[Illustrator]ペンツールの使い方 2
2014年6月11日(水曜日)
「これぞ梅雨!」ってくらい、毎日雨が続きますねぇ。
気分も暗くなりそうですが、元々インドア派なので、あまり影響のないスタッフ「ほ」です。
むしろ部屋で軽く冷房入れて、窓の外の雨音を聞きながら読書なんてのも悪くないです。
さて、そんなお外に出られない季節だからこそ、スキルアップといきましょう。
今日は前回の続きでペンツールの使い方(曲線編)をお届けします。
個人的には、全ツールの中で、ここが一番大変なところじゃないかなーと思っています。
ペンツールって、自転車みたいなもので、乗れて(使えて)しまえば、どうってことないんですけど、それまでが大変。
かつ、人にアドバイスがしづらいのもこのツールです。
それでも、なんとかブログの文面だけで伝えられるようにがんばってみます。
曲線を描く基本
まずは基本から。
前回の直線編の話を思い出してください。
ペンツールでは、アンカーポイントという点を生み出し、そのアンカーポイントとアンカーポイントをつないで「パス」と呼ばれる線を引くのでした。
曲線も同じで「アンカーポイントとアンカーポイントをつなぐ」という部分は変わりません。
ペンツールで曲線は「ドラッグ」で描きます。
ただ、鉛筆みたいに、ぐいーっと曲線を軌跡で描くのではないのが難しいところ。
ちょっとやってみましょう。
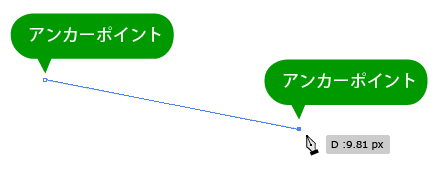
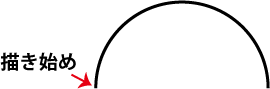
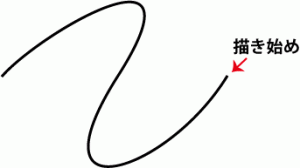
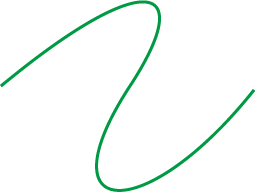
▼こんな曲線を引いてみます。書き出しは左側にしましょう。
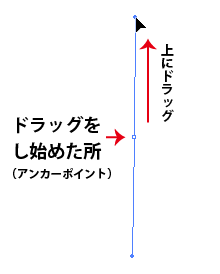
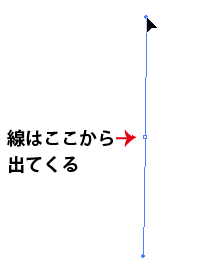
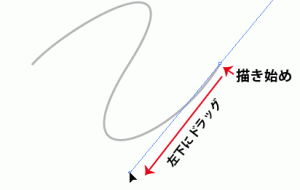
「ここを書き出し位置にしたい」という場所へマウスポインタを持っていき、まっすぐ上にドラッグをしてください。
何やらごちゃごちゃ出てきますが、ドラッグをし始めたところにあるのがアンカーポイントです。
ほかは後で説明します。
いいですか?しつこいようですが、線はアンカーポイントから出てきますからね。
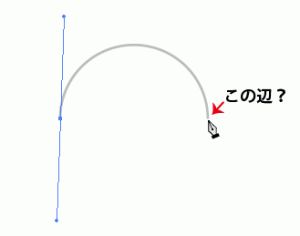
さぁ、今度は描き終わりの点を想定した場所にマウスポインタを持っていってください。
描き始めのアンカーポイントのまっすぐ右側になるはずですね。
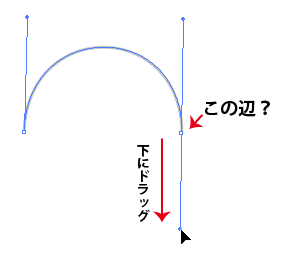
そこから今度は下に向かってドラッグをしてください。
この時点で曲線が生まれますので、下にドラッグをしつつ、曲線の大きさを整え、ほどよくなったところで手を放します。
線ができたらCtrl(MacはCommand)キーを押しながら余白をクリックして線を確定します。
どうですか?線が生まれましたね。
もう少し長い曲線
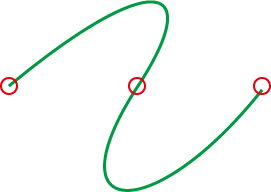
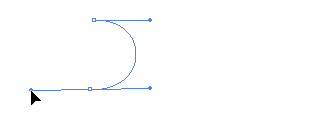
今度は、こんな曲線を描いてみましょう。
描き始めは、今度は右側から。
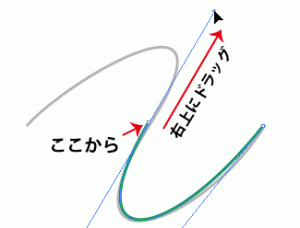
描き始めの場所にマウスポインタを持っていき、今度は左下に向かってドラッグをします。
