【Photoshop】選択範囲から切り抜き画像の作成
2013年10月28日(月曜日)
朝晩が涼しいを通り越してめっきり寒くなってきました。
風邪をひきやすいので、皆さんも体調管理に気をつけましょう。
今月の帆風セミナーは【Photoshop】でした。
授業をしていたので参加できませんでしたが、今回は【Photoshop】の【切り抜き】で。
商品カタログ等を制作している時に大量の切り抜き画像の作成には手間がかかります。
CS3より「クイック選択ツール」の登場で選択範囲の作成は効率よく行えるようになりました。

今回は、作成した選択範囲を切り抜き用の【クリッピングパス】として使用する方法です。
透明が扱えるアプリケーションに貼り付ける場合は、背景を「Delete」し、「PSD」等の透明を扱えるファイル形式で保存して貼り込む方法もあります。(「背景」レイヤーは透明が扱える「レイヤー0」に変換しておきます。)

しかし、DTPで透明を使うのに少し不安を感じたり、クリッピングパス+EPS保存の方がトラブルの可能性が低そうだな、と思われた場合に以下の方法をお勧めします。
作成した選択範囲は背景なので、「選択範囲」メニューより「選択範囲の反転」をクリックします。

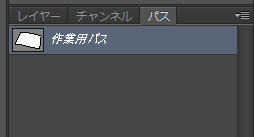
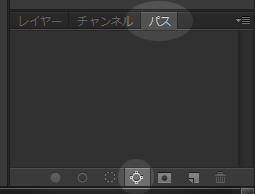
その後、「パス」パネルを展開し、「選択範囲から作業用パスを作成」アイコンをクリックします。

「パス」パネルのパネルメニューより「パスの保存」-「クリッピングパス」の順で作業した後、「EPS保存」を行います。
切り抜きについてもっと詳しい手順を知りたい!という方は、「Illustrator & Photoshop実践講座」でお待ちいたしております。
以上、スタッフ「の」でした。
バンフートレーニングスクールでは、フォトショップ講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- [Illustrator] 「クロスと重なり」 - 2025
- [Illustrator] 「丸数字」「自動伸縮する枠」 - 2020
- [InDesign] 「段落境界線」使用事例 - 2020