[Dreamweaver]CCでのCSSルール作成
2013年10月8日(火曜日)
すっかり秋めいてきましたね。
過ごしやすい天気なので、休みの日は、お弁当持って公園へ…と行きたいところですが、なぜか休みの日は天気がイマイチな日が続いているスタッフ「ほ」です。
んー、まぁ、次の3連休は大丈夫でしょう。
さ、久しぶりの更新です。
ずーっと先延ばしにしていましたDreamweaverCCについて触れていこうと思います。
今回は、CCからガラッと様変わりしたCSSパネルまわりについてです。
Dreamweaver CS6まで、CSSを扱うパネルは「CSSスタイル」パネルでした。
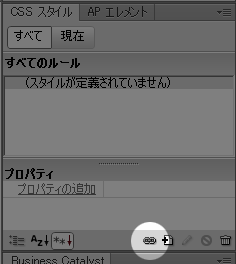
こんなパネルですね↓
「すべて」と「現在」のモードを切り替えて使用するパネルです。
スクールの講習では主に「すべて」を利用していました。
これがCCから、「CSSデザイナー」パネルに変わりました。
かなり使い方が変わりまして、スクールで授業を受けた後にCCを使われた方は
「え?え?」となった方もいらっしゃるんじゃないでしょうか。
ここでは、講習で行っている内容をCCでやる場合はどうするのか?をテーマに説明していきたいと思います。
01.CSSファイルを読み込む
外部CSSファイルをHTMLページに読み込む場合、CS6までは、CSSスタイルパネル下部にある「スタイルシートを添付」アイコンをクリックしてファイルを読み込んでいました。
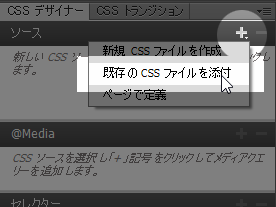
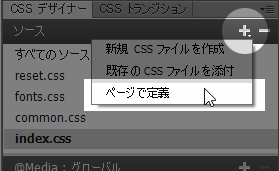
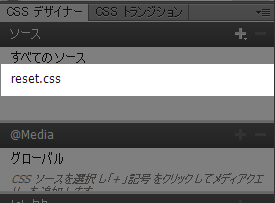
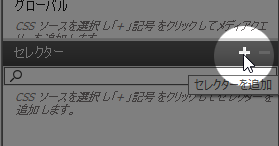
CCでは「CSSデザイナー」パネル内にある「ソース」欄の「+」マークをクリックし、メニューから「既存のCSSファイルを添付」をクリックします。
ダイアログが開いたら、「参照」ボタンで読み込むCSSを指定し、「OK」をクリックします。
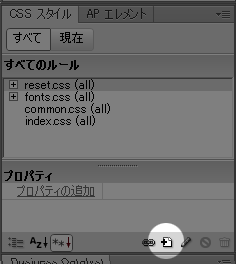
パネルの「ソース」欄に読み込んだCSSファイル名が表示されたのを確認しましょう。

02.新規ルールを追加する
CS6までは、新たにCSSルールを作成する場合、CSSスタイルパネル下部にある「新規CSSルール」アイコンをクリックして…
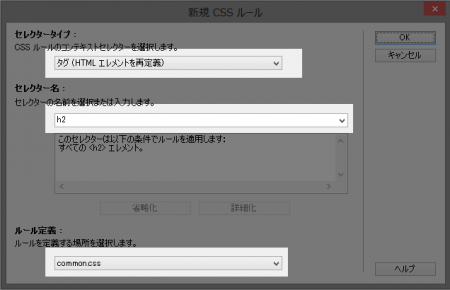
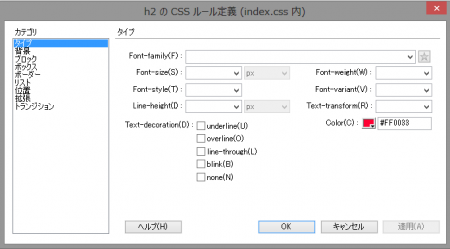
この画面が出てきたら、「セレクタータイプ」「セレクター名」「ルール定義」を指定して「OK」を押してから、装飾を行っていました。
CCでは、以下の手順で、ルールを作成します。
h2に対して、色をつける作業を例に説明していきます。
- ドキュメントウインドウ上でh2要素内にカーソルを立てて、タグセレクターから<h2>をクリックしておく
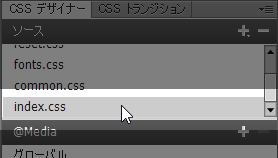
- CSSデザイナーパネルの「ソース」欄から、ルールを定義するCSSファイルをクリック選択する。