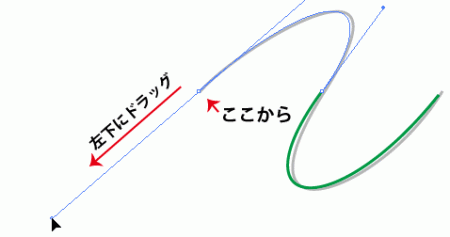
次は、ちょうど線の真ん中あたりにマウスポインタを持っていき、今度は右上に向かってドラッグをします。
前半の曲線が生まれるはずなので、ドラッグしながらサイズを整えます。
さぁ、そして最後、線の描き終わりの場所へマウスを持っていき、左下にドラッグをします。
サイズを整えたところで、Ctrl(MacはCommand)キーを押しながら余白をクリックです。
解説
上記の方法でとりあえず曲線が生まれることはお分かりいただけたかと思いますが、おそらくは
「どの位置でドラッグをするのか?」
「どの方向へドラッグをするのか?」
「どのくらいの長さドラッグをするのか?」
あたりがわからないんじゃないかな?と思いますので、それを1つずつ解説していきます。
どの位置でドラッグをするのか?
本当にしつこいんですが、ペンツールで作られる線(パス)は「アンカーポイントとアンカーポイントをつないで」作ります。
ということは、線は必ずアンカーポイントの上を通るのです。例外はありません。
なので、どの位置でドラッグをするのか?という問いに対しては、自分が引きたいと思っている線上であればどこでもかまわない、ということになります。
先ほどの線の場合は、この3点でドラッグをしました。ね?全部線上でしょ?
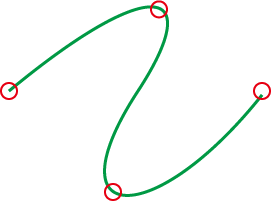
当然、正解はこれだけじゃなくて、▼この場所でドラッグをしてもいいですし、
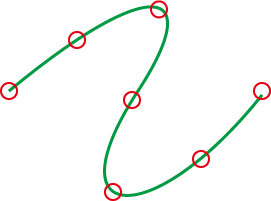
▼こんな感じでも構いません。
ただ、ちょっとコツをお話しするなら、曲線を描くときには、なるべく少ないアンカーポイントで描いた方が線がなめらかになります。
曲線を描いていてるわりには、形がゴツゴツするなぁ、と感じる方はアンカーポイントを減らしてみましょう。
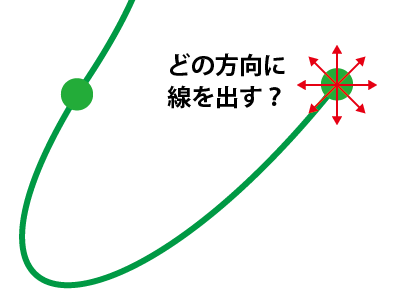
どの方向へドラッグをするのか?
さてこれが一番の難関でしょうか。
スクールの授業でも、この部分に苦戦をされている生徒さんが多いように感じます。
ここはアンカーポイントをちょっと大きめにして解説をしましょう。
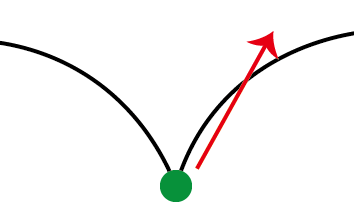
ドラッグの方向は、このアンカーポイントの中心点からパスをどの方向に出したいのか?を決める方向になります。
先ほどの描き始めのポイントでは、線が左下に伸びていきますから、左下にドラッグをするんですね。
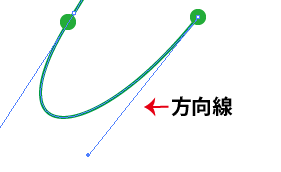
このドラッグをした時に出てくる線のことを「方向線」と呼びます。
この方向線が、アンカーポイントからどの方向に線が伸びていくのか?の角度を示すものになります。
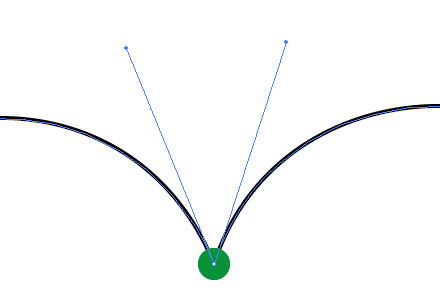
そして、中心点、ここでは右上にドラッグをしました。これはこのアンカーポイントから次の線は右上に伸ばしたかったからですが、この時に反対側(左下)にも方向線が伸びています。
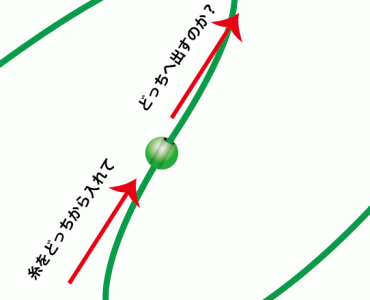
これは、この中心のアンカーポイントを穴の開いたビーズに例えるといいかもしれません。
線を引く作業は、このビーズに糸を通すような作業で、「糸をどちらから入れて、どちらから出すのか?」を示しているのが方向線ですね。
自分がドラッグした方向に糸を通すイメージを持っていただくといいと思います。
どのくらいの長さドラッグをするのか?
