[Photoshop]切り抜きツール その3
2010年6月3日(木曜日)
久しぶりの更新です。
な、なまけていたわけじゃないですよ(言い訳
スタッフ「ほ」です。
前回の更新から、今回までの間に、iPadやAdobe CS5がリリースされましたねー。
みなさんは、もう触りましたか?
私も、毎日、いろいろ触りまくりです。
CS5は、魅力的な新機能がたくさん!
このブログでも、少しずつご紹介できるといいな、と思ってます。
さて、前回からの続きでして。
Photoshopの切り抜きツールについてでした。
前回までのコンテンツはこちらから
[Photoshop]切り抜きツール その1
[Photoshop]切り抜きツール その2
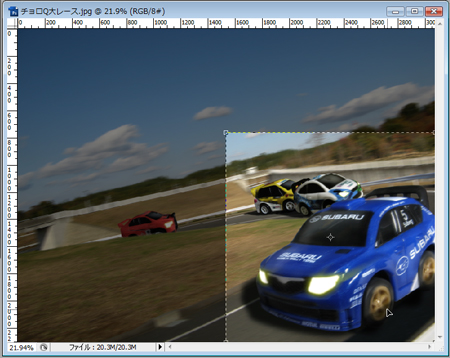
私が、近所の風景と、缶コーヒーを買った時のおまけのおもちゃで作った合成写真です。
こちらからダウンロードしてください(zip形式)
どうやったら、合成写真が作れるの?という方は、ぜひ!バンフートレーニングスクールのPhotoshop講座へ!
画像から、任意の場所を切り出せる切り抜きツールは、大変便利なのですが、切り抜いた後のサイズが、はっきりとわからない、という問題を持っています。
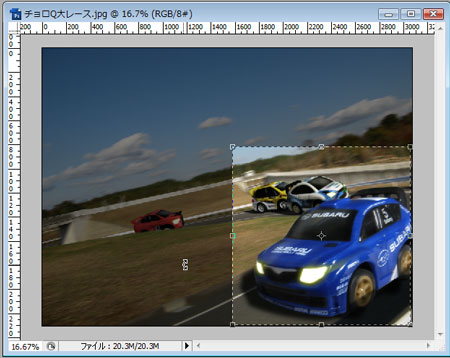
例えば、画像から、だいたいこのくらいのサイズで切り抜きをしてみましょう。
大体でいいですよ?

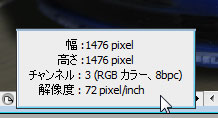
 切り抜いた後の画像サイズを確認してみると、1476×1476pxのサイズでした。Web用として扱う場合は、ちょっと大きいですね。
切り抜いた後の画像サイズを確認してみると、1476×1476pxのサイズでした。Web用として扱う場合は、ちょっと大きいですね。
最終的に、これを300×300pxで扱いたい、としましょう。
この方法では、一度、切り抜いた後に画像解像度コマンドなどを使って、画像を小さくする、といった2度手間が発生します。
数が少ない場合は問題ありませんが、たくさんの点数をこなすとなると、これが結構手間だったります。
それなら、切り抜くときに、同時にサイズも変えられちゃったらいいんじゃない?ってことになりますよね?
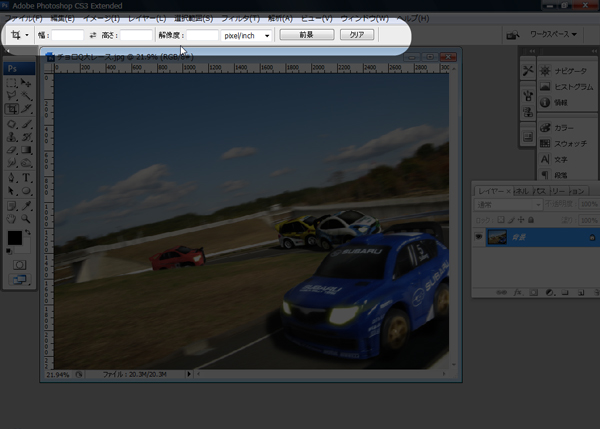
それを実現してくれるのが、ツールオプションバーです。
この部分です。
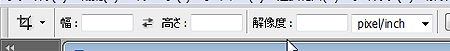
もうちょっと大きくすると、こんな感じになってます。
 切り抜きツールを指定してないと、出てきませんからね?念のため…
切り抜きツールを指定してないと、出てきませんからね?念のため…
「幅」と「高さ」と「解像度」という入力欄があります。
では、ここに数値を入力してみましょう。
こんな感じですね。
なお、単位にしっかり「px」と付けておかないと、「mm」がついてしまうこともありますので、自分が使う単位もしっかり書いておきましょう。
今回、解像度は、元画像から変更しないので、未入力になってます。
さて、この状態で、画像を切り抜いてみます。
幅と高さが同じ数値なので、今回はドラッグすると、正方形の形状でしか選択できないのがわかると思います。

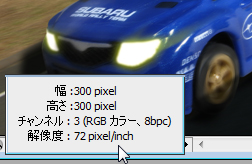
 切り抜きを実行した後に、サイズを確認してみると、しっかりと300×300pxの画像になっていることが確認できます。
切り抜きを実行した後に、サイズを確認してみると、しっかりと300×300pxの画像になっていることが確認できます。
これで、切り抜きの手間がグッと減りましたね?
幅と高さの欄に入力した数値は、自分で消去しない限り、数字が残ってしまいますので、作業が終了したら、数値は消しておくクセをつけましょう。
ちなみに、今回の作業は、元々1476×1476pxで切り出される画像を300×300pxにリサイズする作業となりました。
が、これが200×200pxで切り出すはずだった画像を300×300pxで切り出すような、拡大のリサイズになる場合は、画像がぼやけてしまったり、画質が粗くなってしまいます。
サイズ指定で切り抜きを行う場合は、結果的に拡大にならないように気をつけましょう。
さて、今回で切り抜きツールは最終回にするつもりだったのですが、もうちょっとご紹介したい部分があるので、もう1回だけ続きます。
バンフートレーニングスクールでは、フォトショップ講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022