【Photoshop】でピントがあったような写真を作ってみよう
2012年3月20日(火曜日)
まだまだ寒い日が続く中、DTPエキスパート更新試験に奮闘中のスタッフ「の」です。
さて、表題の通り、Photoshopを使ってピントがあったような写真を作ってみます。

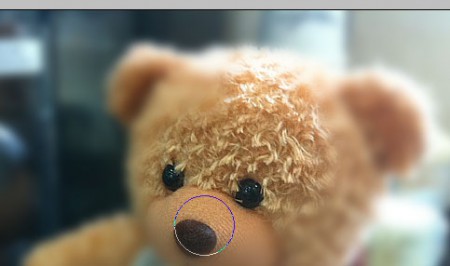
↑この画像の「くまのぬいぐるみ」だけにピントがあったような写真にしてみたいと思います。
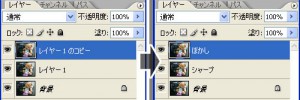
まず、レイヤーを必要分複製し、分かりやすいようにレイヤー名をかえておきます。
(レイヤー複製のショートカット⇒Mac:コマンド+j、Win:ctrl+j)

↓「ぼかし」レイヤーを選択し、「フィルター」メニュー⇒「ぼかし」⇒「ぼかし(ガウス)」をクリックします。
適度にぼかしをかけます。

↓続いて「シャープ」レイヤーを選択し、アンシャープマスク等、シャープネス処理を施します。

再度、「ぼかし」レイヤーを選択し、ピントが合ってるように見せたい箇所を「消しゴムツール」で消していきます。

うまく消せれば完成。

もっと、画像加工について知りたい、という方は
バンフートレーニングスクールのPhotoshop講座でお待ちいたしております。
以上、相変わらず寒いのと、雨が苦手なスタッフ「の」でした。
バンフートレーニングスクールでは、フォトショップ講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- [Illustrator] 「クロスと重なり」 - 2025
- [Illustrator] 「丸数字」「自動伸縮する枠」 - 2020
- [InDesign] 「段落境界線」使用事例 - 2020