[Illustrator]シンボル その1
2010年7月7日(水曜日)
毎日暑いですね~
アイスコーヒーのおいしい季節になりました。
本当は、カフェに行って飲めると一番いいんですけど、仕事をしながら、とりあえずの欲求を満たそうとすると、缶コーヒーになっちゃいます。
でも、あんまり飲みすぎると太るので、最近は缶コーヒーをガマンしているスタッフ「ほ」です。
久しぶりのイラストレーターネタです。
バンフートレーニングスクールでは、イラストレーターの基礎から応用まで、インストラクターがバッチリ教えます!ご興味ある方はぜひ!(無料体験もあります)
今回は「シンボル」について、いろいろご紹介していこうと思います。
かなーーーーり!奥の深い機能ですので、3、4回じゃ終わらないかも!?
さて、1回目になる今回は、あまり難しくないところで
「そもそもシンボルって何じゃい?」ってのをご紹介します。
今回は、特にダウンロードしていただく素材はありません。
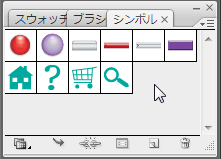
イラストレーターを起動して、新規ファイルを作成し、「シンボル」パネルを開いてください。
※パネルが画面内に見当たらない場合はウインドウメニューから開くことができます。
いくつか、イラストのパーツが格納されてますね。
中に入っているパーツは、イラストレーターのバージョンや、新規ファイルを作成する際のプロファイルによって変わります。
これは、イラストレーターCS3でプロファイルを「Web」として作成した場合のシンボルです。
パネルの中から、気になるパーツを決めましょう。
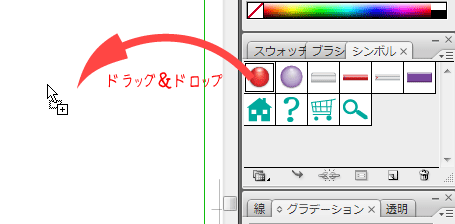
決まったら、そのパーツをパネル内から、画面内にドラッグ&ドロップしてみましょう。
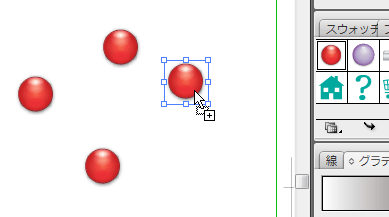
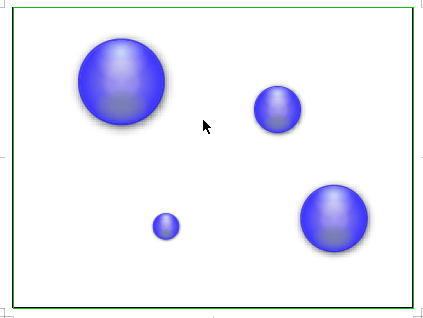
パーツが、挿入されました。
シンボルは、何度でも使えるので、ドラッグ&ドロップでいくつでも同じパーツを挿入することができます。
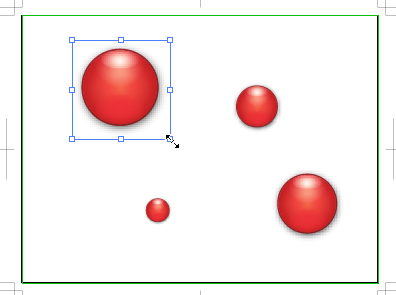
挿入されたパーツは、自由に拡大・縮小できます。
んーーー、ここまでだと、あんまり便利な感じがしないですねー。
「自分でイラスト描いて、コピペで増やせばいいじゃん!」ってなっちゃいますもんね。
では、シンボルは何がいいのか?

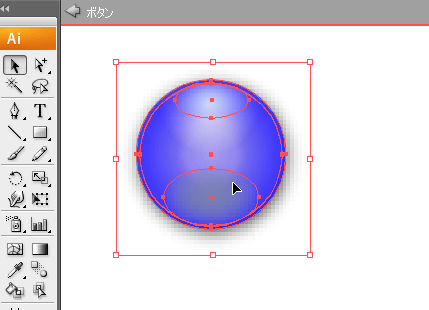
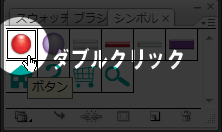
シンボルパネルから、今回使ったパーツをダブルクリックしてみましょう。
画面がシンボルの編集モードに変化します。
パーツの色を変更してみましょう。
グループ化されている場合もありますので、グループの解除やグループ選択ツールを利用してください。
画面上部に矢印マークをクリックします。
前画面に戻りますが、挿入されていた全てのシンボルが変化したのがわかるでしょうか?
このように、シンボルとは、元画像とリンクされたイラストの複製を作成することができる機能です。
ボタンや、繰り返し使うアイコンなどの作成に便利そうですね。
次回は、もうちょっとシンボルの基本の続きをご紹介します。。
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022