ」でフレーム毎に指定していきます。

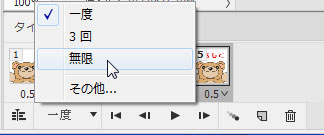
「ループオプションを選択」から「無限」を選択するとループにします。

全ての準備が出来たので保存します。
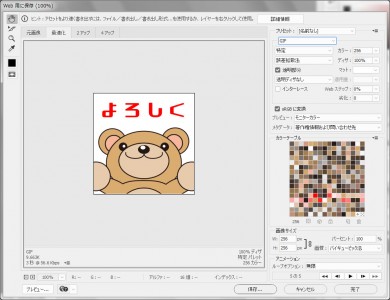
「ファイル」メニュー→「書き出し」→「書き出し形式…」または、「Web用に保存(従来)…」を選択し て「GIF」で保存します。

GIFアニメの作成は過去にも詳しい記事があります。
https://www.vanfu-vts.jp/blog/2010/10/ps005/
https://www.vanfu-vts.jp/blog/2011/07/ps006/
保存したGIFをスマホの画像フォルダーに入れて使用する事ができます。
画像の扱いですので、タップしないと動かない所が残念です。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- [Illustrator] 「クロスと重なり」 - 2025
- [Illustrator] 「丸数字」「自動伸縮する枠」 - 2020
- [InDesign] 「段落境界線」使用事例 - 2020