[CSS]:nth-of-type疑似クラス
2014年9月1日(月曜日)
9月になりました!
我が家の息子も、今日から張り切って幼稚園に行き出しました。幼稚園児は宿題が無くていいですね。これが小学生になったら、9月1日の様子も変わるのでしょうか。
スタッフ「ほ」です。
さて、前回に続き、今回もCSSネタでいってみたいと思います。
前回ご紹介した「nth-child疑似クラス」は、●番目の特定の要素に装飾をすることができるスグレモノでした。
が、この疑似クラスにはひとつ弱点があるのです。
例えば、以下のようなHTMLソースがあった場合
【HTML】
<div id="content">
<h2>1つめの中見出し</h2>
<p>本文本文</p>
<h2>2つめの中見出し</h2>
<p>本文本文</p>
<p>本文本文本文</p>
<h2>3つめの中見出し</h2>
<p>本文本文</p>
</div>
「2つめの中見出し」だけに色を付けたくなったとしたら……?
【css】
#content h2:nth-child(2) {
color:red;
}
と記述すれば良さそうな感じがしますが、実際にプレビューしてみると…
どこも赤くなりません。
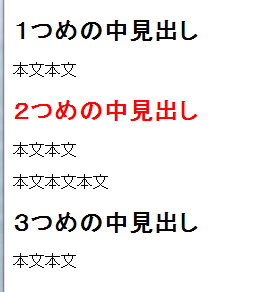
ちなみに、数値を2から3に変更して
#content h2:nth-child(3) {
color:red;
}
とすると、「2つめの中見出し」が赤くなります。
「へ?」って感じですよね。
実は、nth-child疑似クラスは、h2以外の要素もカウントに入れてしまうのです。
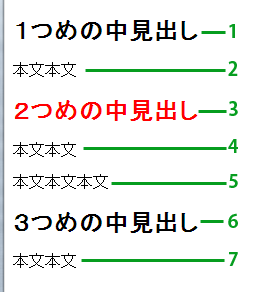
つまり、今回の状況だと、こんな風にカウントされています。
そう、先程のh2:nth-child(2)という疑似クラスは
「2番目の要素がh2要素だった場合」に装飾が適用されます。
今回のHTMLソースでは、#content内の2つめの要素はp要素ですから、何も起きないのです。
今回の場合は、2つめの中見出しに色を付けたければ「h2:nth-child(3)」、3つめの中見出しに色を付けたければ「h2:nth-child(6)」ということになります。
当然、ページによって、間のp要素の数は変わるでしょうし、他のul要素なんかが入ってくる可能性もあります。
これじゃ、全ページの「2つめの中見出し」とか「3つめの中見出し」だけ色を付けるのは無理じゃないか!?って話になりますよね。
これを解決してくれるのがnth-of-type疑似クラスです。
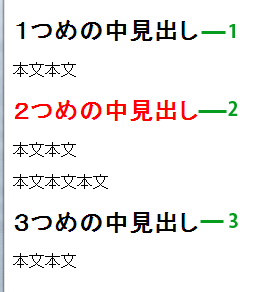
使い方はnth-childとほとんど同じなのですが、今回のように「2つめの中見出し」に色を付けたければ
#content h2:nth-of-type(2){
color:red;
}
と記述をします。
h2:nth-of-type(2)とすることで、h2だけをカウント対象として2ばんめのh2だけに装飾をすることができます。
前回同様「h2:nth-of-type(2n)」や「h2:nth-of-type(odd)」といった使い方も可能です。
私個人では、「nth-child」よりも、こちらの方が使うシーンが多いかなぁ、という印象です。
これをうまく使うことで、クラスやIDの数を減らすことができそうですね。
上手に使ってみて下さい。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022