[CSS]ネガティブマージン
2013年2月27日(水曜日)
一年で春と秋が大好きです。
暑いのと寒いのは苦手です。早く!早く!春よ来い!
こんにちは。基本的にガッツが足りないスタッフ「ほ」です。
今回のネタはCSSで行きます。
ネガティブマージン。
知っておくと、デザインにちょっとした変化がほしい時に役立ちます。
「マージン」というのは、オブジェクトにつける外余白のことです。
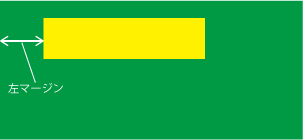
例えば、こんな感じの入れ子のボックスがあったとして・・・

この黄色いボックスに「左マージン」を設定すると、黄色いボックスの左側に外余白が発生するので、ボックスが右に押し出されます。
このようにして余白を発生させたり、ボックスを移動するのが目的で利用しますが、このマージンの値には「マイナス」が使えるんです。
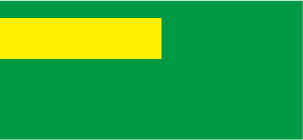
例えば、上記の黄色いボックスに対して
margin-left : -50px ;
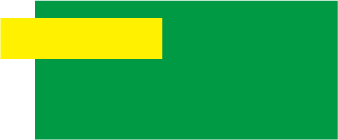
のような指定を行うと、ボックスがエリアから飛び出して左側に移動します。
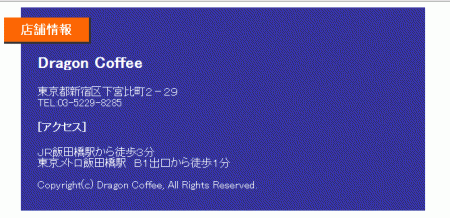
これを使うと、↓こんなこと↓ができたりしますね!
サンプルページを作成しました。
参考にしてみてください。
「まずはCSSのキホンから知りたいんだけど・・・」という方は、バンフートレーニングスクールのWeb基礎講座にてお待ちしております。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022