[CSS]ユーザースタイルシート
2015年2月5日(木曜日)
今日は雨と雪が交互に降っていますね。
本日、夜の講習でご来校される方は、足元に気をつけてお越しください。
もちろん日程変更も可能ですので、お気軽にお電話ください。
スタッフ「ほ」です。
今日はちょっと制作時のテクニックとは違うのですが、「CSSを覚えるとこんなこともできるんだよ!」ということを知っていただきたいので、ユーザースタイルシートをご紹介します。
みなさんは、どこかのサイトを閲覧しているときに、「文字の色が薄くて見づらいなぁ」とか「背景画像がごちゃごちゃしていて見づらい…」なんて感じたことないでしょうか?
ほかにも「プリントアウトすると、広告バナーだらけのせいでプリント枚数に無駄がでる!」なんてこともあるかもしれません。
そういったサイトには、自分が書いたCSSを適用して、見た目を変えてしまうことができるんです!
それがユーザースタイルシート。
まぁ、とりあえずやってみましょう。
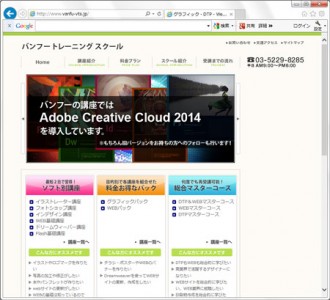
たとえば、バンフートレーニングスクールのトップページを利用してやってみましょう。
スクールのトップページは、こんなデザインです。
ページ右部にあるバナーエリアは、rightMenuというIDを振ったDIVボックスに入っています。
メモ帳やテキストエディットを起動し、ファイル内に以下のような記述をしてみましょう。
#rightMenu { display:none !important; }
書けたらファイルを「mystyle.css」など、好きな名前をつけてデスクトップに保存します。
ここで保存したCSSをブラウザに読み込ませて使用するのですが、プラグインや拡張機能を使わずに使えるのがInternet Explorerですので、今回はIEでの設定方法をご紹介します。
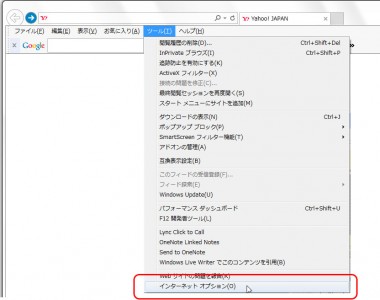
IEを起動し、「ツール」メニューから「インターネットオプション」を開きます。
※メニューが表示されてない場合はAltキーを押すと表示されます。
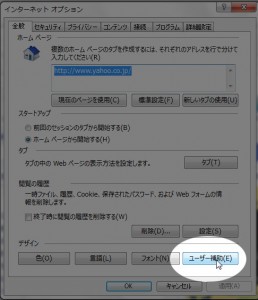
ダイアログが開いたら、画面右下の「ユーザー補助」をクリックします。
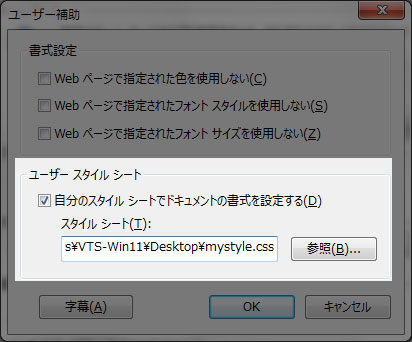
さらにダイアログが開くので、ダイアログ下部にあるユーザースタイル欄のチェックを入れて、先ほど保存したCSSファイルを指定します。
「OK」ボタンでそれぞれのダイアログを閉じてから、バンフートレーニングスクールのサイトにアクセスすると…
画面右側にあったバナー・ボタン類がすべて非表示になりました!
これをうまく利用することで、いつも読んでいるサイトの広告バナーを非表示にしたりできます。
また、文字のサイズや色、背景の画像や色も、このユーザースタイルシートで指定が可能です。
基本的に書き方は通常のCSSと同じなのですが、一点だけ違うのが
#rightMenu { display:none !important; }
この「!important」の存在です。
通常、CSSの優先順位は
サイト制作者のCSS > ユーザースタイルシート
となっています。
そのため、たとえばユーザースタイルシートの中で
p { font-size:21px; }
と書いていたとしても、制作者がCSSの中で
p { font-size:16px; }
と書いてしまっていたら、文字サイズは制作者のCSSを優先し、16pxで表示されます。
そこで、ユーザースタイルシートの指定でセミコロン(;)の前に「!important」の文字をつけてあげます。
p { font-size:21px !important; }
すると、この指定が制作者のCSSよりも優先されるため、文字サイズを強制的に21pxに変えることができます。
ユーザースタイルの適用をやめたい場合は、保存したmystyle.cssの内容を空っぽにするか、インターネットオプションから、ユーザースタイルシートのチェックを外すことで適用されなくなります。
覚えておくと、何気に便利な機能です。
なお、IE以外のブラウザでの適用方法は「ブラウザ名+ユーザースタイルシート」のキーワードで検索をすると情報が出てきますので、そちらをご参照ください。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!Dreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022