[Dreamweaver]コメントの挿入
2011年11月5日(土曜日)
つい最近まで9月だなーと思っていたら、いつの間にか11月になっていました。
あれ?10月は?どこいった?
最近、時間の感覚が明らかにおかしいスタッフ「ほ」です。
ハロウィンを楽しむ間もなかった…orz
さて、気を取り直して、今日はドリームウィーバーネタです。
HTMLやCSSのコードは、ボリュームが出てくると、何の設定だったか、よく覚えてなくて、後になってから「この設定は必要なものだろうか?」なんてなることがしばしばあったりします。
んで、そういったサイトが、次々と担当者を変えて引き継がれていくと、謎のコードだらけの恐ろしいページに…
そんなことにならないように、わかりづらそうなソースコードには、コメントを入れておくといいです。
ソースコードの中にコメントという扱いで文字を入力すると、Webページ上には影響せずに、コードの中だけに文字を表示させることができます。
HTMLとCSSで、コメントは書き方が違います。
HTMLはコメントにしたい部分を「<!–」と「–>」で囲みます。
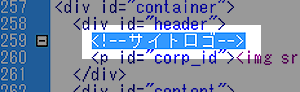
<!-- ここにコメントを書きます -->
CSSはコメントにしたい部分を「/*」と「*/」で囲みます。
/* ここにコメントを書きます */
Dreamweaverでは、これをコードビューで手書きすることもできますが、実はコメントを入れるボタンがあったりします。
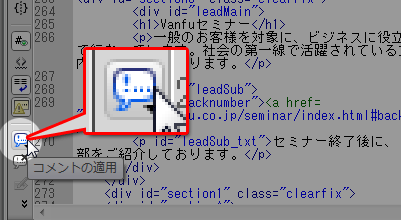
ちょっと目立たないのですが、コードビューの左端にあるこのアイコンがそうです。
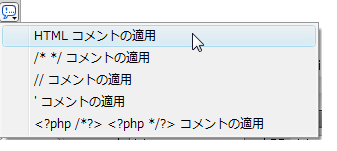
クリックしてみると、このメニューが出てきます。
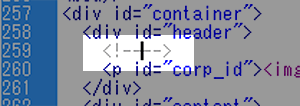
「HTMLコメントの適用」をクリックすると、ソースコード上のカーソルを置いていた場所に自動的に「<!—->」が挿入されますので、この真中にコメントを書いていけばOKです。
また、先に文字を書いておき、それをドラッグして…
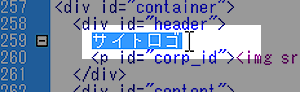
この状態で「HTMLコメントの適用」をクリックすると、
このように自動的にコメントにしてくれます。
CSSも同様に行えます。
覚えておくと、何気に便利な機能です。
コメントは、例えばWebページに不具合が出ている時に、ソースコードのどの部分が原因で不具合が起きているのか不明な時に、コメントで怪しい部分のソースコードをコメントにして無効にし、不具合が起きている場所の絞り込みなどにも使えます。
知らなかったーー!という方は、ぜひぜひお試しあれ。
「これからドリームウィーバーを覚えたい」なんて方は、バンフートレーニングスクールのドリームウィーバー講座にてお待ちしております。HTMLやCSSのコードもまだ知らないーという方には、HTMLやCSSからしっかり学んでドリームウィーバーまで習得できちゃう「WEBパック(FLASH講座もついてます)」がオススメです。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022