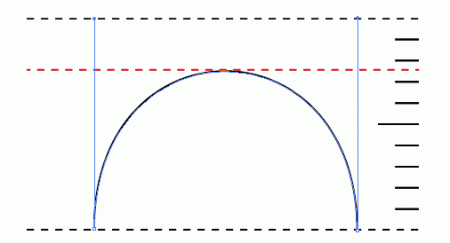
ドラッグの長さは、アンカーポイントから引き出す曲線の高さ(深さ)になります。
例えば、描き初めのアンカーポイントで、上にググググーーーーッと大きくドラッグをして、描き終わりで同じくらいドラッグをすると、かなり高い曲線が描かれます。
逆に、描きはじめでちょっぴりだけドラッグをして、描き終わりで同じくらいドラッグをすると、小さな(低い)曲線が生まれます。
最初に描いた曲線で見てみると、曲線の高さは、方向線の長さに対して7~8割程度の高さになりますから、「これくらいの高さの線を描きたい!」と思った分よりもやや長めにドラッグをするとちょうどよくなります。
線を途中で折り曲げたい
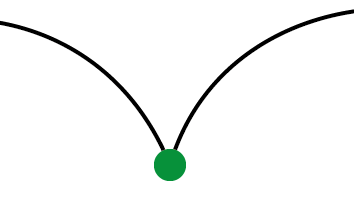
アンカーポイント部分で線を折り曲げたい場合…これは難しいですね。
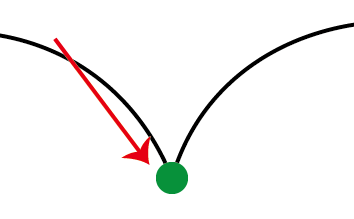
▼この場合、アンカーポイントへ向かって、線がこちらから入って…
▼こちらへ抜けていく、ということになるわけです。
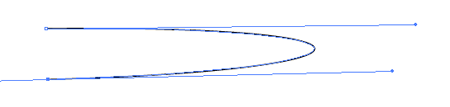
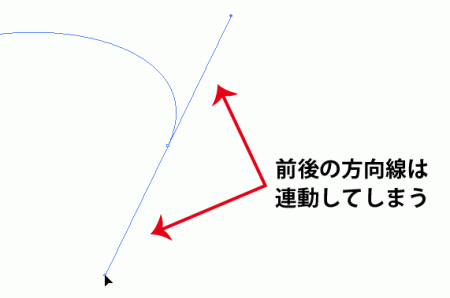
▼ですから、方向線もこんな感じにならなければいけないのですが…
この前後の方向線は連動していて、ドラッグをすると、どちらも直線のまま動いちゃうんです。
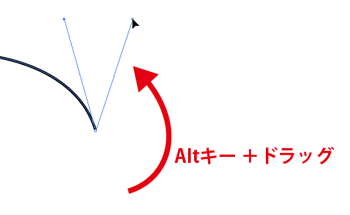
この方向線を折り曲げる時にはAlt(Macはoption)キーを使います。
方向線の先についている点(方向点と呼びます)をAltキーを押しながらドラッグします。
すると、今まで前後で連動していた方向線がポキッと折れて、独立して動くようになります。
こうなれば、あとは次に線を出したい方向へ方向線を向けてあげて、次のアンカーポイントを描くだけです。
実践
直線の時にもいいましたが、ペンツールは下絵をなぞるトレースをするのが主な目的のツールです。
ですから、なるべく下絵を取り込んでトレースの練習をしてください。
下絵は、自分で手書きで描いたイラストでもいいでしょうし、写真でもいいと思います。
アゲハ蝶を描いてみました。
参考になるかどうかはわかりませんが、データをダウンロードできるようにしておきます。
トレースのコツは前回の直線編で書いてますから、良ければ読んでみてください。
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022