[Web]カラーコード
2012年12月21日(金曜日)
あっという間に年の瀬です。
今年の初めには、いろいろと目標を立てたのですが完遂出来た!と胸を張って言えるのはほとんどありません。
それでも!年が明けたらまた懲りもせずに目標を立てようと思うスタッフ「ほ」です。
今日はWebで使われるカラーのお話です。
講習では、文字や背景の色指定を行う際に
カラーコードを使っていただいてます。
例
p {color:#ff8800;}
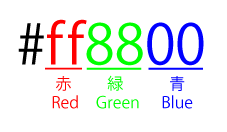
このカラーコードというのは#の後ろにある6桁に意味がありまして、
最初の2桁が「赤」
中央の2桁が「緑」
最後の2桁が「青」
の光の強さを数値で表しています。以下の図のような感じです。
この「赤」「緑」「青」の3色は「光の3原色」と呼ばれる色で、RGBカラーなんて表現をします。
テレビやPCのモニタなどは、この3つの光を発して混ぜ合わせることで様々な色を作り出しています。
さて、このカラーコードは、赤・緑・青それぞれの光の強さを数値で表してる、と表現しましたが、なぜ「数値」なのに「アルファベットが含まれているのか?」という謎が出てきますね。
ここで使われている数値は「16進数」という方式が取られています。
通常、私たちが使っている数値は「10進数」という方式を取っていて、「10進むと1桁繰り上がる」というものですね。
書くまでもないですが、
1→2→3→4→5→6→7→8→9→10→11…
と進んでいきます。
カラーコードで利用されている16進数というのは
数字が「16進むと1桁繰り上がる」という方式です。
ただ、数字は16種類もありませんから、アルファベットを利用します。
16進数では、以下のように数字が進みます。
1→2→3→4→5→6→7→8→9→a→b→c→d→e→f→10→11…
(省略)…18→19→1a→1b→1c→1d→1e→1f→20→21…
(省略)…98→99→9a→9b→9c→9d→9e→9f→a0→a1→a2…
10進数では、2桁数値の最大値は「99」ですが、16進数での2桁数値の最大値は「ff」となります。
例えば、カラーコードが「#ff0000」の場合、
赤が「ff」ですから、赤い光が最大に発光しており、
緑と青が「00」ですので、まったく発光してない状態です。
つまり、上記の色コードは「赤」を示しています。
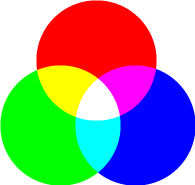
RGBは混ぜ合わせるといろいろな色が作り出せますが、簡単な図で表すと以下のようになります。

これを見ると、赤と緑を混ぜ合わせた色が黄色となりますので、これをカラーコードで表すと「#ffff00」になります。
緑と青を混ぜた色がシアン(水色)ですから、この色を表現したければ「#00ffff」となるわけですね。
それでは、白のカラーコードは何色になるかわかりますか?
白は赤・緑・青すべてを混ぜ合わせた色ですから、「#ffffff」となります。
では黒は?
黒は、光の世界では「真っ暗闇」のことを示しますので、「光がない状態」を作ればいいわけです。
よってカラーコードは「#000000」となります。
では、カラーコード「#999999」は何色かわかりますか?
これは白と黒の中間の色になりますから、グレーです。
基本、6桁全てが同じ色になる場合は無彩色になるため、白か黒かグレーになります。
数値が大きいほど白に近い明るいグレー、数値が小さくなるほど黒に近く暗いグレーになっていきます。
まぁ、そうは書きましたが、自分がつけたい色のカラーコードが頭でただちにコード化できる人なんてそうはいませんから、通常はインターネットを頼ってもらうのが一番だと思います。
GoogleやYahooの検索窓に「カラーコード一覧」と入力してみましょう。
親切なサイトがカラーコードの一覧表を作ってくれているはずです。
 また、アプリケーションを使ってカラーコードを確認する方法もあります。
また、アプリケーションを使ってカラーコードを確認する方法もあります。
ここではPhotoshopを例にとって説明してみます。
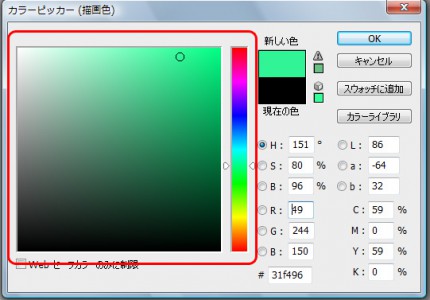
Photoshopのツールバーの下部には、描画色と背景色を指定するボックスがありますが、このボックスをマウスでクリックすると、「カラーピッカー」というダイアログが開きます。
このダイアログの中央にあるカラフルなバーと、左側にある広いパレットを使って使用したい色を指定します。

すると、ダイアログ下部にカラーコードが表示されますので、ここの数値をCSSの指定で利用すればいいわけです。

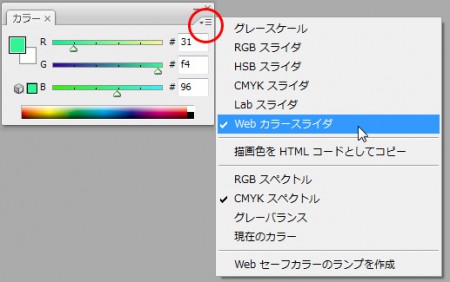
また、画面右部にある「カラー」パネルでも確認が可能で、パネル右上にあるメニューを開き、中から「Webカラースライダ」を選択してください。

RとGとBの数値が16進数表記に変わります。
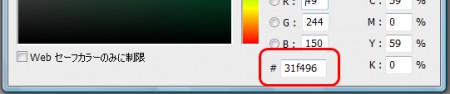
ここで色の調整を行い、R・G・Bの数値をつなぎ合せたものがカラーコードとなります。
上記の設定の場合は、#31f496になるということですね。
ちなみにカラーコードは6桁で表現をしますが、R・G・Bそれぞれがゾロ目になっている場合に限り、3桁で表現をすることが可能です。
#000000→#000
#ffffff→#fff
#ff0000→#f00
#442200→#420
といった感じで2桁を1桁にまとめて指定をします。
どれか1つでもゾロ目になっていない部分があると3桁で書くことはできません。
色の指定は、実はこのカラーコード以外にも指定方法があるのですが、ちょっと長くなってしまったので、その話は次回したいと思います。
HTMLやCSSをしっかりと身につけたい!という方はバンフートレーニングスクールのWeb基礎講座にてお待ちしております。
さて、スタッフ「ほ」としては、これが今年最後の更新となります。
少し早いですが、皆様よいお年を。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022