- 同パネルの「セレクター」欄にある「+」マークをクリックする。

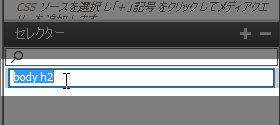
- セレクター欄に「body h2」という子孫セレクターができあがるので、「h2」に調整する

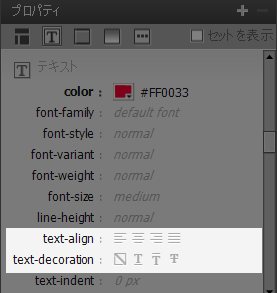
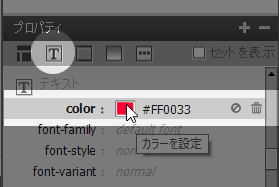
- 同パネルにある「プロパティ」欄から、「テキスト」アイコンをクリックし、「color」プロパティ欄で文字の色を指定する。

以上で、h2要素に色がつくはずです。
最後のパネルの「プロパティ」欄に関しては、「テキスト」というカテゴリをクリックしなくても、すべてのプロパティが縦に並んでいる状態なので、どのカテゴリに入っているかわからなくても、上から順に見ていけば、必要なプロパティは見つかると思います。
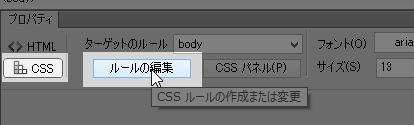
また、手順4まで進めば、そのあと、プロパティインスペクタにあるカテゴリを「CSS」に切り替えて「ルールの編集」ボタンを押せば、CS6までお馴染みのCSSルール定義ダイアログが開きますので、ここで設定してもOKです。
ただ、CSSデザイナーパネルのプロパティ欄は、CSSルール定義ダイアログでは指定できない内容も盛り込まれていますし、例えばtext-alignプロパティやtext-decorationプロパティも視覚的にわかりやすくなったので、今後のことを考えれば、CSSデザイナーパネルになれちゃった方がいいかもしれません。
03.HTMLの<head>内にCSSルールを作る
HTMLの単一ページにCSSを適用するため、<head>内にCSSを記述したい場合、
CS6までは、新規CSSルールダイアログにて、「ルール定義」から「このドキュメントのみ」を指定していました。
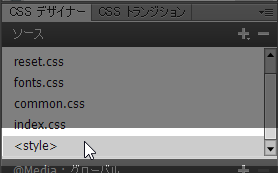
CCでは、CSSデザイナーパネルの「ソース」欄にて「+」マークをクリックし、「ページで定義」をクリックすると、ソース一覧に<style>が追加されるので、前項の作業手順2にて、この<style>を選択することで、<head>内にCSSルールが記述されます。
04.作成したルールを別のCSSファイルへ移動する
例えば、index.cssに作りたかったルールを、うっかり間違えてcommon.cssに作成してしまった場合、CS6までは、CSSスタイルパネル内で、ルールをindex.cssにドラッグ&ドロップすることで移動ができていました。
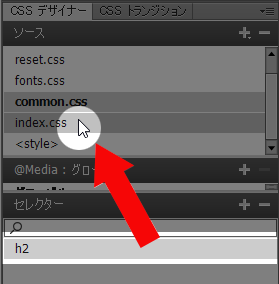
CCでは、パネルの「セレクター」欄から、移動したいルールを「ソース」欄にある移動先のCSSファイルへドラッグ&ドロップすることで移動が可能です。
——————————————————-
と、ここまでCS6以前とCCの違いをお話してきました。
CCのCSSデザイナーパネルは、CS6までのCSSスタイルパネルの「すべて」と「現在」モードが混在したような感じなので、慣れるまで戸惑うことがあるかもしれませんが、慣れてしまえば直感的に使える部分も多そうなので、まずはたくさん触ってみましょう。
今後も、少しずつCCネタを追加していきたいと思います。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022