[Illustrator]継ぎ目のないパターンの作り方
2011年8月22日(月曜日)
お盆休みの間は、猛暑日が続いて、この調子じゃ、秋なんてまだまだ程遠いなぁ、なんて思っていたら急転、寒い日が続いております。
そんな気候に、思い切りやられまして、喉の痛みを感じて、「あら?風邪!?」なんていう不安を抱えております。スタッフ「ほ」です。
あまりにも更新がないこのブログを見かねた他のスタッフが、交代で執筆をしてくれるようになりまして、にわかに活気づいてきました。
今週は、私の番なので、張り切っていきたいと思います。
今回のテーマはイラレ。で、ちょっとWeb寄りです。DTPにも応用はできますので、DTPの人もぜひ読んでみてください。
Webの背景画像や、DTPの台紙の模様などにパターンを利用する機会は多いと思います。
Illustratorでは、比較的カンタンにパターンを作成することができますが、実際にそれを適用してみると、いかにも「タイル状に並べました」という雰囲気になってしまいます。
これをもっと、自然に並んだ時に、どこが継ぎ目なのかわからないように作れないか?というのが、今回のテーマです。
実は、シームレスパターン(継ぎ目のないパターン)の作り方には、あるルールがありまして、その条件を満たせれば、それほど作成は難しくありません。
ではやってみましょう。
まず、Illustratorの新規ファイルを作成します。
正方形で作成してみましょう。
ここでは300×300ピクセルで作成しました。
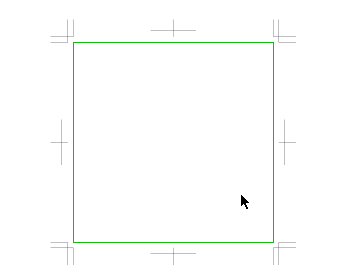
ファイルが作成されたら、長方形ツールで300×300ピクセルの正方形を描き、好きな色を付けておきます。線は「なし」にしてください。
整列パレットやスマートガイドを使って、描いた正方形をアートボードのラインとぴったり一致させます。
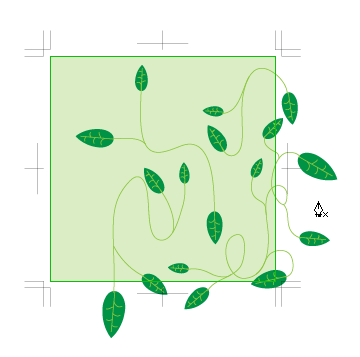
次に模様を描いていきますが、ここでのポイントは、「正方形の2辺だけはみ出すようにパーツを配置」します。
こんな状態ですね。
まずは、ここまでのパーツを正方形を含めてグループ化します。
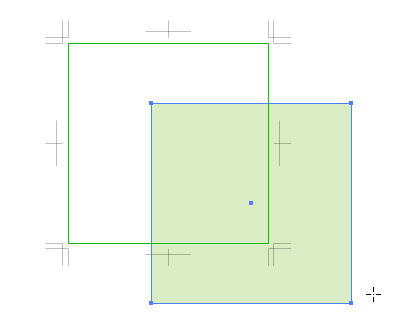
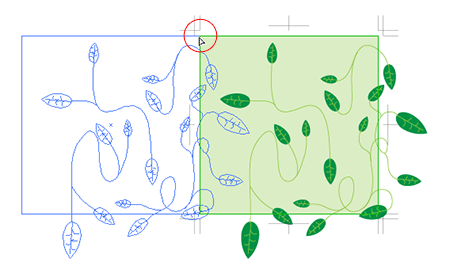
グループ化したパーツをコピー移動して、この点を吸着します。
この時に、はみ出させたパーツが他のパーツと重なってしまったりする場合は、戻ってパーツの位置や大きさを調整します。
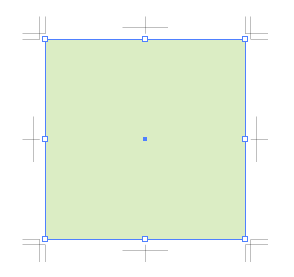
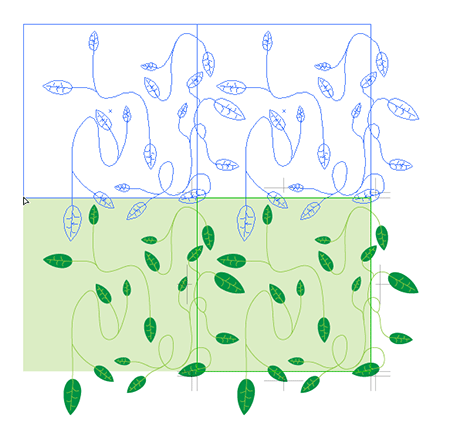
この2セットをさらにグループ化した後、コピー移動して、このように配置します。
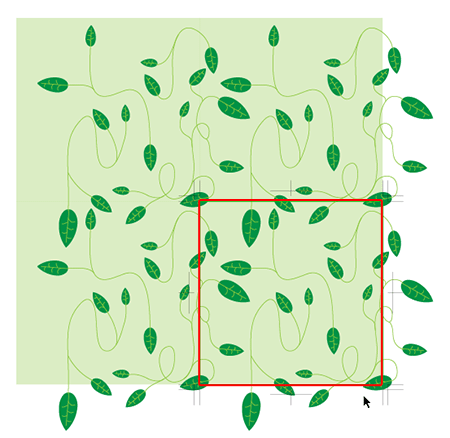
すべてをグループ化します。
これまでの作業で、元のアートボードの位置は、四辺にパーツが配置された状態になっているはずです。
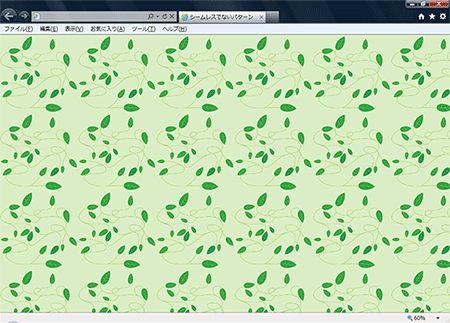
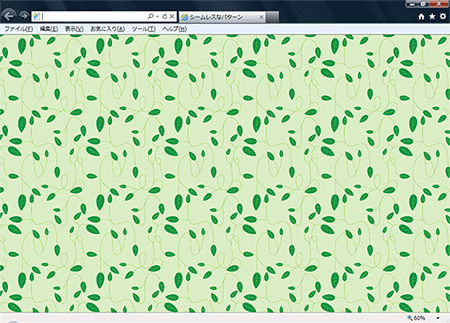
Web用に保存をした後、Webサイトの背景画像として配置してみてください。
元はどのような四角形パターンだったかわからないものができていると思います。
これをDTPで活かすにはどうすればいいの?ここで書き出したファイルをWebページの背景に表示させるにはどうすればいいの?という方は、バンフートレーニングスクールの「イラストレーター講座」や「HTML+CSS講座」にてお待ち致しております。
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022