[css]マージンの相殺
2013年8月9日(金曜日)
毎日暑いですね。
こんにちは、スタッフ「ほ」です。
みなさま、夏休みはすでに取られましたでしょうか?それともこれからでしょうか?
私は、大型連休ではなく、中型連休を2回いただくことができそうです。どこかに旅行に行くわけではないのですが、ちょくちょく近場で出かける用事があるので、毎日忙しく過ごせそうな予定です。
どこかで見かけたら声かけてください。
授業の中で、とある生徒さんからの質問を受けたので、今回のエントリーで解説をしておこうと思います。
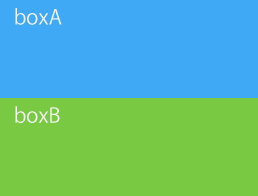
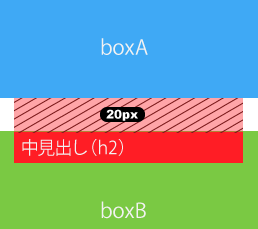
たとえば以下のようにdivボックスが2つ上下に並んでいたとします。上のボックスを「boxA」、下のボックスを「boxB」としておきます。
それぞれのボックスに以下の設定をします。
#boxA {
margin-bottom:10px;
}
#boxB {
margin-top:10px;
}
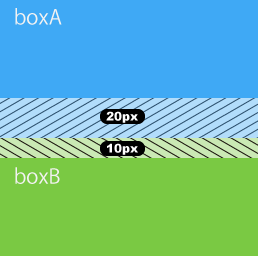
boxAは下に10pxのマージンを取っており、boxBは上に10pxのマージンを取っています。
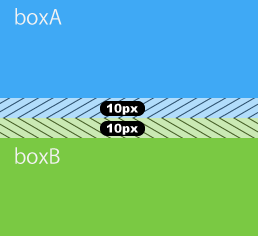
単純に考えれば、下図のように2つのボックスの間には20pxの隙間があくはずですが……
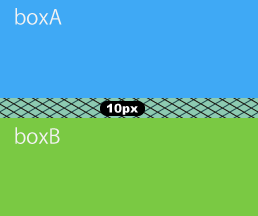
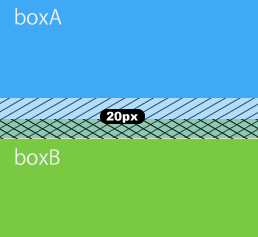
実際には、これらのマージンは重なって相殺されるため、間には10pxしか隙間があきません。
これは「マージンの相殺」と呼ばれ、上下に並んだパーツのマージンで起こる現象です。
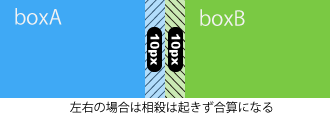
ちなみに左右に並べたボックスの左右マージンでは、この現象は起きず、単純に合算したサイズの隙間が空きます。
さらに、この上下マージンの相殺は、いつでも起きるわけではなく、以下のシチュエーションで起こります。
1.上下に隣接するボックスのマージン
上記の例であげたパターンです。
上下に並んでいる要素が持つマージンは相殺されます。
数値を変更して、boxAが下に20px、boxBが上に10pxのマージンを持つ場合、2つのマージンが合算されて30pxの隙間があきそうな気がしますが……
実際は、2つのマージンは重なって、大きい数字が優先となり、小さい数値は相殺されるため、ボックス間には20pxの隙間が空きます。
2.親ボックスに含まれる最初の子要素の上マージンと親ボックスの上マージン/最後の子要素の下マージンと親要素の下マージン
これはちょっとわかりづらいでしょうか。
先ほどの同じようにboxAとboxBを用意します。
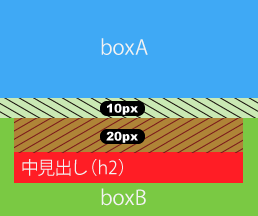
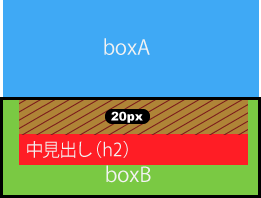
今回は、boxBに上マージンを10px指定し、boxBに含まれる見出し要素h2に上マージン20pxを指定します。
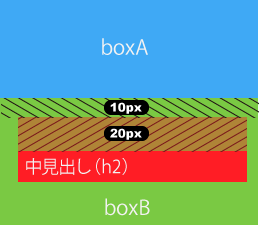
イメージとして以下のような状態を期待している感じです。
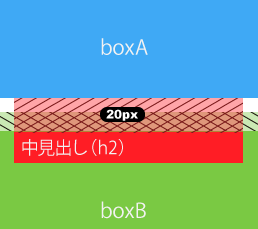
ですが、実際は以下のようになります。
boxBの内部には隙間は発生せず、boxAとboxBの間に20pxの隙間が発生します。
boxBの最初の子要素に上マージンを発生させると、このマージンは親要素(boxB)の内側ではなく、外側に飛び出して発生します。
この時に親要素が持っている上マージンと、外に飛び出た子要素の上マージンで相殺が起きるため、大きな数値である20pxが採用されます。
この場合、怖いのは子要素のマージンが親要素の外側に飛び出してしまうことです。
boxAとboxBはくっつけたまま隙間を発生させたくない、でもh2の上には隙間を開けたい場合に、h2の上マージンを発生させると、希望とは裏腹に、divボックス同士の間に隙間が発生してしまいます。
ただ、この場合の相殺は、2つのマージンの間にボーダーやパディング要素が存在する場合は発生しません。
たとえば、boxBにボーダーを指定すると、以下のようになります。
h2の上マージンがboxBの内側で発生しているのがわかります。
boxBに上パディングを10px指定し、h2要素に上マージン20pxを指定した場合も相殺は起きず、boxBの上に30pxの内余白が発生します。
……どうでしょう?ちょっとわかりづらかったでしょうか。今回のお話は実際にみなさんが制作中に体験しないとピンとこない内容かと思いますので、今後サイト作成をしていて、上下のマージン指定において「あれ?」と思うことがあった時に、もう一度読み返してみてください。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022