[Illustrator]スパイラルツール
2014年8月11日(月曜日)
8月3週目
世の中的には、夏休みの方が多い一週間でしょうか。
私は月曜から土曜日まで出勤です。
この時期は、朝夕の電車がすいていて通勤は楽ちんなんですよね。
なので、お盆出社は、それほど嫌いではないスタッフ「ほ」です。
恒例のイラストレーターのツール紹介です!
本日はこれ
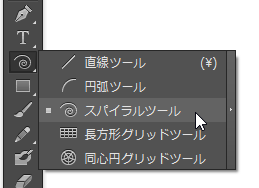
「スパイラルツール」
ぐるぐるのらせんを描くことができるツールです。
基本の使い方はものすごくカンタン。
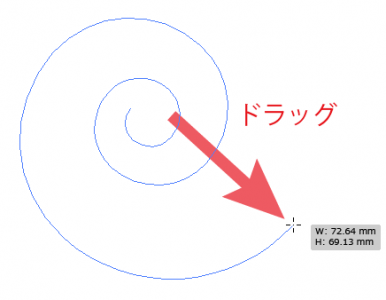
ツールをもって、斜めにドラッグすることで、らせんが描かれます。
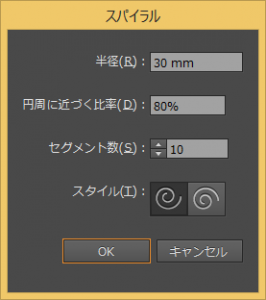
ツールをもって、画面内でクリックをすると、設定のダイアログが出てきます。
▼半径
描かれるらせんのサイズです。
▼円周に近づく比率
これは、ちょっとわかりづらいんですよね。
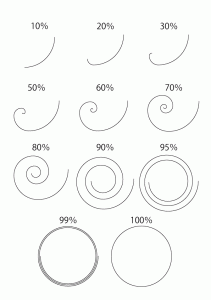
5%~100%の数値を指定できるんですけど、いくつか設定をしてみました。
5%~80%くらいまでは、「数値が大きいほど、巻きが強くなる」という印象ですが、それを超えると、ぐるぐるの中心の空きを大きくしていく印象になります。
最終的に100%にすると、完全な円になります。
これ、どういうときに使うのか?は、この後説明します。
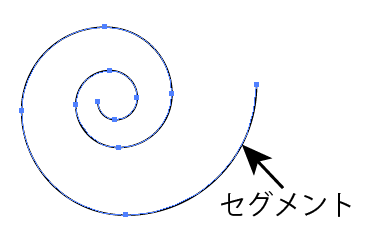
▼セグメント数
セグメントは、アンカーポイントとアンカーポイントをつないでいるパスのことです。
たとえば、数の場合、セグメントは10になります。
このセグメントは4つでらせんが1周します。
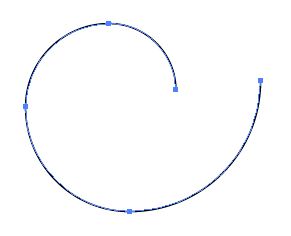
↓セグメント4
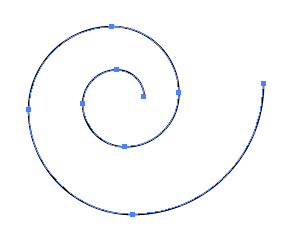
↓セグメント8
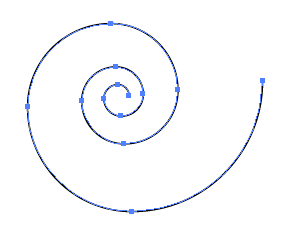
↓セグメント12
と、4の倍数で増やしていけば、ぐるぐるが増えていくのですが、初期設定では、セグメント20、つまりグルグル5周以上は変化がありませんでした。
んじゃあ、これ以上ぐるぐるにできないのか?というと、できますよ!
ここで登場するのが、先ほどの円周に近づく比率です。
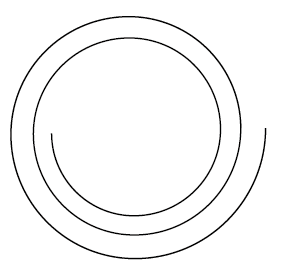
まずは、円周に近づく比率を95%にしてみます。
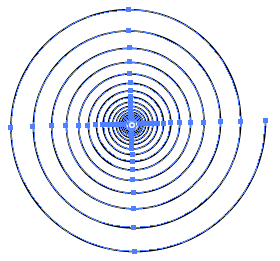
下図は、「円周に近づく比率 95%」「セグメント 10」になっています。
こうやって、中心に十分な空きを作っておいてから、セグメントを増やしていきます。
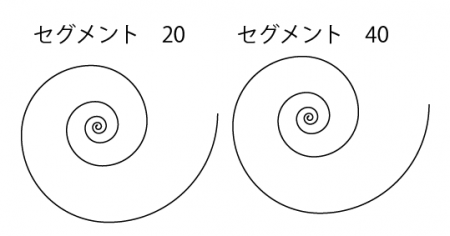
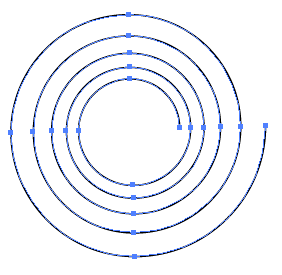
↓セグメント 20
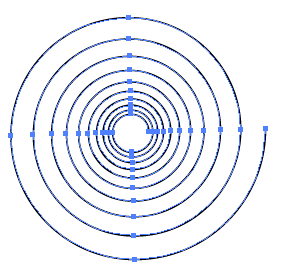
↓セグメント 40
↓セグメント 60
どうでしょう?2つを組み合わせれば、それはもう、ぐるぐるぐるぐるぐる…と。
▼スタイル
ぐるぐるの方向を変更することができます。
これらの設定を組み合わせることで、思い通りのぐるぐるが描けるようになると思います。
ちなみに、いずれもショートカットがありますよ。
●半径に近づく比率
ドラッグでらせんを描く際に、Ctrlキー(MacはCommand)を押しながらドラッグ
●セグメント数
ドラッグでらせんを描いている最中に上下の矢印キー
●スタイル
ドラッグしているときにRキーを押す
手作業で描こうとすると、非常に大変ならせん。
スパイラルツールを使えば、かなりお手軽に作成することができます。
ぜひぜひ使ってみてください!
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022