[Photoshop]GIFアニメーション その1
2010年10月14日(木曜日)
みなさん、こんにちは
缶コーヒーについているおまけに目が無いスタッフ「ほ」です。
今回のテーマは「GIFアニメーション」です。
Webサイト上で動いているアニメーションバナーってありますよね?
主にWeb上で扱われるアニメーションには、2つの形式があります。
1つがFlashというアプリケーションソフトを使って制作をするSWFファイル。
そしてもう1つが今回ご紹介するGIFファイルです。
GIFファイルは、パラパラマンガの要領で手軽にアニメーションを作ることができます。
1枚のファイルでありながら、複数枚の画像を内包しているので、ファイルサイズが重くなります。
そのため、大きな画像には適しません(大きなアニメーションを作る場合はSWFファイルの方が向いています)
今回から複数回にわたり、GIFアニメーションの作成をご紹介します。
「まずはPhotoshopの基本操作を覚えたいんだけど…」という方は、バンフートレーニングスクールのPhotoshop講座でお待ちしております!
まずは、最も簡単な2コマアニメの作り方から作ってみましょう。
完成はこんな感じです。

この2枚の画像から出来ているアニメーションですね。


まずは、データをダウンロードしてください。
素材をダウンロード(Zip形式)
素材を解凍してファイルを開くと、レイヤーが4枚ある画像が開きます。
Photoshopでアニメーション作成を行う場合は、アニメーションパネルを使います。
「ウインドウ」メニューから「アニメーション」をクリックして呼び出しましょう。
アニメーションパネルでは、アニメの元になるコマを作っていきます。
パネルを開くと、そこにはすでにアニメーションの1コマ目が作られています。

1コマではアニメーションができませんので、2コマ目を作成します。(Photoshopでは、このコマのことを「フレーム」と呼びます)
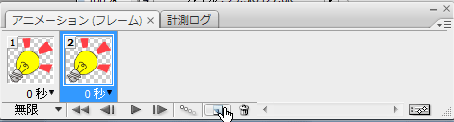
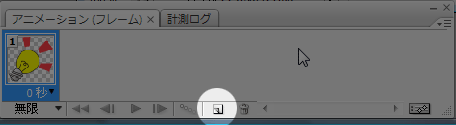
アニメーションパネル下部にある「選択したフレームを複製」アイコンをクリックします。

ただ、これだと1フレーム目と2フレーム目に変化がないので、アニメーションにはなりませんね。
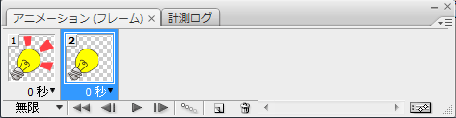
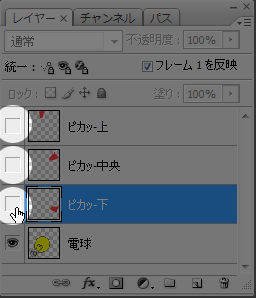
そこで、アニメーションパネルから2フレーム目を選択し、レイヤーパネルから、電球以外のレイヤーを非表示にしてみます。

さぁ、これでアニメーションの準備が整いました。
再生テストをしてみましょう。
パネル下部にある「アニメーションを再生」アイコンをクリックします。

でも、この状態では、再生速度が速すぎて、ちょっと目が痛くなりそうな画像になってしまいます。

再生速度の調整をするには、各フレームの「ディレイ」を調整します。
「ディレイ(Delay)」は日本語で「遅延」を表す言葉で、、「そのフレームで何秒間再生に遅れを生じさせるか?」を示します。
まぁ、やってみましょう。
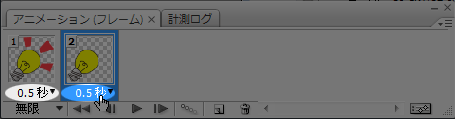
各フレームに書いてある秒数のところをクリックして、0.5秒を選択してみてください。

どうでしょう?
先ほどよりもずっと緩やかなアニメーションになったのがわかると思います。
各フレームで再生時に0.5秒ずつ遅れを生じさせています。
アニメーションは、何も2フレームだけである必要はありません。
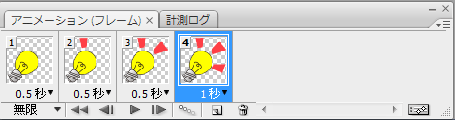
フレームを増やすことで、より複雑なアニメーションになっていきます。

上記のようなフレームにすることで、このようなアニメーションになります。

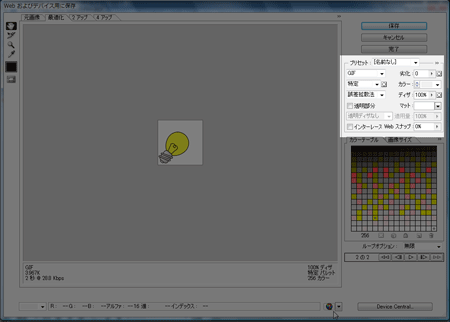
アニメーションを保存する際には、「Webおよびデバイス用に保存」を使用します。
「ファイル」メニューから「Webおよびデバイス用に保存」ダイアログを呼び出します。
ファイル形式は、必ずGIF形式で保存してください。JPEGやPNGではアニメーションになりません。

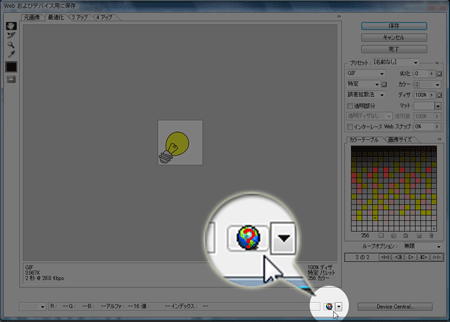
保存する前にブラウザでの挙動を確認したい場合は、ダイアログ下部にある「デフォルトブラウザでプレビュー」アイコンをクリックします。

※ブラウザには、最高再生速度の制限があるので、速度の速いアニメーションをPhotoshopで作成してもブラウザで見てみるとゆっくりになることがあります。
━━━━━━━━━━━━━━━━━━━━━━━━━
さて、今回のGIFアニメーション1回目、どうでしたか?
基本はおわかりいただけたでしょうか。
今回は、珍しく宿題を出したいと思います。
今回のアニメーションパネルを使って、以下のようなアニメーションを作ってみてください。

答えは次回のエントリーで発表します。
グラフィックソフトは手を動かして覚えましょう!
バンフートレーニングスクールでは、フォトショップ講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022