[Illustrator]アピアランスでちょっとリアルな線路
2012年8月23日(木曜日)
皆様、残暑お見舞い申し上げます。
先週に夏休みいただきまして、まんまとブログ更新をさぼったスタッフ「ほ」です。
すみませんでした。。。
今日は(スタッフ「ほ」としては)久しぶりにイラレネタで行ってみようかと思います。
突然ですが、我が家の息子(もうすぐ3歳)は、きかんしゃトー●スが大好きです。
テレビをつければトー●ス、車で聴くCDもトー●ス、持っているおもちゃの9割はトー●ス、所持するグッズもほとんどあの青いきかんしゃがプリントされております。
そんな息子のために、とあるすごろく的なものを作ることになりまして・・・
イラストレーターで作成していたのですが、どうせならトー●ス好きな息子のために線路っぽいものにしよう、と思って作成しようと思い立ちました。
が、線路の線を描いて、枕木を1つ1つ配置ってのは、さすがに面倒なのでアピアランスで線路のグラフィックスタイルを作成して、楽チンに線路を描くことに。
ただ、バンフートレーニングスクールのイラストレーター講座でも作り方を教えている↓の線路はあくまでも地図記号なので、(幼児にとっては)ぜんぜん線路っぽくありません。

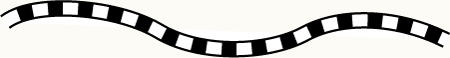
ここは単純に「枕木を大きくすればいいんじゃね?」と以下のような感じの線路にしてみました。

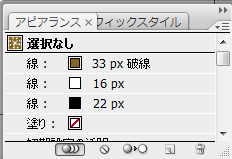
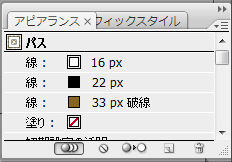
アピアランスパネルはこんな感じになっています。

まぁ、ようは一番上に太くした茶色の破線を重ねてあげれば枕木っぽく見えるじゃん!できたーー!
さっそくプリントアウトして息子に見せようとしたその時、うちの嫁様(息子と一緒にトー●スを見ているうちに一緒にハマった人)が、
「これ、線路の上に枕木があるの?そんな線路あるわけない」
と辛らつな突っ込みを入れてきまして…
うーん、どうしたものか・・・と、まずは破線を一番下に持っていくことに
するとこうなりました。

まぁ、そうなりますわな・・・
現在のアピアランスパネルはこんな感じです。

となれば、一番上に、もうひとつ破線!ってことでアピアランスにさらに線を追加!
ついでに線路の下には普通砂利が敷いてあるでしょ?ってことで白部分をグレーに変更。
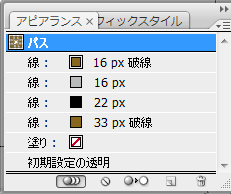
パネルはこんな状態に

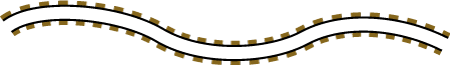
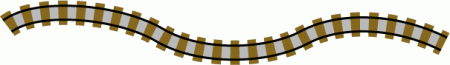
そして出来上がったのが、↓の線です。

どうでしょう?だいぶリアルな線路になりましたか?
あとはこれをグラフィックスタイルに登録すればいつでも使いまわしが可能になります。
地図線路の応用で出来上がりますので、ぜひぜひお試しください。
「そもそも地図用の線路ってどうやって描くの?」という方はバンフートレーニングスクールの「イラストレーター講座」にてお待ちしております。
息子はこれで喜んでくれました。
よかったよかった。
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022