[Illustrator]パス上文字ツールの使い方 その2
2014年7月3日(木曜日)
ネットショップをよく利用するスタッフ「ほ」です。
先日、自宅でバーベキューをしました。
毎回炭を起こすのがちょっと手間だったりするのですが、炭起こし器が便利だと聞いて、ネットで注文してみました。
張り切ってバーベキュー当日を迎えたものの、結局配送が間に合わず、いつも通り小枝で火を起こしました。とほほ。
炭起こし器は次回のバーベキューで試してみたいと思います。
さて、今日は前回スタッフ「の」が紹介しましたパス上文字ツールの使い方その2です。
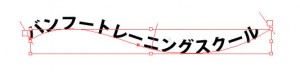
前回「の」は、波線の上に文字を書く方法をご案内しました。
が、このツール、いろんな形に書くことができるんですよ。
たとえば、円形。
パス上文字ツールを使って、描いた円形のパス上でクリックをすると、円形に沿って文字が書かれます。
これを利用して、今日は、こんな感じの見たことがあるような、ないようなロゴマーク作りの方法をご紹介してみます。
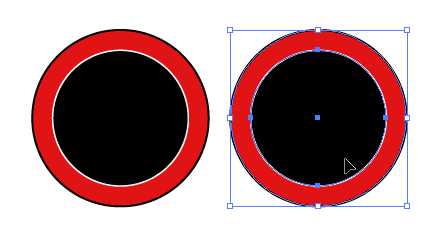
最初に楕円形ツールを使って、大きな円形と小さな円形を1つずつ描いてください。
わかりやすく色もつけちゃいましょう。
で、パス上文字ツールを使うと、円形が透明になってしまうので、円形を複製しておいてください。
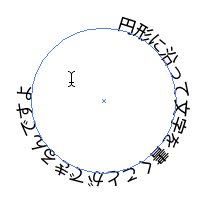
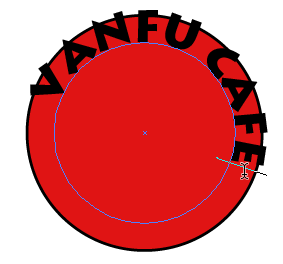
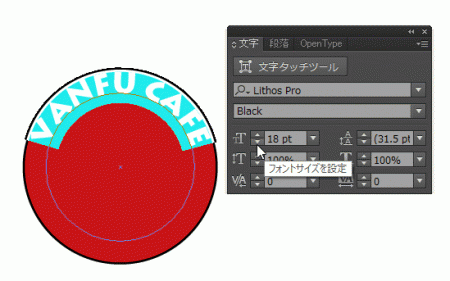
それでは、文字を書いていきます。パス上文字ツールを持ったら、小さな円形のパス上でクリックして文字を書き込みます。
文字サイズを調整します。大きな円形に収まるくらいのサイズにしましょう。
位置の修正には、選択ツールに持ち替えた後、文字列の先頭にあるブラケットと呼ばれる縦棒を動かします。
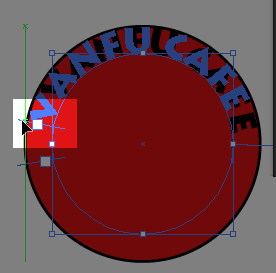
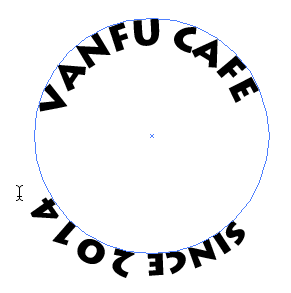
再び、パス上文字ツールに持ち替え、大きな円形のパス上でクリックして文字を書き込みます。
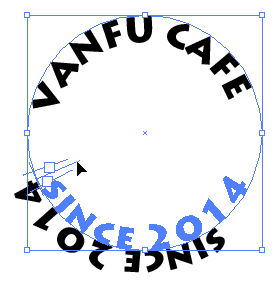
文字を書いたら選択ツールに持ち替え、中央のブラケットで文字列を円形の内側に移動させ、位置も整えます。
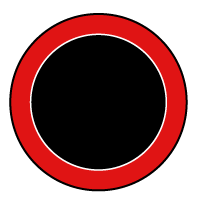
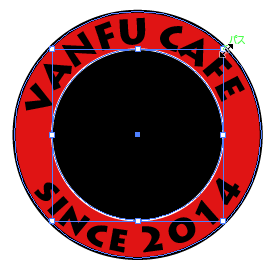
2つの文字列が出来上がったら、最初に複製しておいた円形と重ねて、円形のサイズをそれぞれ調整します。
外側の円形をちょっとだけ大きく、内側の円形をちょっとだけ小さくするといい感じにまとまります。
各部の色を設定し、中央にコーヒーのイラストを描いて入れてあげれば出来上がり!
どうでしょう?
コツがわかれば、結構カンタンに作ることができますよっ!お試しあれ!
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022